Lecture
Основные этапы разработки приложения с использованием Android IDE
4.3 Настройка интерфейса приложения
До того, как начнем формировать интерфейс, имеет смысл подготовить возможность проверки разрабатываемого приложения на ошибки. Чтобы не загружать каждый раз приложение на реальное устройство, в Android SDK предусмотрена возможность использования виртуального устройства (AVD или Android virtual device), эмулирующего работу реального смартфона. Процесс создания виртуального устройства или эмулятора подробно расписан в "Установка и настройка среды программирования ADT Bundle" .
Пришло время задуматься о внешнем виде приложения. Для начала необходимо определить какие элементы графического интерфейса нам нужны, как эти элементы будут располагаться на форме и каким образом будет реализовано взаимодействие с пользователем.
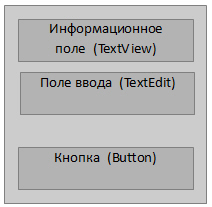
Так как приложение очень простое, то и интерфейс особой сложностью отличаться не будет. Нам потребуется поле для ввода чисел (TextEdit), текстовая метка для вывода информации (TextView) и кнопка для подтверждения введенного числа (Button). Располагать элементы интерфейса будем друг под другом, сверху информационная часть, ниже поле ввода, кнопку разместим в самом низу приложения. Взаимодействие приложения с пользователем организуется очень просто: пользователь вводит число в поле для ввода и нажимает кнопку, читает результат в информационном поле и, либо радуется победе, либо вводит новое число.
Если пользователь вводит правильное число, то приложение предлагает ему сыграть снова при этом кнопка будет играть роль подтверждения, а в информационное поле будет выведено приглашение к повторной игре.
Схематично интерфейс приложения изображен на рис. 4.3.
Нам необходимо добавить на форму три элемента: информационное поле (TextView), поле ввода (TextEdit) и кнопку (Button).
Android IDE поддерживает два способа для выполнения действий по формированию интерфейса приложения: первый основан на XML-разметке, второй относится к визуальному программированию и позволяет перетаскивать объекты интерфейса и размещать их на форме с помощью мыши. Считается, что визуальный способ подходит для новичков, а более продвинутые разработчики могут писать код вручную, однако чаще всего используется комбинированный подход.
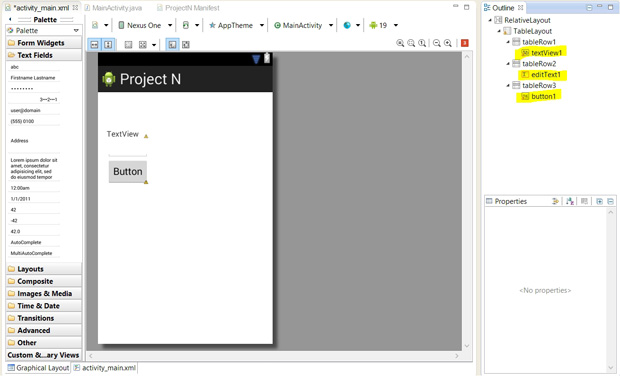
Для формирования интерфейса будем работать с файлом res/layout/activity_main.xml. На рис. 4.4 можно увидеть редактор, соответствующий визуальному способу формирования интерфейса, этому режиму соответствует вкладка Graphical Layout.
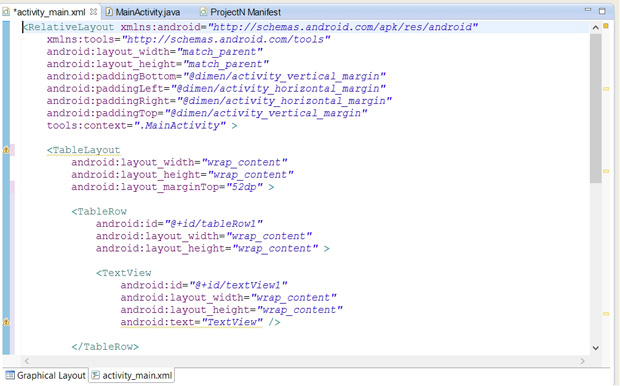
На рис. 4.4 рядом с вкладкой Graphical Layout расположена вкладка activity_fullscreen.xml. Она соответствует режиму редактирования интерфейса путем формирования XML файла. На рис. 4.5 можно увидеть редактор XML файла.
Зададим табличное расположение компонентов на форме, для этого выберем вкладку Layouts, найдем там TableLayout и добавим его на форму. На рис. 4.6 можно увидеть результат этих действий.
Теперь начнем добавлять элементы интерфейса, будем использовать графический режим правки.
Во-первых, нам необходимо добавить информационное поле. Для этого на панели =Palette= выбираем вкладку Form Widgets, на этой вкладке найдем поле TextView, перенесем в окно приложения, разместим в первой строке таблицы (TableLayout).
Во-вторых, нам потребуется поле ввода информации, на вкладке Text Fields найдем текстовое поле Number и разместим во второй строке таблицы.
В-третьих, вернемся на вкладку Form Widgets, выберем там элемент Button и добавим в третью строку таблицы. Не нужную четвертую строку таблицы удалим, получим следующий вид приложения, см. рис. 4.7.
