|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Синдикация и аггрегирование веб-контента. Улучшение usabilty веб-контента
Семантические веб-сервисы
В то время как совокупность ресурсов и их метаданных можно считать статической частью семантической паутины, её динамическую часть представляют семантические веб-сервисы - законченные элементы программной логики с однозначно описанной семантикой, доступные через Веб и пригодные для поиска, композиции и выполнения.
Технически, семантический веб-сервис отличается от обычного веб-сервиса наличием не только описания интерфейса (обычно на языке WSDL) в терминах типов данных, передаваемых сервису, возвращаемых значений и генерируемых ошибок, но и наличием семантического описания всех его характеристик.
Потенциальная выгода от использования семантических веб-сервисов заключается в возможности автоматического поиска (а также композиции) программными агентами подходящих сервисов для решения поставленных задач.
Тем не менее, сложность этой задачи в её общей формулировке пока позволяет добиваться некоторых положительных результатов только в узкоспециализированных отраслях, явным образом выигрывающих от внедрения сервисно-ориентированной архитектуры, например в интеграции корпоративных приложений.
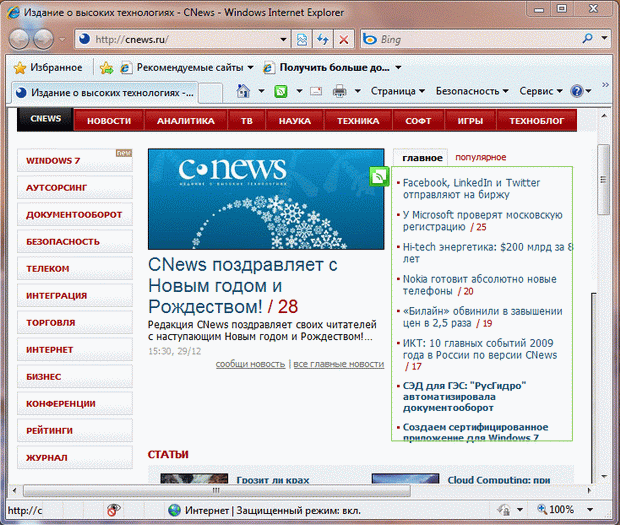
Каждый веб-фрагмент, обнаруженный браузером IE8, добавляется в список кнопки "Обнаружение веб-канала"
 , расположенной на панели команд. Веб-страница может включать до 100 веб-фрагментов, но только 20 из них могут появляться одновременно в списке кнопки "Обнаружение веб-канала". Задавая веб-фрагмент по умолчанию, можно указать, какой веб-фрагмент должен появляться в верхней строке списка.
, расположенной на панели команд. Веб-страница может включать до 100 веб-фрагментов, но только 20 из них могут появляться одновременно в списке кнопки "Обнаружение веб-канала". Задавая веб-фрагмент по умолчанию, можно указать, какой веб-фрагмент должен появляться в верхней строке списка.
Если пользователь подписывается на веб-фрагмент, Internet Explorer добавляет его на панель "Избранное".
Чтобы получать уведомления об обновлениях после подписки на веб-фрагмент, пользователю необходимо сначала добавить веб-фрагмент на панель "Избранное". После оформления подписки подсистема загрузки веб-каналов периодически обновляет веб-фрагмент, используя информацию с веб-сайта. Если IE8 обнаруживает изменение, текст кнопки веб-фрагмента выделяется полужирным, чтобы уведомить пользователя.
По умолчанию в Internet Explorer используется рекомендуемый интервал обновления, указанный издателем веб-фрагмента в элементе свойство ttl, если такой элемент существует; в противном случае обновления выполняются с интервалом по умолчанию для канала, который обычно составляет 24 часа. Пользователи могут либо настроить частоту обновления в диалоговом окне свойств веб-фрагмента, либо в любое время обновить кэшированный веб-фрагмент, нажав кнопку "Обновить"
 в окне предварительного просмотра.
в окне предварительного просмотра.
