|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Internet Explorer 9 и Microsoft Web Matrix 2
Порядок выполнения работы
Задание 1. Создание и редактирование HTML документа в WebMatrix
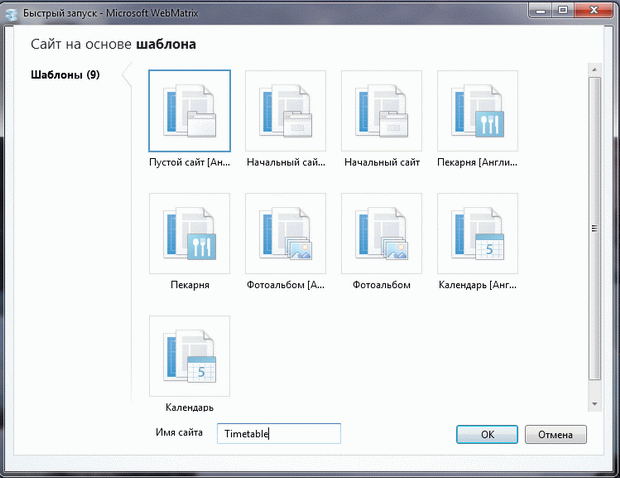
- После запуска WebMatrix необходимо выбрать "Сайт на основе шаблона", а затем "Пустой сайт", при этом укажите внизу имя сайта "Timetable":
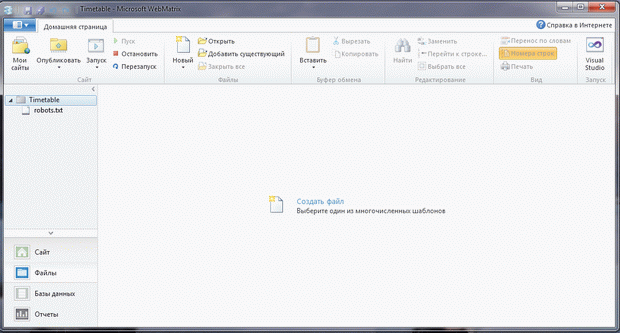
- После этого необходимо создать файлы для веб-сайта. Если на левой панели выбрать раздел "Файлы", то можно увидеть, что в списке представлен единственный файл "robots.txt". Поэтому нам потребуется создать дополнительно HTML страницу веб-сайта и таблицу стилей CSS. С этой целью, необходимо кликнуть "Создать файл на правой панели" или выбрать "Новый" на панели инструментов наверху:
Далее следует выбрать тип файла "HTML". Внизу также следует указать имя файла - "Timetable".
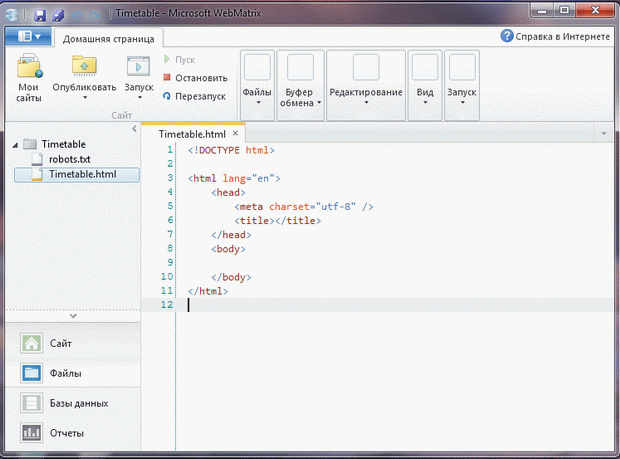
После этого будет автоматически создана HTML страница следующего содержания:
- Добавьте вручную следующий HTML код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Расписание занятий</title> <link href="TableStyleSheet.css" rel="stylesheet" type="text/css" /> </head> <body> <table style="width: 100%;" id="subjects" class="alt"> <tr> <th> №</th> <th> Дисциплина</th> <th> Семестр</th> <th> Учебных часов</th> </tr> <tr> <td> 1</td> <td> Математический анализ</td> <td> 1</td> <td> 90</td> </tr> <tr class="alt" > <td> 2</td> <td> Информатика</td> <td> 1</td> <td> 72</td> </tr> <tr> <td> 3</td> <td class="alt"> Философия</td> <td> 3</td> <td> 72</td> </tr> <tr class="alt"> <td> 4</td> <td> Информационные сети</td> <td> 6</td> <td> 64</td> </tr> </table> </body> </html> - Далее необходимо создать файл внешний файл с таблицей стилей. Это делается также как и в случае с HTML файлом, только выбирается тип файла "CSS", а имя файла должно быть "TableStyleSheet.css".
