|
Будьте добры сообщите какой срок проверки заданий и каким способом я буду оповещен! |
Подготовка к публикации
HTML + JS: Практическое занятие №6
Задание: продолжая проект, полученный в результате выполнения пятого практического задания, подготовьте приложение к публикации и отправьте его на сертификацию в Windows Store.
- Добавьте поддержку плиток
- Обновите используемые в приложении изображения (иконки и экран загрузки)
- Пройдите проверку через WACK
- Зарегистрируйтесь в Windows Store
- Отправьте приложение на сертификацию
- При необходимости исправьте ошибки и отправьте приложение повторно.
- В качестве подтверждения выполнения лабораторной работы от вас потребуется предоставить скриншот размещенного в Windows Store приложения.
ЗАМЕЧАНИЕ: напоминаем, что ваше приложение должно быть уникальным:
- Использовать в качестве источников данных источники, отличные от тех, которые приводятся в инструкциям к практическим занятиям
- Внешний вид приложения должен соответствовать выбранной вами тематике приложения (для всех страниц приложения).
- В вашем приложении должны быть ваши собственные название, изображения и описание.
- Политика конфиденциальности (Privacy Policy) должна соответствовать вашему приложению и быть доступна внутри приложения.
Живые плитки
Последним добавлением в наше приложение будут живые плитки, отображающие свежие новости, полученные из RSS. В идеале плитки должны отображать состояние приложения или самого сервиса (источника информации) без необходимости его специальной загрузки, но в данном случае для упрощения разработки мы ограничимся простым сценарием: после получения RSS мы будем добавлять в ротацию некоторое количество плиток.
Откройте файл data.js, найдите функцию getItemsFromRSSFeed и в конце внутри цикла добавьте следующие строчки:
if (postIndex == 0) {
addLiveTile(postItem.title, (image != null) ? image.src : null);
}Функцию addLiveTile мы определим ниже. Обратите внимание, что мы добавляем плитку только для первой (самой свежей) новости в каждом источнике.
Ниже опишите функцию addLiveTile:
function addLiveTile(title, img) {
var notifications = Windows.UI.Notifications;
var squareTemplate, wideTemplate,
squareTileXML, wideTileXML;
// Выбираем шаблоны с картинками и без
if (img) {
squareTemplate = notifications.TileTemplateType.tileSquarePeekImageAndText04;
wideTemplate = notifications.TileTemplateType.tileWideImageAndText01;
} else {
squareTemplate = notifications.TileTemplateType.tileSquareText04;
wideTemplate = notifications.TileTemplateType.tileWideText03;
}
squareTileXML = notifications.TileUpdateManager.getTemplateContent(squareTemplate);
wideTileXML = notifications.TileUpdateManager.getTemplateContent(wideTemplate);
// Обновляем текст
squareTileXML.getElementsByTagName("text")[0].appendChild(squareTileXML.createTextNode(title));
wideTileXML.getElementsByTagName("text")[0].appendChild(wideTileXML.createTextNode(title));
// Обновляем картинки
if (img) {
squareTileXML.getElementsByTagName("image")[0].setAttribute("src", img);
wideTileXML.getElementsByTagName("image")[0].setAttribute("src", img);
squareTileXML.getElementsByTagName("image")[0].setAttribute("alt", title);
wideTileXML.getElementsByTagName("image")[0].setAttribute("alt", title);
}
// Сшиваем шаблоны в один
var node = wideTileXML.importNode(squareTileXML.getElementsByTagName("binding").item(0), true);
wideTileXML.getElementsByTagName("visual").item(0).appendChild(node);
// Разрешаем очередь
notifications.TileUpdateManager.createTileUpdaterForApplication().enableNotificationQueue(true);
// Отправляем обновление
var tileNotification = new notifications.TileNotification(wideTileXML);
notifications.TileUpdateManager.createTileUpdaterForApplication().update(tileNotification);
} В функции вы одновременно добавляем квадратный и широкий шаблоны (полный каталог шаблонов можно найти тут http://msdn.microsoft.com/ru-ru/library/windows/apps/hh761491.aspx). Также мы дополнительно включаем очередь, чтобы в цикле могли отображаться несколько плиток (по одной для каждого источника).
Чтобы также отображалась прямоугольная широкая плитка, ее необходимо добавить в манифесте приложения. Также нужно обновить все остальные иконки, чтобы были уникальными (если вы этого не сделаете, вы не сможете пройти сертификацию).