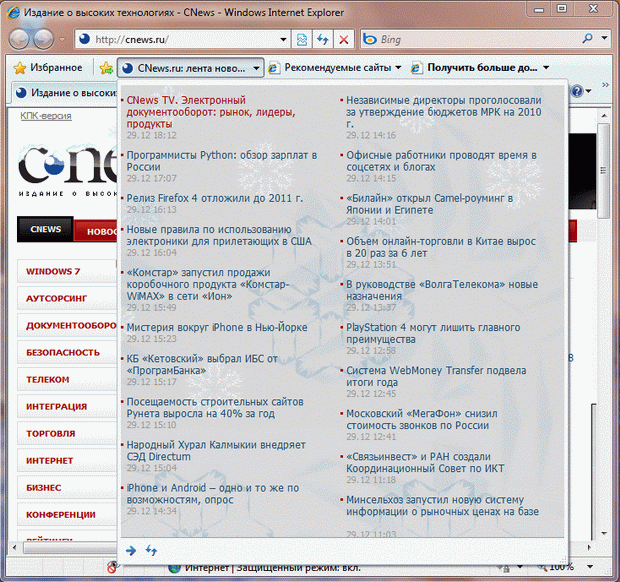
Для просмотра веб-фрагмента пользователю следует нажать кнопку соответствующего веб-фрагмента на панели "Избранное". В окне предварительного просмотра, которое называется также всплывающим окном, отображается содержимое веб-фрагмента из локального кэша или альтернативный источник отображения, если он был определен издателем.
Для быстрого доступа к полной версии веб-страницы следует нажать кнопку "Открыть"
 в окне предварительного просмотра.
в окне предварительного просмотра.
Обнаружение веб-фрагментов
Чтобы обнаружить веб-фрагмент на веб-странице, Internet Explorer 8 ищет элементы с определенными именами класса и атрибутами.
Веб-фрагмент, код которого размещается на веб-странице, обязательно должен содержать следующие свойства:
- hslice
- id
- entry-title
| Свойство | Описание |
|---|---|
| hslice | описывает раздел веб-страницы, на который можно оформить подписку в веб-браузере. В элементе hslice содержатся все обязательные и дополнительные свойства веб-фрагмента. Пример: <div class="hslice" id="score">. Именам классов веб-фрагментов не требуется правило CSS в таблице стилей. |
| id | Используется для идентификации веб-фрагмента в URL-адресе. Атрибут id должен присутствовать в том же самом элементе, для которого используется класс hslice. Значение id должно быть уникальным. |
| entry-title | По крайней мере в одном дочернем элементе hslice должно использоваться имя класса entry-title. Значение этого свойства сопоставляется с текстом на кнопке веб-фрагмента и объявленным именем на кнопке "Обнаружение веб-канала" .
Пример:
<div class="hslice" id="main">
<h2 class="entry-title">MySite News</h2>
...
</div>
|
Управление обновлениями и уведомление
Проверяя, нет ли обновлений, IE8 сравнивает веб-фрагмент с его версией в кэше. Для платформы Windows RSS новости и веб-фрагменты обновляются периодически, по умолчанию через каждые 24 часа. Однако если веб-фрагмент содержит свойство ttl, то в подсистеме загрузки веб-каналов расписание обновления настраивается с использованием указанного значения.
Длительность и частота проверок обновлений регулируются с помощью следующих элементов веб-фрагмента:
- ttl
- endtime
Срок жизни (свойство ttl) - это количество минут, в течение которых веб-фрагмент считается актуальным. Если пользователь не изменяет интервал обновления, подсистема загрузки веб-каналов рассматривает это значение как рекомендуемую частоту обновления.
Время истечения срока действия (свойство endtime) веб-фрагмента указывается в следующем виде:
<abbr class="endtime" title="2008-07-25T17:30:00-07:00"> Срок действия </abbr>
Дата и время указываются в атрибуте title, сохраняя внутренний текст элемента для понятного пользователю представления времени, если необходимо.
Для выражения значений времени используется международный стандарт ISO 8601 Date and Time on the Internet: Timestamps (RFC3339) (Дата и время в Интернете: отметки времени). Общепринятый формат: ГГГГ-ММ-ДДВчч:мм:сс[Z|(+|-)чч:мм].
В формате допустим один из следующих вариантов:
- "Z" - всемирное координированное время (UTC) или время по Гринвичу (GMT);
- ("+"|"-")чч:мм - часы и минуты смещения часового пояса.
После нажатия кнопки "Открыть"
 во всплывающем окне веб-фрагмента Internet Explorer обычно переходит к веб-странице, на которой первоначально был найден веб-фрагмент, или к альтернативному источнику обновления, если он указан.
во всплывающем окне веб-фрагмента Internet Explorer обычно переходит к веб-странице, на которой первоначально был найден веб-фрагмент, или к альтернативному источнику обновления, если он указан.