Добавьте в конце файла следующий код:
#subjects { font-family:"Trebuchet MS", Arial, Helvetica, sans-serif; width:100%; border-collapse:collapse; } #subjects td, #subjects th { font-size:1em; border:1px solid #98bf21; padding:3px 7px 2px 7px; } #subjects th { font-size:1.1em; text-align:left; padding-top:5px; padding-bottom:4px; background-color:#A7C942; color:#ffffff; } #subjects tr.alt td { color:#000000; background-color:#EAF2D3; } - Выберите файл "Timetable.html" и нажмите кнопку "Запуск" в панели инструментов наверху.
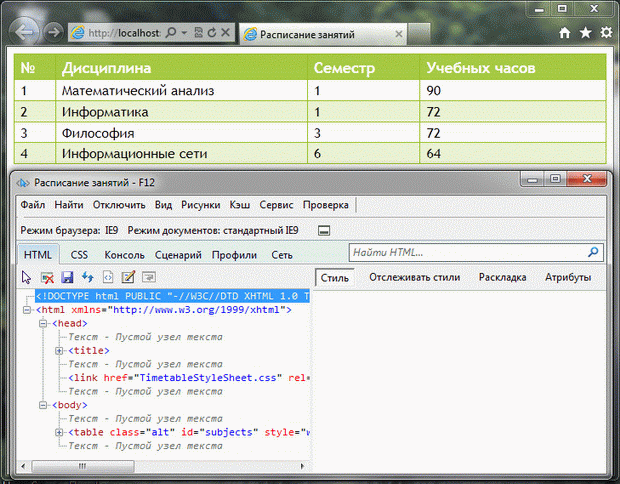
В результате должен загрузиться веб-браузер с таблицей следующего вида:
Задание 2. Отладка HTML и CSS с помощью средств разработчика в IE8
С помощью средств разработки можно проверять код HTML и каскадные таблицы стилей сайта в том виде, в котором они обрабатываются браузером Internet Explorer, а не в исходном виде. Это особенно удобно в случае с динамическими сайтами, сложными сайтами и сайтами, где применяются платформы ASP или PHP.
- Загрузите в IE9 сохраненную веб-страницу Timetable.html.
- Вызовите панель средств разработчика через меню "Сервис" или нажав клавишу <F12>.
В основной области содержимого используется дерево документо-объектной модели (DOM) сайта, соответствующее структуре, содержащейся в памяти браузера Internet Explorer для отображения сайта. Для перемещения по дереву можно использовать мышь или клавиатуру. Самый быстрый способ найти узел, соответствующий определенному элементу страницы, - использовать функцию "Выбрать элемент щелчком". Используйте эту функцию, чтобы выбрать элемент на странице, и в средствах разработки будет автоматически выбран нужный узел дерева. Также можно использовать поле поиска.
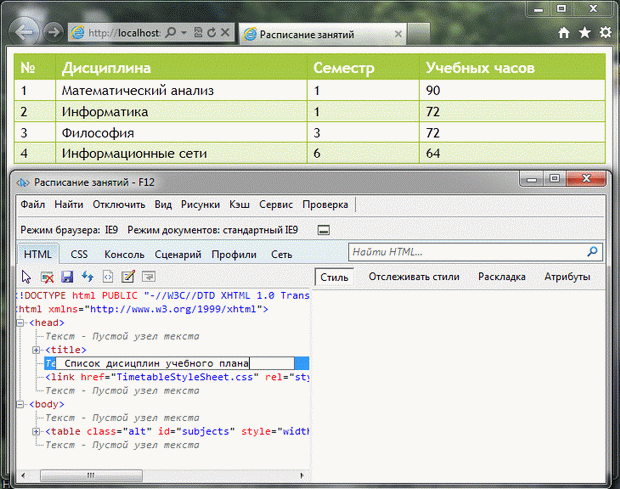
Проверка элементов HTML
После выбора элемента в дереве DOM в области свойств справа появятся более подробные сведения о выбранном элементе:
- Стиль. Команда "Стиль" повышает эффективность отладки CSS, предоставляя список всех правил, применяющихся к выбранному элементу. Правила отображаются в порядке следования. Правила, применяющиеся в последнюю очередь, отображаются в нижней части списка; свойства, которые далее заменяются другими, перечеркиваются; благодаря этому можно лучше понять, каким образом правила CSS влияют на текущий элемент, без сопоставления селекторов вручную. Можно быстро включать и отключать правила CSS, устанавливая или снимая флажок рядом с правилом. Изменения будут сразу же отображаться на странице.
