Разработка шаблонов оформления (skins) для DNN
Теоретическое введение
Понятие шаблона оформления (skin)
Архитектура шаблонов оформления в DNN позволяет профессиональным web-дизайнерам создавать пользовательские интерфейсы, которые легко интегрируются с приложением-порталом, создавая визуально привлекательные web-сайты.
Термин "шаблон оформления" (skin) относится к архитектуре программного обеспечения, которая предоставляет управляемый способ отделения логики приложения и контента от его представления. Абстрактные понятия формы и функции целесообразно рассматривать в виде двухуровневой модели представления.
Преимущество технологии шаблонов оформления состоит в том, что логика приложения и внешний вид web-страницы могут разрабатываться и модифицироваться независимо. Разработчик программного обеспечения и web-дизайнер могут работать параллельно, без риска повлиять на деятельность друг друга.
Однако технология шаблонов оформления имеет свои недостатки. Процесс слияния многочисленных файлов в одну страницу может вести к существенному снижению быстродействия. Кроме того, разработчики должны быть оповещены о необходимости разделять логику приложения и средства визуализации результатов его работы.
Технология создания шаблонов оформления в DNN
Абстрагирование пользовательских элементов управления от страницы может реализовываться при помощи нескольких стратегий. Каждая из них неизменно включает определенный уровень синтаксического разбора для слияния уровней представления и бизнес-логики.
Одна из популярных техник, используемая в скриптовых языках, заключается в применении токенов, или идентификаторов в файлах пользовательского интерфейса для представления динамической функциональности.
Несмотря на то, что элементы управления ASP.NET представляют собой мощную концепцию, они появились сравнительно недавно и используются только на платформе Microsoft. Некоторые инструментальные средства, такие как MS Frontpage и Dreamweaver, имеют встроенную поддержку этих элементов управления. Однако многие профессиональные web-дизайнеры по разным причинам эту технологию не используют. Одной из таких причин является то, что пользовательские элементы управления содержат ссылки на серверные элементы управления, и существует опасность, что web-дизайнер исказит или удалит соответствующий элемент управления.
Поэтому при разработке технологии шаблонов оформления в DNN была применена наиболее универсальная технология. Такой технологией является HTML. Основной проблемой HTML является его статичность. Поэтому web-дизайнерам была предоставлена возможность включения в HTML-разметку заполнителей (placeholders), которые предназначены для представления динамической функциональности. Это обеспечивает возможность абстрагирования формы и функции.
Файл шаблона оформления может быть изменен без воздействия на логику приложения. В свою очередь, бизнес-логика может быть переработана без влияния на пользовательский интерфейс.
Заполнители представляют собой фрагменты текста вида [Token], включенные в HTML-разметку. Чтобы устранить задержку в быстродействии, связанную с обработкой заполнителей в процессе выполнения, механизм загрузки шаблона оформления производит замену заполнителей пользовательскими элементами управления ASP.NET, которые и обрабатываются в дальнейшем ядром системы управления контентом.
В терминах расположения элементов, DNN использует подход, предполагающий возможность произвольного расположения элементов на странице. Для добавления модулей с контентом дизайнер может определить произвольное количество панелей содержимого, которые могут быть связаны со сведениями о размещении модулей, хранящимися в БД. Этот подход гарантирует максимальную гибкость.
Организация файлов
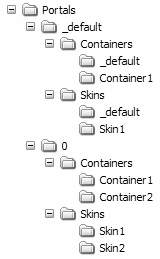
Шаблоны оформления могут быть применены на уровне узла, портала или страницы. Они также могут применяться на уровне модулей. В этом случае они называются контейнерами. Все файлы шаблонов оформления хранятся в каталогах порталов. Специальный подкаталог _default используется для обозначения дерева каталогов узла. Каждый портал имеет собственное дерево каталогов, имя которого соответствует его идентификатору ID в БД. Эта структура централизует требование прав доступа на запись, которое применяется к единственному каталогу в структуре сайта (рис. 14.1).
Каталоги Skins и Containers могут содержать неограниченное количество подкаталогов, каждый из которых представляет собой набор файлов, необходимый для визуализации шаблона оформления или контейнера. Названия подкаталогов соответствуют названию шаблонов оформления.