После настройки интерфейса можно заглянуть в файл activity_main.xml, в этом файле прописано, что используется TableLayout и дано описание каждой из трех строк. На рис. 4.8 можно увидеть, как выглядит такое описание на примере первой строки таблицы.
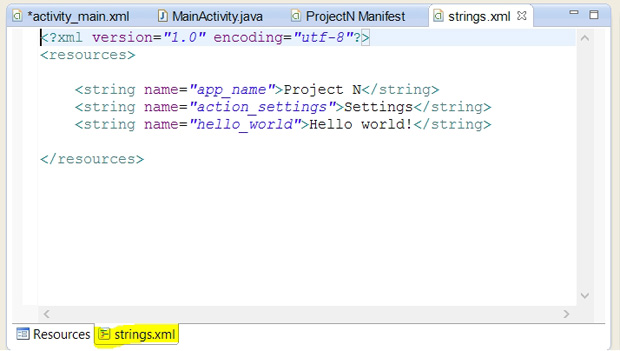
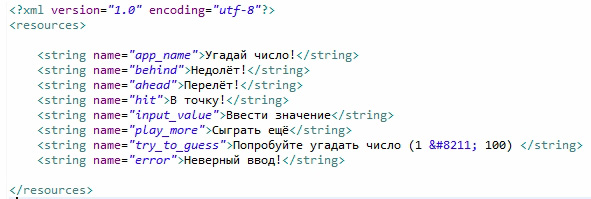
Теперь необходимо наполнить наши элементы интерфейса смыслом, нам понадобится текст для общения с пользователем, при программировании под Android существует практика разделять ресурсы и код приложения. Для хранения любых строк, которые могут понадобиться приложению, используется файл strings.xml. Хранение всех строковых ресурсов в этом файле серьезно облегчает локализацию приложения на другие языки. Этот файл можно найти в Package Explorer в папке res/values. Откроем его и посмотрим, что там есть, см. рис. 4.9.
Уберем лишние строки и добавим новые, результат можно посмотреть на рис. 4.10.
Данные переменные будут выполнять следующие задачи:
- app_name установит "видимое" название приложения;
- behind, ahead, hit оповестят пользователя об его успехах в игре;
- play_more и try_to_guess установит название кнопки, которое объяснит её функции;
- input_value пригласит пользователя к вводу числа;
- error сообщит о неверном вводе.
После изменения strings.xml, при переходе на другую вкладку, не забудьте сохранить изменения (самый быстрый способ - нажать Ctrl+S).
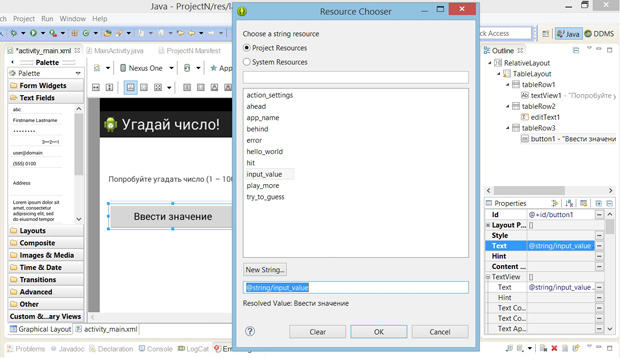
Настроим текст в информационном поле. Для этого на вкладке Properties в правой части окна выберем элемент textView1 (это и есть наше информационное поле, имеет смысл придумать ему более осмысленное имя). Найдем свойство Text, подставим в него значение строки с именем try_to_guess, см. рис. 4.11.
Аналогично можно настроить текст, которым нас будет приветствовать кнопка, только в этом случае надо работать с элементом button1.
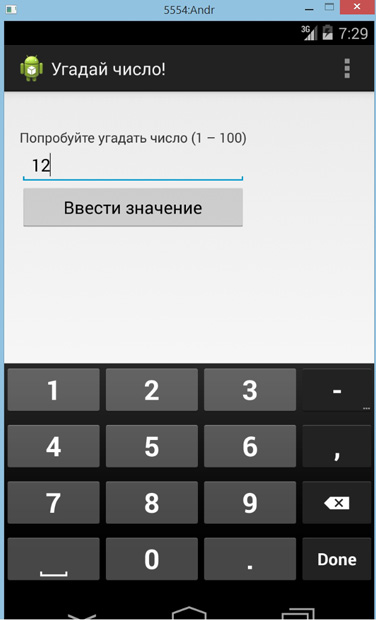
Пришло время вспомнить о виртуальном устройстве, если оно работает, уже можно запустить проект и посмотреть, как приложение будет выглядеть на экране устройства, а выглядеть оно может как показано на рис. 4.12.
Приложение выглядит довольно просто, но мы на многое и не рассчитывали. Главное, что нас интересует, это наличие всех элементов на экране, верный текст в каждом элементе, где он предусмотрен и возможность вводить числа в поле ввода. На рис. 4.12 видно, что все требования выполнены. Приложение есть, его можно запустить на виртуальном или реальном устройстве, но оно ничего не делает. Следующим шагом будет реализация логики приложения, т. е. обработка события нажатия на кнопку, как было прописано в задании.