- Отслеживание стиля. Эта команда содержит такие же сведения, что и команда "Стиль", но в данном случае стили группируются по свойствам. Если нужно найти сведения о каком-либо свойстве, используйте команду "Отслеживание стиля". Нужно всего лишь найти нужное свойство, щелкнуть значок плюса (+), и на экране появится список всех правил, устанавливающих данное свойство. Правила перечисляются в порядке следования.
- Раскладка. Команда "Раскладка" предоставляет сведения о макете модели, такие как смещение элементов, их высота и заполнение. Эту команду следует применять при отладке расположения элементов.
- Атрибуты. Команда "Атрибуты" дает возможность исследовать все определенные атрибуты выбранного элемента. С помощью этой команды также можно изменять, добавлять и удалять атрибуты выбранного элемента.
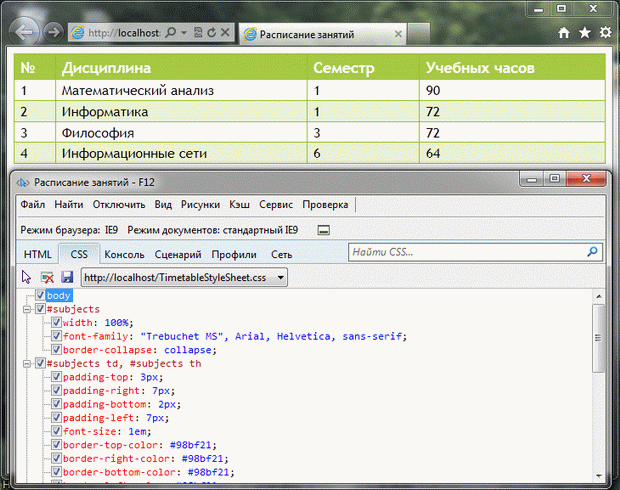
- Для дальнейшего анализа CSS перейдите на вкладку "CSS", чтобы просмотреть список всех файлов CSS для данного сайта.
Проверка свойств CSS
- Перейдите на вкладку "CSS". При этом раскроется доступ ко всем внешним файлам CSS.
- Выберите таблицу стилей с помощью кнопки выбора таблиц стилей. Щелкните имя или значение свойства стиля, чтобы изменить его и немедленно увидеть, как изменение отразится на работе страницы.
Редактирование кода на лету
После того, как нужные сведения собраны, можно сразу же внести необходимые изменения. Чтобы изменить любые атрибуты HTML или свойства CSS, щелкните кнопкой на элементе для его изменения, введите новое значение и нажмите клавишу "Ввод". Изменения применяются немедленно, поэтому можно быстро проверить различные варианты. В HTML можно также нажать кнопку "Изменить", чтобы получить возможность изменения всего дерева и удалять, добавлять и изменять целые элементы. В обоих случая средства разработчика обеспечивают быстрое редактирование без изменения кода.
- Используя панель инструментов разработчика, задайте название веб-страницы, которое отображается в заголовке браузера. Для этого необходимо выбрать в дереве документа элемент title и вручную изменить его содержимое.
После достижения нужного результата можно сохранить изменения.
Сохранение изменений
Все изменения, внесенные с помощью средств разработчика, применяются только к внутреннему представлению сайта в браузере Internet Explorer. При обновлении страницы или при переходе на другую страницу вновь откроется исходный веб-узел. Однако в некоторых случаях может потребоваться сохранить изменения. На вкладках "HTML" и "CSS" нажмите кнопку "Сохранить"
 для сохранения текущего HTML- или, соответственно, CSS-кода в файл. Помните, что отличия от исходного кода могут не быть не только в измененных вами фрагментах, но и в других частях, поскольку в средствах разработчика сайт отображается в соответствии с кодом в Internet Explorer, а не с кодом исходного сайта. Чтобы избежать случайной перезаписи кода, выходные данные сохраняются в виде текста, а в начало файла добавляется комментарий.
для сохранения текущего HTML- или, соответственно, CSS-кода в файл. Помните, что отличия от исходного кода могут не быть не только в измененных вами фрагментах, но и в других частях, поскольку в средствах разработчика сайт отображается в соответствии с кодом в Internet Explorer, а не с кодом исходного сайта. Чтобы избежать случайной перезаписи кода, выходные данные сохраняются в виде текста, а в начало файла добавляется комментарий.
- Сохраните страницу в файле "Timetable.html" на диске. Откройте файл в программе блокноте и просмотрите комментарии в начале файла.
Контрольные задания
- Используя WebMatrix добавьте в таблице новый столбец "Преподаватель" и внесите в него данные.
- В веб-браузере после загрузки страницы Timetable.html в режиме работы с панелью инструментов разработчика переключитесь на вкладку вкладку "CSS" и вручную измените значение фонового цвета строки-заголовка таблицы в таблице стилей документа.