Обработка страницы
DNN использует единственную ASPX-страницу default.aspx для визуализации всех элементов управления и содержимого. Этот подход обеспечивает следующие преимущества:
- централизация всей логики управления пользовательским интерфейсом на одной странице;
- уменьшается количество входных точек приложения, что позволяет построить более безопасное решение.
Страница default.aspx содержит очень ограниченную логику - она включает код для управления элементом страницы <head> и содержит заполнитель для шаблона оформления.
Когда пользователь первый раз обращается к приложению DNN, оно анализирует URL и заголовок запроса, чтобы определить, какой шаблон оформления следует использовать. В ходе этого процесса осуществляется запрос к таблице БД Skins, в которой хранятся сведения обо всех шаблонах оформления и контейнерах. Снижение быстродействия из-за обращения к БД компенсируется кэшированием объектов данных на уровне ядра системы управления контентом.
После того, как шаблон оформления выбран, динамически загружается соответствующий пользовательский элемент управления, который добавляется на страницу вместо заполнителя. Каждый пользовательский элемент управления ссылается на файл кода skin.vb, который хранится в каталоге admin\Skins. Этот файл осуществляет всю обработку шаблонов оформления для поддержания безопасности и внедрения контента.
Пакет шаблона оформления
Пакет шаблона оформления состоит из многочисленных файлов:
- файлы *.htm, *.html - файлы определения шаблона оформления, которые обрабатываются загрузчиком шаблона оформления для получения файла .ascx ;
- файлы *.ascx - пользовательские элементы управления, определяющие шаблон оформления, в формате, который использует ядро шаблонов оформления;
- файлы *.css - каскадные таблицы стилей, связанные с шаблонами оформления;
- *.gif, *.jpg, *.png, *.jpeg - вспомогательные файлы графики;
- *.* - другие файлы ресурсов, требуемые для шаблона оформления (обратите внимание, что расширения файлов, доступных для загрузки, контролируются настройками компонента File Upload на уровне узла).
Требуемые файлы упаковываются в zip -архив.
Структура каталогов шаблона оформления
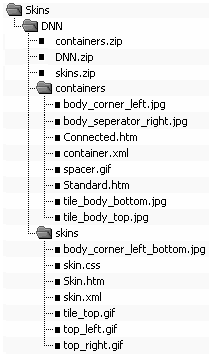
Рекомендуется размещать файлы шаблона оформления согласно следующей структуре каталогов:
\Skins\SkinName\...
где SkinName - название создаваемого шаблона оформления. В этом каталоге создаются zip -архивы для последующего распространения шаблона оформления.
\Skins\SkinName\containers - каталог для размещения файлов контейнера.
\Skins\SkinName\skins - каталог для размещения файлов шаблона оформления.
Пример размещения файлов шаблона оформления с названием DNN приведен на рис. 14.2.
Способы создания шаблона оформления
Шаблоны оформления DNN могут быть созданы двумя способами - HTML или ASCX (при помощи пользовательских элементов управления). Вариант HTML больше подходит для web-дизайнеров, не знакомых с технологией ASP.NET. Для ASP.NET-разработчиков, использующих Visual Studio, оптимальным является использование способа ASCX. Основное различие будет состоять в расширении получающегося файла и использовании токенов вместо пользовательских элементов управления.
Возможно создание двух шаблонов оформления в одном пакете - один определяет расположение элементов на публичном портале, а второй предназначен для выполнения административных функций. Публичный портал содержит несколько панелей для публикации контента, в то время как закрытый административный раздел включает только инструменты для управления узлом на единственной панели.
Графика в шаблонах оформления
Произвольная форма шаблонов оформления в DNN открывает свободу для творчества. Дизайнеры обычно создают прототипы шаблонов оформления как графические файлы с использованием таких приложений, как Adobe Photoshop. При создании шаблонов оформления следует включать в них элементы пользовательского интерфейса, такие как меню сайта и ссылки для входа на сайт. Поскольку ядро портала внедряет в шаблон оформления динамическое содержимое в процессе работы, следует оставлять место для соответствующего контента.
После создания графического прототипа он разрезается на части, которые помещаются в ячейки HTML-таблицы. Получаемая HTML-разметка должна быть правильно сформирована. Это означает, что все HTML-тэги, являющиеся контейнерами, должны иметь соответствующий закрывающийся тэг. Все атрибуты тэгов не должны иметь пробелов вокруг знака " = ". Значения атрибутов должны указываться в двойных кавычках. В обычной ситуации профессиональный WYSIWYG-редактор генерирует правильно сформированную разметку, но его настройки могут быть изменены, поэтому необходимо проверить получаемую HTML-разметку.
