Быстрый старт
Стилизация в Blend
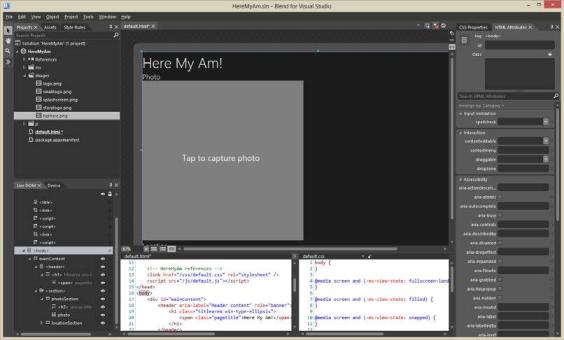
В данный момент, учитывая, что вы обратили должное внимание на чтение сносок, Blend отображает реальный вид приложения, который, очевидно, нуждается в стилизации, как и любой исходный каркас приложения. Посмотрите на Рис. 2.10.
увеличить изображение
Рис. 2.10. Приложение в Blend без стилизации, отображается в виде, который похож на тот, который виден в имитаторе. Если изображение taphere.png не отображается после его добавления, используйте команду меню Вид > Обновить (View > Refresh)
Закладки около верхнего левого угла окна программы дают вам доступ к файлам вашего проекта, к Активам (Assets), таким, как элементы управления, которые вы можете добавить в ваш пользовательский интерфейс, и средство просмотра для всех правил стилей (Style Rules), определенных в текущем окружении. В левой нижней части присутствует область Динамическая DOM (Live DOM), которая позволяет вам просматривать элементы в иерархии, и закладка Устройство (Device), которая позволяет вам задавать ориентацию, разрешение экрана и состояние просмотра. Щёлкая на элементе в области Динамическая DOM (Live DOM), вы выделяет его в монтажной панели, так же, как щелчок по элементу в монтажной панели, выделяет его в области Динамическая DOM (Live DOM).
В правой части вы видите то, с чем близко подружитесь: области Атрибуты HTML (HTML Attributes) и Свойства CSS (CSS Properties). Последняя отображает в верхней своей части все источники стилей, которые были применены к выделенному элементу и точное расположение этих стилей (вечная головная боль при работе с CSS). То, что выбрано в данной области. помните, определяет, куда будут записаны изменения, внесенные в панель свойств ниже, поэтому очень внимательно следите за тем, что именно вы выделяете.
Теперь, чтобы привести нашу исходную страницу к виду, напоминающему каркас приложения, нам нужно поработать с элементами и создать необходимые селекторы и стили. Для начала, я рекомендую создать сетку из одной ячейки (1х1) в теле (body) страницы, так как это улучшит отображение контента на монтажной панели Blend. Поэтому, добавьте display: -grid; -ms-grid-rows: 1fr; -ms-grid-columns: 1fr; в default.css для данного элемента.
CSS-сетки делают макет приложения очень простым: мы просто используем пару вложенных сеток для того, чтобы расположить в них основные разделы и подразделы окна приложения, следуя обычным шаблонам настройки стилей, которые отлично работают в Blend.
- Установите позицию вставки правила стиля в виде жёлто-оранжевой линии на закладке Правила стилей (Style Rules) в Blend. Это точно определяет, где именно будет создано новое правило.

- Щёлкните правой кнопкой мыши по элементу, который вы хотите стилизовать в панели Динамическая (Live DOM) и выберите команду Создать правило стиля на основе ID элемента (Create Style Rule From Element Id) или команду Создать правило стиля на основе класса элемента (Create Style Rule From Element Class).
Примечание. Если оба эти варианта не активны, перейдите на панель Атрибуты HTML (HTML Attributes) (в верхней правой части окна) и добавьте ID, класс, или и то и другое. В противном случае вам придётся вручную править таблицы стилей для управления стилями (особенно в случае с встроенными стилями), так что это избавит вас от сложностей в будущем.Данные действия приведут к созданию нового правила стиля в таблице стилей приложения (в default.css). В панели свойств CSS, в правой части экрана, найдите правило, которое было создано и добавьте необходимые свойства стиля в панель, которая расположена ниже.
- Повторите эти действия для остальных элементов.
