Динамическое распределение памяти
Одной из сильных сторон операционной системы для Pocket PC - Windows CE - является то, что в основу ее разработки были положены преимущества версии Windows для настольных ПК. Вы можете заметить сходства между двумя системами, но важно обратить внимание и на различия между реализацией систем Windows CE и Windows NT. Одним из различий является то, что система Windows CE использует значительно облегченные процессы по сравнению с Windows NT, что позволило снизить затраты ресурсов на производительность. В отличие от Windows NT, система Windows CE задумывалась как настраиваемая система. Использование процессов для развертывания API системы позволило регулировать запросы к ПЗУ и ОЗУ в зависимости от того, какая часть ресурсов операционной системы требовалась для определенного устройства. Например, устройство можно настроить на работу только с одним процессом API – системным ядром (nk.exe). Другие устройства, которым требуется поддержка интерфейса пользователя, должны будут запустить процесс интерфейса пользователя (gwes.exe) [ [ 8 ] ].
Тем не менее, для рассматриваемых в книге версий Windows CE (5.0) существует ограничение на число одновременно выполняемых процессов (32), что может не проявляться в условиях эмуляции среды на настольной системе, но приводить к генерации исключения непосредственно на девайсе.
Задача темы: изучить методику и получить навыки программирования приложений, использующих динамическое распределение оперативной памяти.
Разработка: Приложение "Фотогалерея", позволяющее формировать списки и загружать рисунки, расположенные в различных местах диска.
Состав выполняемых функций:
- Файловые операции: открыть, сохранить, закрыть
- Алгоритмы: изменение размеров просмотра рисунка; прокрутка записей вперед и назад списка рисунков; добавление, замена и удаление записей из списка рисунков галереи.
- Информационно-справочные: О программе
Наращивание функциональности не предусматривается.
Защита данных – нет.
В качестве входных данных используются файлы галереи рисунков, файлы рисунков. Выходные данные программы – графическое отображение результатов в виде просматриваемого изображения рисунка, таблица просмотра записей галереи данных для SmartDevice
Шаг 1. Разработка графического интерфейса
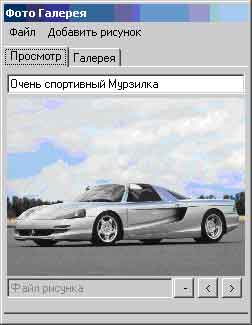
Предусматривается одна форма с TabControl, включающим две закладки – Просмотр и Галерея.
Закладка "Просмотр" содержит контейнер для просмотра рисунков PictureBox, текстовое поле для комментария к рисунку, текстовое поля для отображения имени файла рисунка (свойство ReadOnly = True), кнопку "-" для изменения размеров рисунка, кнопку "<" прокрутки просмотра фотогалереи назад, кнопку ">" для просмотра фотогалереи вперед и кнопку "Добавить рисунок" (изначально свойство Visible=False ) для занесения в базу данных пути и имени файла рисунка.
Закладка "Галерея" содержит DataGrid для просмотра XML-файла списка рисунков, поле порядкого номера рисунка в галереи (свойство ReadOnly = True ), кнопку "Заменить" для замены записи в списке рисунков галереи и кнопку "Удалить" для удаления записи из списка.
Из невидимых элементов интерфейса – главное меню с опциями "Файл" и "Добавить рисунок".
Меню "Файл" в свою очередь, содержит опции "Открыть галерею", "Сохранить галерею", "О программе" и "Выход".
Другими невидимыми элементами являются два OpenFileDialog (для девайса рекомендуется свойство InitialDirectory = FlashDisk\image\ ) для открытия файла галерей (свойство Filter = Файлы XML |*.xml ) и для открытия файла рисунка (свойство Filter = Рисунки |*.jpg ), и один SaveFileDialog для записи файла галереи.
Примерный дизайн формы приведен на рис. 15.1 и 15.2.