Задание веб-фрагмента по умолчанию
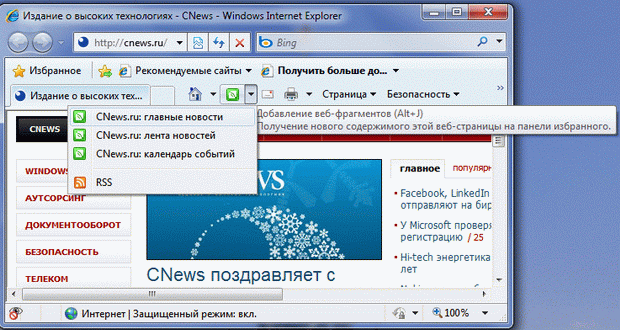
При нажатии кнопки "Обнаружение веб-канала"
 появляется список всех веб-фрагментов в порядке, определенном IE8 при анализе документа. Разработчик может выбрать веб-фрагмент, который будет помещен в списке первым, представляя тем самым веб-страницу в целом.
появляется список всех веб-фрагментов в порядке, определенном IE8 при анализе документа. Разработчик может выбрать веб-фрагмент, который будет помещен в списке первым, представляя тем самым веб-страницу в целом.
Чтобы указать веб-фрагмент по умолчанию, следует добавить элемент link в внутри раздела head документа, например:
<link
rel="default-slice"
type="application/x-hatom"
href="#news" />
Элемент link должен иметь следующие атрибуты:
- rel: должен иметь значение default-slice;
- type: должен иметь значение application/x-hatom;
- href: идентификатор #id веб-фрагмента в текущем документе.
Ускорители
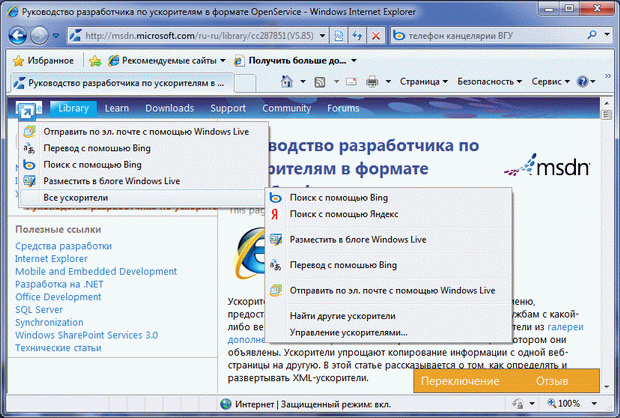
В Internet Explorer 8 ускорители - это команды контекстного меню, предоставляющие быстрый доступ к приложениям или веб-службам с какой-либо веб-страницы. Пользователи могут устанавливать ускорители из галереи дополнений IE 8 или через любой веб-сайт, на котором они объявлены. Ускорители упрощают копирование информации с одной веб-страницы на другую.
- Ускорители появляются в контекстном меню (открывается при щелчке правой кнопкой) веб-страницы в Internet Explorer. Они группируются по функциям, поэтому пользователи могут быстро вызвать нужную задачу.
- Для ускорителей возможны два типа сценариев: пользователи могут предварительно просматривать информацию, не покидая веб-страницу, или выполнить отправку содержимого прямо в приложение или веб-службу.
- В XML-ускорителях используется XML-файл для описания формата HTTP-запросов к веб-серверу. Данные из целевого контекста (выбранный объект, ссылка или документ) передаются в виде переменных в параметрах URL-адреса и/или данных формы.
Ускорители группируются по функциям, поэтому пользователи могут быстро вызвать нужную задачу. В ходе установки ускорителя или в диалоговом окне "Надстройки" можно задать ускоритель по умолчанию для конкретной категории.
Примеры существующих служб, для которых поддерживаются ускорители:
- Add: del.icio.us, Digg.
- Blog: Windows Live Spaces, Windows Live Writer.
- Define: Encarta, Wikipedia, Dictionary.com.
- Map: Windows Live Map, Google Maps, Yahoo! Maps.
- Send: Windows Live Mail, Gmail, Yahoo! Mail.
- Translate: Bing Translator, AltaVista's Babel Fish, Google Translation.
- Search: Bing, Yandex Search.
Если ускоритель не попадает ни в одну из рекомендованных категорий, можно определить собственную категорию.