Списки воспроизведения
Захват мультимедийных данных
Есть моменты, когда мы по-настоящему ценим работу, которая выполнена для защиты неприкосновенности частной жизни. Например, когда я знаю, используется ли камера моего компьютера, так как я часто использую его поздно вечером, сидя на кровати, или утром, до похода в душ, когда, по словам моего тестя, моя голова похожа на ананас.
И бывают ситуации, когда мы хотим включить камеру или микрофон и что-то записать: сделать фотографию, аудиозапись или видеоклип. Конечно, приложения не могут знать заранее, какие именно камеры и микрофоны могут быть установлены в системе. Ключевой шаг в захвате мультимедийных данных заключается в определении устройства для использования – а это то, что красиво предоставляет нам API Windows.Media.Capture, вместе со средствами для выполнения захвата в файл, поток или в какой-нибудь пользовательский объект, в зависимости от того, как приложение хочет обрабатывать захваченные данные или манипулировать ими.
В лекции 2 курса "Введение в разработку приложений для Windows 8 с использованием HTML, CSS и JavaScript", в приложении "Here My Am!", мы видели, как просто WinRT позволяет делать фотографии. Нам лишь нужно объявить возможность Веб-камера (Webcam) в манифесте и добавить несколько строк кода:
function capturePhoto() {
var that = this;
var captureUI = new Windows.Media.Capture.CameraCaptureUI();
//Показывает, что мы хотим захватить PNG-файл, размером не больше, чем целевй элемент --
//пользовательский интерфейс автоматически выведет рамку, обрезающую изображение под этот размер
captureUI.photoSettings.format = Windows.Media.Capture.CameraCaptureUIPhotoFormat.png;
captureUI.photoSettings.croppedSizeInPixels =
{ width: this.clientWidth, height: this.clientHeight };
captureUI.captureFileAsync(Windows.Media.Capture.CameraCaptureUIMode.photo)
.done(function (capturedFile) {
//Убедитесь, что проверили, подходит ли вам возвращенный элемент: он может содержать null, если
//пользователь отменил действие.
if (capturedFile) {
lastCapture = capturedFile; //Сохраним для целей общего доступа
that.src = URL.createObjectURL(capturedFile, {oneTimeOnly: true});
}
}, function (error) {
console.log("Unable to invoke capture UI.");
});
}
Пользовательский интерфейс, который Windows предоставляет нам посредством данного API, предоставляет настройки для обрезки и повторной съемки изображения, и для установки параметров камеры. Другой пример получения фотографии можно найти в Сценарии 1 примера "Пользовательский интерфейс камеры" (http://code.msdn.microsoft.com/windowsapps/CameraCaptureUI-Sample-845a53ac), вместе с примером захвата видео в Сценарии 2. В последнем случае (js/capturevideo.js) мы настраиваем объект интерфейса захвата данных на видеоформат и указываем видеорежим при вызове captureFileAsync:
function captureVideo() {
var dialog = new Windows.Media.Capture.CameraCaptureUI();
dialog.videoSettings.format = Windows.Media.Capture.CameraCaptureUIVideoFormat.mp4;
dialog.captureFileAsync(Windows.Media.Capture.CameraCaptureUIMode.video)
.done(function (file) {
if (file) {
var videoBlobUrl = URL.createObjectURL(file, {oneTimeOnly: true});
} else {
//...
}
}, function (err) {
//...
});
}
Следует отметить, что возможность Веб-камера (Webcam) в манифесте применима лишь для захвата фотографий или записи видео без звука. Если вы хотите захватывать аудиосигнал, убедитесь в том, что объявили возможность Микрофон (Microphone) на закладке Возможности (Capabilities) редактора манифеста.
Если вы взглянете на объект Windows.Media.Capture.CameraCaptureUI, вы увидите множество параметров, которые вы можете настраивать. Его свойство photoSettings, это объект CameraCaptureUIPhotoCaptureSettings, который позволяет вам указывать размер захватываемого изображения и соотношение сторон, формат и максимальное разрешение. Его свойство videoSettings, это объект CameraCaptureUIVideoCaptureSettings, который позволяет вам задавать максимальную длительность и разрешение видео, и задает следует ли пользовательскому интерфейсу позволять обрезку. Все это очень полезно! Вы можете найти дополнительные сведения об этом в материале "Захват или воспроизведение звука, видео и изображений" (http://msdn.microsoft.com/library/windows/apps/hh465156.aspx), который включает в себя сведения по управлению вызовами на устройстве связи Bluetooth.
Конечно, интерфейс камеры по умолчанию не подходит для всех случаев ее использования. Например, он всегда направляет вывод данных в файл, но если вы пишете коммуникационное приложение, например, вам скорее нужно отправить захваченное видео в поток или отправить его по сети, вовсе не используя файлы. Вам может понадобиться организовать предварительный просмотр видео перед началом захвата. Более того, вам может понадобиться добавить эффекты при захвате, реализовать поворот изображения, и, возможно, применить пользовательское кодирование.