Шаг 2. Добавляем библиотеки
using System; using System.Drawing; using System.Collections; using System.Windows.Forms; using System.Data; //добавляем using System.IO; using System.Xml; using System.Runtime.InteropServices; // beep
Шаг 3. Добавляем переменные в public class Form1 : System.Windows.Forms.Form
int my_picture; //номер файла
int my_width=238;//геометрия рисунка
int my_loc=1;// позиционирование рисунка
public string file_test=@"FlashDisk\image\auto_foto.xml";//
public static DataSet dataSetApp;// глобальный датасет
public static DataTable dataTableApp;//глобальный дататейбл
System.Int64 my_Int64; // переменная номера строки
//переменная для удаления строки, чтобы не нарушать коллекцию foreach
DataRow remove_row;
DataRow newRow;
Int64 my_maxID=0;
string file_name;
Bitmap Circle; // создаем ссылочную переменную рисунка
// Runtime beep (на девайсе может не работать)
[DllImport("user32.dll")]
public static extern int MessageBeep(uint n);Шаг 4. Добавляем инициализацию public Form1()
{
InitializeComponent();
// по умолчанию грузим шаблон галереи
dataSetApp=new DataSet();
dataTableApp=dataSetApp.Tables.Add("FotoDrive");
// добавляем столбцы
dataTableApp.Columns.Add("Комментарий",
System.Type.GetType("System.String"));
dataTableApp.Columns.Add("t",System.Type.GetType("System.String"));
dataTableApp.Columns.Add("ID",System.Type.GetType("System.Int64"));
dataTableApp.Columns.Add("File",System.Type.GetType("System.String"));
// пытаемся прочитать файл
FileStream fin;
try {
fin=new FileStream(file_test,FileMode.Open);
fin.Close();
// Считываем значения из файла
XmlTextReader xml_in=new XmlTextReader(file_test);
dataSetApp.ReadXml(@xml_in);
xml_in.Close();
}
catch(IOException exc) {// если файла нет, то создаем
// добавляем первую строку для шаблона
object[] a1={"Самый спортивный Мурзилка","1","1",
@"FlashDisk\image\1.jpg"}; // массив строки
dataTableApp.Rows.Add(a1);
this.textBox1.Text="Самый спортивный Мурзилка";
FileStream fin_out;
fin_out=new FileStream(file_test,FileMode.OpenOrCreate);
fin_out.Close();
StreamWriter xml_out2;
xml_out2=new StreamWriter(file_test);//}
// форматируем xml
XmlTextWriter xmlWriter=new XmlTextWriter(xml_out2);
// способ форматирования
xmlWriter.Formatting=Formatting.Indented;
xmlWriter.Indentation=3;
// принимаем изменения в dataSet !!!
dataTableApp.AcceptChanges();
// выводим в xml
dataSetApp.WriteXml(xmlWriter,XmlWriteMode.IgnoreSchema);
xmlWriter.Close();
MessageBox.Show("Файл записан под именем \n"+
@"FlashDisk\image\auto_foto.xml","Сохранение");
}
this.dataGrid1.Visible=true;
this.dataGrid1.TableStyles.Clear();
DataGridTableStyle tsApp= new DataGridTableStyle();
tsApp.MappingName="FotoDrive";
DataGridTextBoxColumn csApp=new DataGridTextBoxColumn();
csApp.Width=200;
csApp.MappingName="Комментарий";
csApp.HeaderText="Комментарий";
tsApp.GridColumnStyles.Add(csApp);
csApp = new DataGridTextBoxColumn();
csApp.Width=10;
csApp.MappingName="t";
csApp.HeaderText="t";
tsApp.GridColumnStyles.Add(csApp);
csApp = new DataGridTextBoxColumn();
csApp.Width=50;
csApp.MappingName="ID";
csApp.HeaderText="ID";
tsApp.GridColumnStyles.Add(csApp);
csApp = new DataGridTextBoxColumn();
csApp.Width=300;
csApp.MappingName="File";
csApp.HeaderText="File";
tsApp.GridColumnStyles.Add(csApp);
this.dataGrid1.TableStyles.Add(tsApp);
DataView sortedView=new DataView(dataTableApp);
sortedView.Sort="ID";// сортировка
dataGrid1.DataSource=sortedView;// привязываем
}