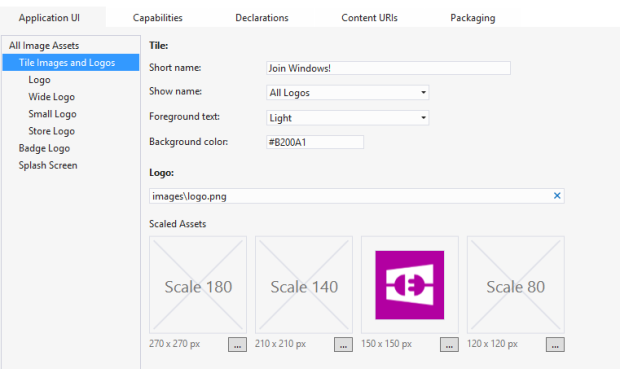
Откройте манифест приложения, на первой вкладке Application UI найдите описание плиток. Достаточно добавить картинки для масштаба 100%, но при желании вы можете поддержать и другие масштабы отображения.
Добавьте необходимые логотипы в проект и укажите их в манифесте:
Не забудьте про экран загрузки (Splash Screen).
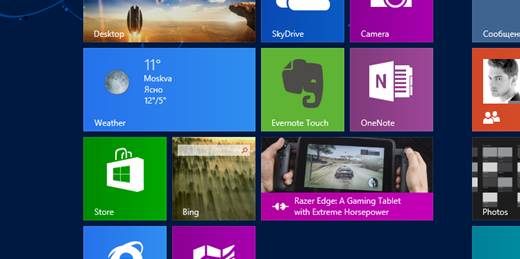
Попробуйте запустить приложение и проверьте, как ведет себя ваша новая живая плитка:
Windows App Certification Kit
Теперь самое время приступить к подготовке нашего приложения к размещению в Windows Store. Одна из крайне рекомендуемых (и фактически обязательных) процедур заключается в локальном тестировании приложения с помощью WACK.
Перейдите на экран Пуск и в поиске наберите cert. Отобразится список приложений – запустите из него Windows App Cert Kit:
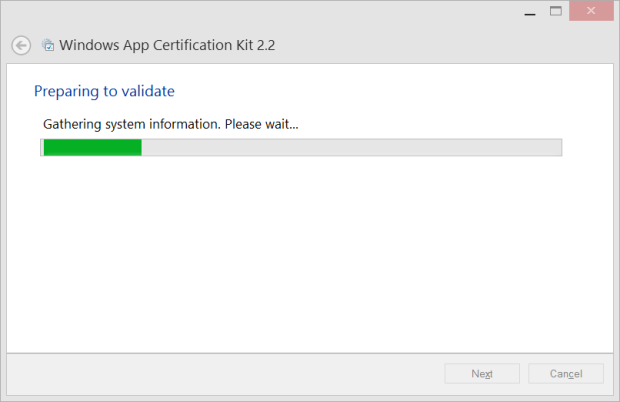
Система отобразит запрос на запуск приложения в привилегированном режиме, соглашайтесь и дождитесь появления следующего диалогового окна.
Щелкните по Validate Windows Store App и дождитесь отображения списка установленных приложений:
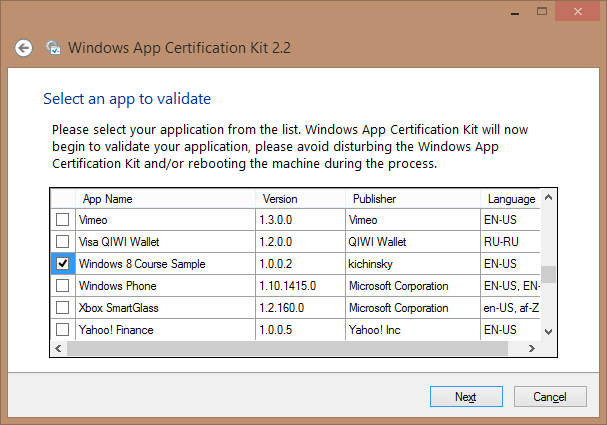
В списке выберите ваше приложение:
Нажмите кнопку Next, запустится тестирование приложения. Не взаимодействуйте с системой и дождитесь окончания тестирования:
Будет мелькать окна с командной строкой и ваше приложение будет периодически запускаться и сворачиваться.
Через некоторое время появится приглашение сохранить отчет в виде XML, после чего можно будет посмотреть результаты.
И если нажать на ссылку, откроется подробный отчет. Например, если вы тестировали локальную сборку для отладки, то отчет предупредит об этом:
Если вы не поменяли логотипы на собственные, приложение падает и т.п., это все будет в отчете.
Не забывайте проверять свое приложение перед отправкой на сертификацию! Эти тесты точно также прогоняются при тестировании во время размещения приложения в магазине.
Размещение приложения в Windows Store
Тут мы подходим к кульминации!
1. Вам необходим аккаунт разработчика приложений для Windows Store. Начать регистрацию можно по этой ссылке: https://appdev.microsoft.com/StorePortals/Account/Signup/Start/
- При регистрации вам понадобится Microsoft Account (ранее LiveID). Убедитесь, что в нем правильно указан возраст и страна, из которой вы регистрируетесь.
- Вам нужно будет выбрать тип аккаунта (индивидуальный или для компании).