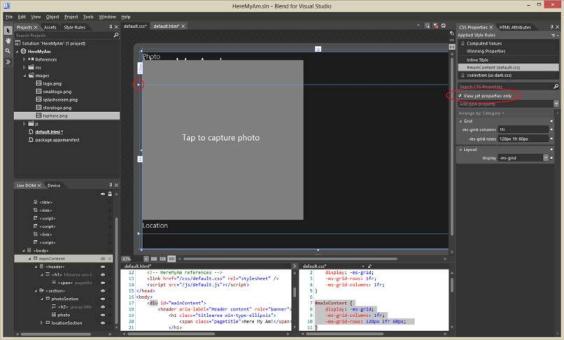
Так, для элемента div mainContent мы создаем правило из Id и настраиваем его, задавая display: -ms-grid;-ms-grid-columns: 1fr; и -ms-grid-rows: 128px 1fr 60px;. (Рис. 2.11) Эти действия позволят нам создать базовые вертикальные области каркаса приложения. Обычно, вам не захочется устанавливать правые или левые поля прямо в данной сетке, так как нижняя часть часто имеет горизонтально прокручиваемое содержимое, которое выступает за левый и правый края. В нашем случае, мы можем использовать одну сетку, но вместо этого мы добавим эти поля во вложенной сетке внутри элементов заголовка и раздела.
увеличить изображение
Рис. 2.11. Установка свойств сетки для элемента div mainContent. Обратите внимание на то, как флаг Просматривать только заданные свойства (View Set Properties Only) (в верхней правой части) упрощает просмотр того, какие стили устанавливаются для текущего правила. Кроме того, обратите внимание, как на монтажной панели (Artboard) отмечены столбы и строки сетки, в том числе - с помощь слайдеров (обведены) для управления строками и столбцами непосредственно на монтажной панели.
Показ работы над стилями, настройки различных уровней разметки и подходящих стилей для медиазапросов, соответствующих различным состояниям просмотра, лучше всего выглядит на видео. В частности, в файле Video 2-2 (оно находится среди дополнительных данных к курсу) вы можете увидеть этот процесс, начиная с создания проекта, настройки стилей для различных состояний просмотра, до переход в Visual Studio (для этого нужно щёлкнуть правой кнопкой проект в Blend и выбрать команду Изменить в Visual Studio (Edit In Visual Studio)) и запуска приложения в имитаторе для того, чтобы убедиться в том, что всё настроено верно. Кроме того, в видео вы можете оценить объем времени, который нужен для работы со стилями, если вам хорошо знакомы инструменты разработки.
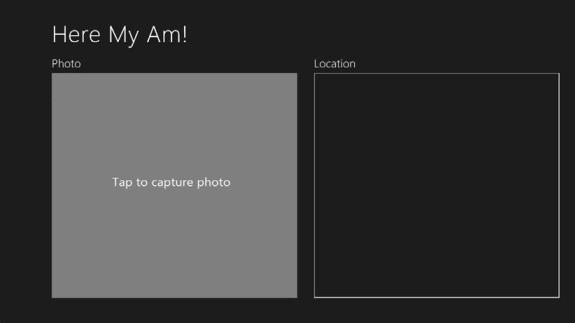
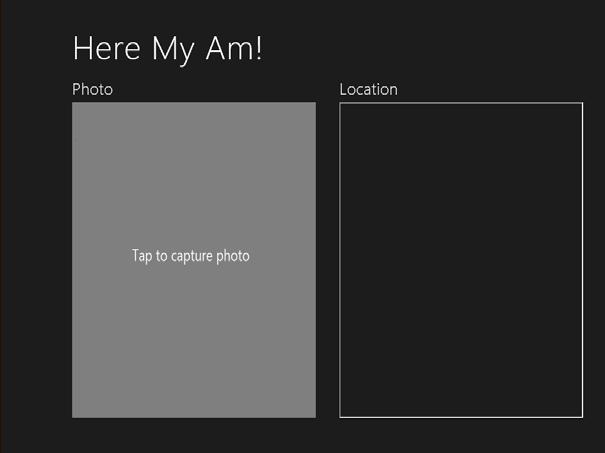
В результате всех этих действий вид программа в имитаторе соответствует ранее разработанному каркасу, смотрите рисунки 2.12., 2.13., 2.14. - и все настройки стилей полностью включены в соответствующие медиа-запросы файла default.css. Гораздо важнее то, что Blend отображает нам результаты работы в реальном времени, тем самым сохраняя огромное количество времени в сравнении с тем, если бы нам нужно было, после правок, внесенных в CSS, каждый раз запускать приложение - уверен, вы знакомы с этим неприятным процессом! (И экономия времени даже больше с Интерактивным режимом; обратитесь к видеофайлу Video 4-1, который находится среди дополнительных материалов к "Элементы управления, их стилизация и привязка данных" , "Элементы управления, их стилизация и привязка данных").

