|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Опубликован: 29.08.2012 | Уровень: специалист | Доступ: платный
Лекция 4:
Знакомство с CSS 3
Пример 3. Применение фильтра "Размытие Гаусса" (sample_3)
CSS3 позволяет применять к изображениям разнообразные фильтры. Рассмотрим некоторые из них. Наберите в блокноте следующий код.
<!DOCTYPEhtml>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<style type="text/css">
/* -- Copyright © Microsoft Corporation. All rights reserved. */
.svgContainer
{
display: inline-block;
height: 150px;
margin: 0 20px 40px 0;
width: 200px;
}
.svgRoot
{
height: 150px;
width: 200px;
}
.svgText
{
fill: mediumvioletred;
font-size: 20pt;
stroke: mediumvioletred;
stroke-width: 2px;
}
</style>
</head>
<body>
<!--Rendered result-->
<div class="resultRegion" role="region" aria-labelledby="
resultLabel" aria-live="assertive">
<h2 id="resultLabel">Результат</h2>
<div class="resultContent">
<div class="svgContainer">
<div>(no filter)</div>
<svg class="svgRoot">
<image x="0" y="0" width="100%"
height="100%" xlink:href="pic_1.jpg" />
<text class="svgText" x="25%" y="90%">Тест</text>
</svg>
</div>
<div class="svgContainer">
<div>feGaussianBlur</div>
<svg class="svgRoot">
<defs>
<filter id="blur">
<feGaussianBlurstdDeviation="2" />
</filter>
</defs>
<image x="0" y="0" width="100%" height="100%"
xlink:href="pic_1.jpg" filter="url(#blur)" />
<text class="svgText" x="25%" y="90%" filter="url(#blur)">Тест</text>
</svg>
</div>
<div class="svgContainer">
<div>feMorphology</div>
<svg class="svgRoot">
<defs>
<filter id="pixelate">
<feMorphology operator="erode" radius="2" />
</filter>
</defs>
<image x="0" y="0" width="100%" height="100%"
xlink:href="pic_1.jpg" filter="url(#pixelate)" />
<text class="svgText" x="25%" y="90%"
filter="url(#pixelate)">Тест</text>
</svg>
</div>
<div class="svgContainer">
<div>feColorMatrix</div>
<svg class="svgRoot">
<defs>
<filter id="saturate">
<feColorMatrix type="saturate" values="3.3" />
</filter>
</defs>
<image x="0" y="0" width="100%" height="100%"
xlink:href="pic_1.jpg" filter="url(#saturate)" />
<text class="svgText" x="25%" y="90%"
filter="url(#saturate)">Тест</text>
</svg>
</div>
</div>
</div>
</body>
</html>
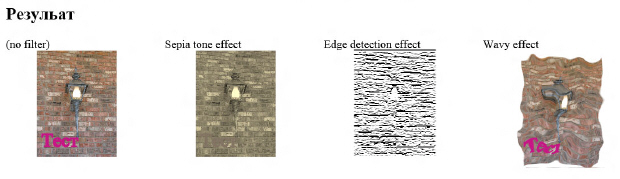
Пример 4. Применение фильтра "Сепия" (sample_4)
Наберите в блокноте следующий код.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<style type="text/css">
/* -- Copyright © Microsoft Corporation. All rights reserved. */
.svgContainer
{
display: inline-block;
height: 150px;
margin: 0 20px 40px 0;
width: 200px;
}
.svgRoot
{
height: 150px;
width: 200px;
}
.svgText
{
fill: mediumvioletred;
font-size: 20pt;
stroke: mediumvioletred;
stroke-width: 2px;
}
</style>
</head>
<body>
<!--Rendered result-->
<div class="resultRegion" role="region"
aria-labelledby="resultLabel" aria-live="assertive">
<h2 id="resultLabel">Резульат</h2>
<div class="resultContent">
<div class="svgContainer">
<div>(no filter)</div>
<svg class="svgRoot">
<image x="0" y="0" width="100%"
height="100%" xlink:href="pic_1.jpg" />
<text class="svgText" x="25%" y="90%">Тест</text>
</svg>
</div>
<div class="svgContainer">
<div>Sepia tone effect</div>
<svg class="svgRoot">
<defs>
<filter id="sepia">
<feColorMatrix type="matrix" values=".343 .669 .119 0 0 .249 .626
.130 0 0 .172 .334 .111 0 0 .000 .000 .000 1 0" />
</filter>
</defs>
<image x="0" y="0" width="100%" height="100%"
xlink:href="pic_1.jpg" filter="url(#sepia)" />
<text class="svgText" x="25%" y="90%"
filter="url(#sepia)">Тест</text>
</svg>
</div>
<div class="svgContainer">
<div>Edge detection effect</div>
<svg class="svgRoot">
<defs>
<filter id="edge">
<feColorMatrix type="luminanceToAlpha" />
<feConvolveMatrix order="3" kernelMatrix="-1 -2 -1 0 0 0 1 2 1" />
<feConvolveMatrix order="3" kernelMatrix="-1 -2 -1 0 0 0 1 2 1" />
</filter>
</defs>
<image x="0" y="0" width="100%" height="100%"
xlink:href="pic_1.jpg" filter="url(#edge)" />
<text class="svgText" x="25%" y="90%"
filter="url(#edge)">Тест</text>
</svg>
</div>
<div class="svgContainer">
<div>Wavy effect</div>
<svg class="svgRoot">
<defs>
<filter id="wavy">
<feTurbulence type="fractalNoise" baseFrequency="0.03" numOctaves="2"
result="turbulence_3" />
<feDisplacementMapxChannelSelector="R" yChannelSelector="G" in="SourceGraphic"
in2="turbulence_3" scale="40" />
</filter>
</defs>
<image x="0" y="0" width="100%" height="100%"
xlink:href="pic_1.jpg" filter="url(#wavy)" />
<text class="svgText" x="25%" y="90%"
filter="url(#wavy)">Тест</text>
</svg>
</div>
</div>
</div>
</body>
</html>