Все эти возможности доступны посредством класса Windows.Media.Capture.MediaCapture (http://msdn.microsoft.com/library/windows/apps/windows.media.capture.mediacapture.aspx):
| Свойства | Описание (классы в пространстве имен Windows.Media.Capture если не указано иное) |
|---|---|
| audioController | Свойство AudioDeviceController, которое управляет громкостью и предоставляет возможность управлять другими свойствами, воздействующими на аудиопоток. |
| mediaCaptureSettings | Свойство MediaCaptureSettings, содержажее ID устройств и параметры режима, и позволяет устанавливать источник (audio, videoPreview, photo). |
| videoController | Свойство VideoDeviceController, которое управляет свойствами изображения (яркостью, оттенком, панорамированием/наклоном, масштабом и так далее), предоставляя настройки для учета задней подсветки объекта и частоты переменного тока, и предоставляет возможность управления другими свойствами, воздействующими на видеопоток. |
| События | Описание |
| failed | Вызывается, когда в поцессе захвата происходит ошибка. |
| recordLimitationExceeded | Вызывается, когда пользователь пытается записать звук или видео, длительность которых превышает разрешенную. |
| Методы | Описание |
| initializeAsync | Инициализирует объект MediaCapture (с параметрами по умолчанию или с использованием объекта MediaCaptureInitializationSettings, который содержит то же самое, что содержится в MediaCaptureSettings). |
| addEffectAsync | Применяет эффект. |
| clearEffectsAsync | Удаляет все текущие эффекты. |
| capturePhotoToStorageFileAsync capturePhotoToStreamAsync | Захватывает изображение в файл или в поток с произвольным доступом. Оба варианта принимают экземпляр ImageEncodingProperties для управление форматом (JPEG или PNG), типом, размерами, и другими произвольными свойствами Windows (http://msdn.microsoft.com/library/windows/desktop/dd561977%28v=vs.85%29.aspx), как описано ранее, в разделе "Общие свойства файлов" |
| getEncoderProperty setEncoderProperty | Управляет специфическими свойствами кодера. |
| startRecordToStorageFileAsync startRecordToStreamAsync stopRecordAsync | Начинают и останавливают запись в файл или в поток, используя MediaEncodingProfile, который определяет формат аудио или видео, вместе с битрейтом, качеством, размерами видео и так далее. |
| getRecordRotation setRecordRotation | Применимы для видео, работают со значением VideoRotation (с 90-градусным приращением) в применении к записи. Не воздействуют на аудио. |
| startRecordToCustomSinkAsync | Начинает запись в пользовательский объект, который описан либо в виде реализации Windows.Media.IMediaExtension либо как ID, с использованием набора параметров. |
| startPreviewAsync startPreviewToCustomSinkAsync stopPreviewAsync getPreviewRotation setPreviewRotation | Выполняют те же функции, что и при записи, но применяются для целей предварительного просмотра. В данном случае, если вы вызовете URL.createObjectURL и передадите объект MediaCapture в качестве перевого параметра, полученный результат может быть присвоен атрибуту src элемента video и данные предварительного просмотра будут отображены в этом элементе, когда вы вызовете его метод video.play. |
| getPreviewMirroring setPreviewMirroring | Управляют зеркальным отражением при предварительном просмотре, что подразумевает горизонтальное отражение. Это применимо для камер с различной установкой, которые могут быть направлены в сторону от пользователя (камеры, устанавливаемые на задней панели, как на планшетных компьютерах), или в его сторону (камеры, которые монтируют на мониторах или встраивают в экраны ноутбуков). Смотрите следующий раздел: "Выбор устройства захвата мультимедиа". |
Для того, чтобы увидеть очень простую демонстрацию возможностей предварительного просмотра видео в элементе video, мы можем обратиться к примеру "Параметры пользовательского интерфейса камеры" (http://code.msdn.microsoft.com/windowsapps/CameraOptionsUI-Sample-44c06873), к его файлу js/showoptionsui.js. Когда вы нажимаете на кнопку Start Preview (Начать предварительный просмотр), создается и инициализируется объект MediaCapture:
function initializeMediaCapture() {
mediaCaptureMgr = new Windows.Media.Capture.MediaCapture();
mediaCaptureMgr.initializeAsync().done(initializeComplete, initializeError);
}
Где обработчик initializeComplete вызывается в startPreivew:
function startPreview() {
document.getElementById("previewTag").src = URL.createObjectURL(mediaCaptureMgr);
document.getElementById("previewTag").play();
startPreviewButton.disabled = true;
showSettingsButton.style.visibility = "visible";
previewStarted = true;
}
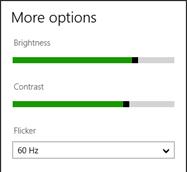
В этом коде так же показан вызов Windows.Media.Capture.CameraOptionsUI , который происходит, когда вы нажимаете на кнопку Show Settings (Показать параметры), результат показан на рис. 6.5. Это всплывающий элемент, предоставленный системой с параметрами, которые соответствуют захватываемому потоку мультимедиа:
function showSettings() {
if (mediaCaptureMgr) {
Windows.Media.Capture.CameraOptionsUI.show(mediaCaptureMgr);
}
}
Кстати, если у вас возникают проблемы с запуском примера, подобного этому, в имитаторе Visual Studio, в частности, если вы сталкиваетесь с исключением, когда пытаетесь включить камеру – попытайтесь, вместо этого, запустить его на локальном компьютере или на удаленной машине.