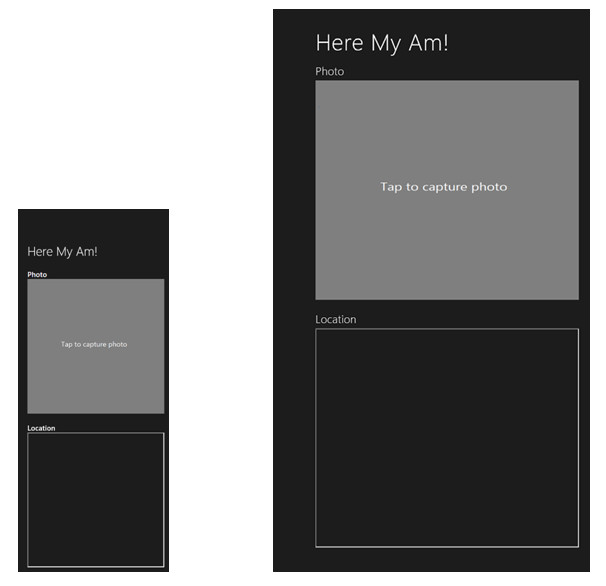
Рис. 2.14. Режим прикрепленного просмотра (только для альбомного режима) и полноэкранный портретный режим; они показаны в пропорциональном масштабе
Добавление кода
Завершим реализацию приложения в Visual Studio. Щёлкните правой кнопкой по имени проекта на панели Проекты (Projects) в Blender и выберите команду Изменить в Visual Studio (Edit In Visual Studio), если вы этого еще не сделали. Обратите внимание на то, что если ваш проект уже загружен в Visual Studio, когда вы переходите в эту среду, вы (по умолчанию) увидите предложение перезагрузить измененные файлы. Ответьте утвердительно5С другой стороны, обратите внимание на то, что Blend не сохраняет файлы автоматически при входе в Интерактивный режим (Interactive Mode) и выходе из него. Если вы сделали изменения в тех же самых файлах, открытых в Visual Studio, перешли в Blend и перезагрузили файлы, вы можете потерять изменения. В данный момент у нас есть макет приложения и стили для всех необходимых режимов просмотра, и мы можем не беспокоиться о коде, за исключением внесения в него небольших улучшений, о которых мы скоро поговорим.
Что это означает, так то, что, по большей части, мы можем просто написать код нашего приложения для разметки, но не для разметки со стилизацией, что, конечно, является наилучшим подходом при работе с HTML/CSS. Вот возможности, которые мы сейчас реализуем:
- Элемент управления карт Bing в разделе Местоположение (Locations) показывает пользователю его текущее расположение. Мы просто показываем эту карту автоматически, здесь нет элемента управления, который запускает этот процесс.
- Используя API WinRT для работы с камерой, мы получаем фотографию в ответа на прикосновение к элементу img Photo.
- Передаем фотографию и данные о местоположении чудо-кнопке Общий доступ, когда пользователь активирует её.
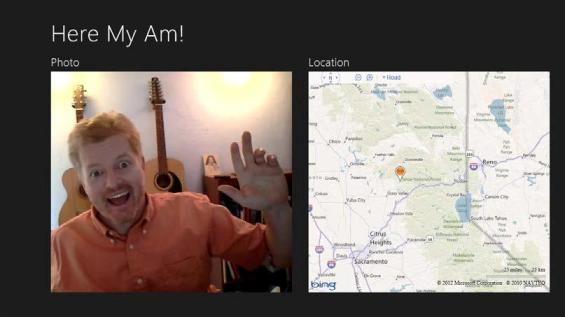
На Рис. 2.15 показано, на что будет похоже приложение, когда мы завершим работу.
увеличить изображение
Рис. 2.15. Готовое приложение "Here my am!" (хотя здесь я уменьшил масштаб карты, чтобы вы не могли точно назвать место, где я живу!)