- При регистрации для подтверждения аккаунта будет необходимо привязать банковскую карточку, на которой на момент регистрации будет заблокирована некоторая сумма (около 30 рублей), после чего в процессе будет также заблокирована вторая случайная сумма (в небольшом диапазоне) – вам нужно будет выяснить эту сумму или код, указанный в транзакции, чтобы подтвердить свой аккаунт.
- Важно: карта должна поддерживать платежи через интернет и вам будет необходимо иметь доступ к информации о заблокированных суммах.
- Важно: представители Microsoft или Интуита не смогу вам подсказать, какие карточки и каких банков подходят или почему не подходит конкретно ваша в случае возникновения проблем. Эти вопросы необходимо решать с вашим банком и, возможно, службой поддержки Windows Store (getsupport.microsoft.com).
- Регистрация в магазине приложений в качестве разработчика платная, однако, в рамках платной подписки MSDN, а также программ DreamSpark (http://dreamspark.ru) и BizSpark (http://ms-start.ru), если вы удовлетворяете условиям участия в них, вы можете получить код для бесплатной регистрации.
2. После заведения и подтверждения аккаунта, можно приступать к процессу публикации приложения.
Перейдите в информационную панель (https://appdev.microsoft.com/StorePortals/ru-ru/Home/Index) и выберите слева в меню пункт "Отправить приложение". Вам откроется страница создания описания приложения:
Начните с имени приложения и последовательно заполните все остальные поля. Если ваше приложение бесплатное, то в сведениях о продажах вам будет необходимо это указать. Для платных приложений необходимо дополнительно заполнять налоговые документы и профиль для вывода заработанных средств из магазина.
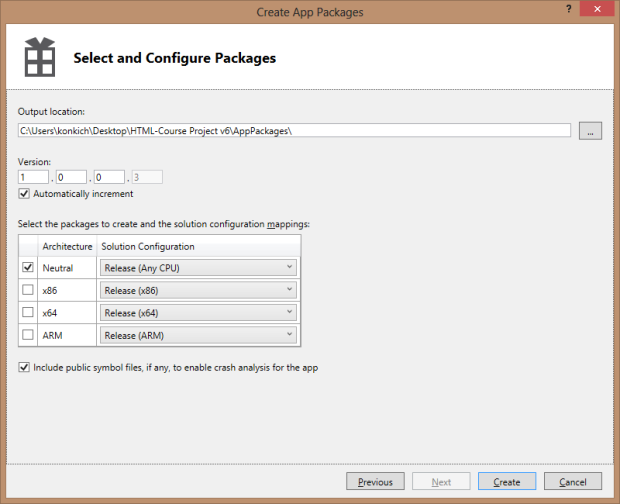
В разделе "пакет приложения" вам будет необходимо передать сборку вашего приложения. Для этого перейдите к своему проекту в Visual Studio. В меню выберите пункт Project -> Store -> Create App Packages…
Укажите "yes" и нажмите Sign In. Вам будет необходимо ввести данные своего аккаунта разработчика:
После входа выберите имя своего приложения из числа зарезервированных и нажмите Next:
Укажите, какие сборки необходимо собрать (если у вас нет явных причин на обратное, выбирайте Any CPU):
Созданная сборка будет доступна внутри вашего проекта в папке AppPackages. Загрузите файл с расширением .appxupload на сертификацию в информационной панели.
Добавьте описание приложения и скриншоты.
Важно: все описание должно быть на том языке, которое у вас указано в настройках проекта. В манифесте приложения это пункт Default Language. Для приложений на русском там необходимо указать ru-RU.
При необходимости добавьте заметки для инженеров.
Наконец, можно отправлять на сертификацию!
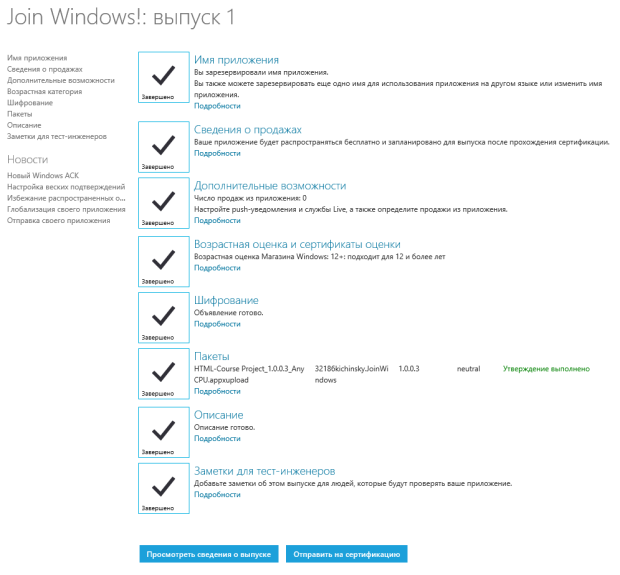
Далее остается дождаться прохождения всех тестов, либо, получив сообщение об обнаруженных ошибка, исправить недочеты и отправить еще раз свежую версию:
Готово!