Рис. 6.5. Пользовательский интерфейс настроек параметров камеры из примера (пустая нижняя часть обрезана)
Более сложный сценарий, включающий в себя использование класса MediaCapture (и некоторых других) можно найти в примере "Захват мультимедиа с использованием устройств для захвата" (http://code.msdn.microsoft.com/windowsapps/Media-Capture-Sample-adf87622), в частности, это предварительный просмотр и захват видео, динамическое изменение свойств (Сценарий 1), выбор конкретного мультимедиа-устройства (Сценарий 2) и запись звука, без видео (Сценарий 3).Начнем со Сценария 3 (js/AudioCapture.js, он самый простой), здесь присутствует базовый код для создания и инициализации объекта MediaCapture для аудиопотока (смотрите свойство streamingCaptureMode в параметрах инициализации), где поток направляется в файл в библиотеке музыки посредством startRecordToStorageFileAsync (некоторая часть кода опущена для краткости):
var mediaCaptureMgr = null;
var captureInitSettings = null;
var encodingProfile = null;
var storageFile = null;
// Это вызывается при загрузке страницы
function initCaptureSettings() {
captureInitSettings = new Windows.Media.Capture.MediaCaptureInitializationSettings();
captureInitSettings.audioDeviceId = "";
captureInitSettings.videoDeviceId = "";
captureInitSettings.streamingCaptureMode =
Windows.Media.Capture.StreamingCaptureMode.audio;
}
function startDevice() {
mediaCaptureMgr = new Windows.Media.Capture.MediaCapture();
mediaCaptureMgr.initializeAsync(captureInitSettings).done(function (result) {
// ...
});
}
function startRecord() {
// ...
// Начинаем запись. Windows.Storage.KnownFolders.videosLibrary.createFileAsync("cameraCapture.m4a",
Windows.Storage.CreationCollisionOption.generateUniqueName)
.done(function (newFile) {
storageFile = newFile;
encodingProfile = Windows.Media.MediaProperties
.MediaEncodingProfile.createM4a(Windows.Media.MediaProperties
.AudioEncodingQuality.auto);
mediaCaptureMgr.startRecordToStorageFileAsync(encodingProfile, storageFile).done(function (result) {
// ...
});
});
}
function stopRecord() {
mediaCaptureMgr.stopRecordAsync().done(function (result) {
displayStatus("Record Stopped. File " + storageFile.path + " ");
// Воспроизведение записанного аудио
var audio = id("capturePlayback" + scenarioId);
audio.src = URL.createObjectURL(storageFile, { oneTimeOnly: true });
audio.play();
});
}
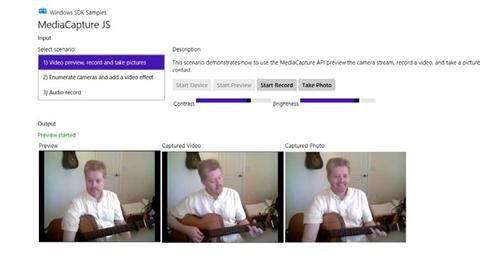
Сценарий 1, в целом, использует тот же код, но захватывает видеопоток и фотографии, результат его работы показан на рис. 6.6. Эти особенности включены посредством следующих свойств в установках инициализации (смотрите js/BasicCapture.js, внутри initCaptureSettings):
captureInitSettings.photoCaptureSource = Windows.Media.Capture.PhotoCaptureSource.videoPreview; captureInitSettings.streamingCaptureMode = Windows.Media.Capture.StreamingCaptureMode.audioAndVideo;

Рис. 6.6. Предварительный просмотр и запись видео с устройства по умолчанию в Сценарии 1 примера о захвате мультимедиа. (Изображение обрезано, так как мне понадобилось запустить этот пример с использованием опции Локальный компьютер в Visual Studio, и я не думаю, что вам надо видеть скриншот размером 1920х1200 с большим количеством пустого пространства!)
Обратите внимание на элементы управления Contrast (Контраст) и Brightness (Яркость) на рис. 4.9. Их изменение меняет видео во время предварительного просмотра, вместе с записываемым видео. В примере это реализовано с помощью свойств contrast и brightness объекта MediaCapture.videoDeviceController, демонстрируя возможность динамической настройки этих (и других) свойств контроллера. Обратитесь к функции getCameraSettings в js/BasicCapture.js, которая подключает события change ползунка в обычной анонимной функции для обновления необходимого свойства.