Панели контента в шаблонах оформления
При создании шаблона оформления используется концепция панелей контента. Панели контента являются контейнерами для модулей контента, которые автоматически добавляются в них во время выполнения. Панели контента представляют собой HTML-тэги с некоторыми специфическими пользовательскими атрибутами, позволяющими им взаимодействовать с ядром DNN. В качестве панелей контента могут использоваться HTML-тэги <td>, <div>, <span>, и <p>. Должна присутствовать, по меньшей мере, одна панель контента, которая должна называться " Content Pane ". Панели контента могут располагаться в любом месте страницы. Панели контента являются свертываемыми - если во время выполнения в них не было добавлено ни одного модуля, то они становятся невидимыми. Для их добавления используется токен [CONTENTPANE].
Объекты шаблонов оформления используют концепцию именованных экземпляров. Например, если необходимо использовать два элемента управления типа "меню", то они задаются токенами [MENU:1] и [MENU:2]. В том случае, если требуется только один экземпляр объекта, то он задается без цифр: [MENU].
Атрибуты объектов шаблона оформления
Объекты шаблона оформления также могут иметь атрибуты, которые позволяют настроить внешний вид объекта в шаблоне. Каждый объект имеет собственный набор атрибутов. Если создается ASCX-шаблон оформления, то атрибуты должны быть указаны непосредственно в файле шаблона (например, <dnn:Login runat="server" id="dnnLogin" Text="Signin" / ). При создании HTML-шаблона спецификация атрибутов должна включаться в специальный файл. Пакет шаблонов оформления может содержать глобальную спецификацию атрибутов, в виде файла skin.xml для шаблона и container.xml для контейнеров, которая применяется для всех шаблонов и контейнеров в пакете. Имеется возможность переопределения глобальной спецификации атрибутов в файле skinfilename.xml. Следующий xml-фрагмент представляет собой пример спецификации атрибутов:
<Objects>
<Object>
<Token>[LOGIN]</Token>
<Settings>
<Setting>
<Name>Text</Name>
<Value>Signin</Value>
</Setting>
</Settings>
</Object>
</Objects>Должно существовать однозначное соответствие объявлений объектов шаблона оформления в файле шаблона (например, [MENU] ) со спецификацией атрибутов в xml-файле. Это же справедливо для именованных экземпляров. Например, если необходимо включить в шаблон оформления вертикальное и горизонтальное меню, то можно создать именованные экземпляры [MENU:1] и [MENU:2], и в xml-файле задать различные определения для их атрибутов.
При создании нескольких панелей контента необходимо указывать значение атрибута ID:
<Objects>
<Object>
<Token>[CONTENTPANE:1]</Token>
<Settings>
<Setting>
<Name>ID</Name>
<Value>LeftPane</Value>
</Setting>
</Settings>
</Object>
</Objects>Таблица стилей в шаблонах оформления
DNN использует внешний способ задания таблицы стилей (CSS). Это значит, что DNN может иметь множественные ссылки на таблицы стилей на одной странице. Каждая ссылка задается в порядке приоритета, поэтому реализуется иерархическое переопределение. Иерархия следующая (каждая ссылка переопределяет предыдущую):
- модули - стили для пользовательских модулей определяются в свойстве PortalModuleControl.StyleSheet ;
- по умолчанию - стили, использующиеся по умолчанию на уровне узла - default.css ;
- шаблон оформления - стили шаблона оформления - skin.css или skinfilename.css ;
- контейнер - стили контейнера - container.css или containerfilename.css ;
- портал - пользовательские стили, определенные администратором портала - portal.css ;
Пакет шаблонов оформления может содержать глобальную таблицу стилей - skin.css (или container.css для контейнеров), которая применяется ко всем файлам шаблонов в пакете. Глобальная таблица стилей может переопределяться путем задания таблицы стилей для конкретного шаблона в пакете. Соответствующая таблица стилей имеет название, совпадающее с названием конкретного шаблона оформления - skinfilename.css.
Таблица стилей "по умолчанию" ( /Portals/_default/default.css ) содержит набор CSS-классов, которые портал использует для формирования пользовательского интерфейса.