|
Здравствуйте, сколько стоит курс Работа с Ethereum? |
Обзор всех аспектов среды Solidity. Среда разработки Ethereum, Web3 и Truffle
Использование библиотеки Web3 и взаимодействие с HTML-страницами
В этой лекции рассмотрим способы доступа к контрактам с веб-сайтов
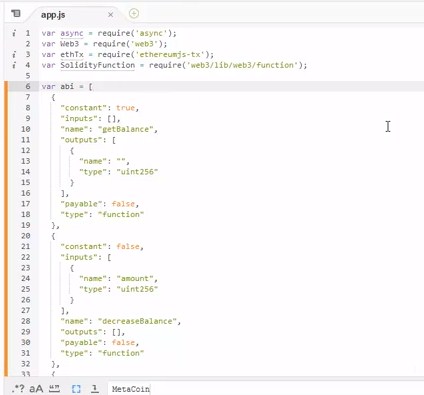
Для начала обратимся к проекту. Откроем каталог с проектом и последовательно перейдем по каталогам web, затем src и, наконец, app.js.
В этом файле можно сразу увидеть заданный массив ABI.
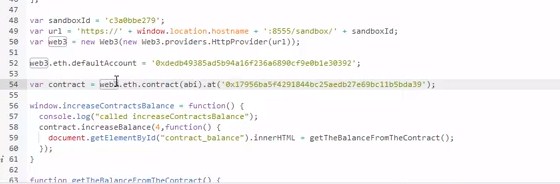
Затем задается узел HTTP для доступа к интерфейсу RPC. И, наконец, сам контракт.
Посмотрим, как строится работа. Первым делом нужно получить доступ к объекту Web3. В среде Web3 для этого необходимо вызвать процедуру web3.eth.contract и задать ей массив ABI, затем указать адрес контракта. После выполнения этих операций можно вызывать функции напрямую, например, contract.increaseBalance - одну из функций из массива ABI.
Если функция не является постоянной, то для отражения изменений в блокчейне на ее обсчет потребуется выделить некоторое количество газа. Например, для увеличения баланса контракту необходимо изменить состояние блокчейна, что потребует затрат газа. В режиме песочницы дополнительных действий не требуется, но если запускать контракты из кошелька Mist, то потребуется ввести пароль от учетной записи. Вызов постоянных функций, например, getBalance в нашем примере, затрат газа не требует.
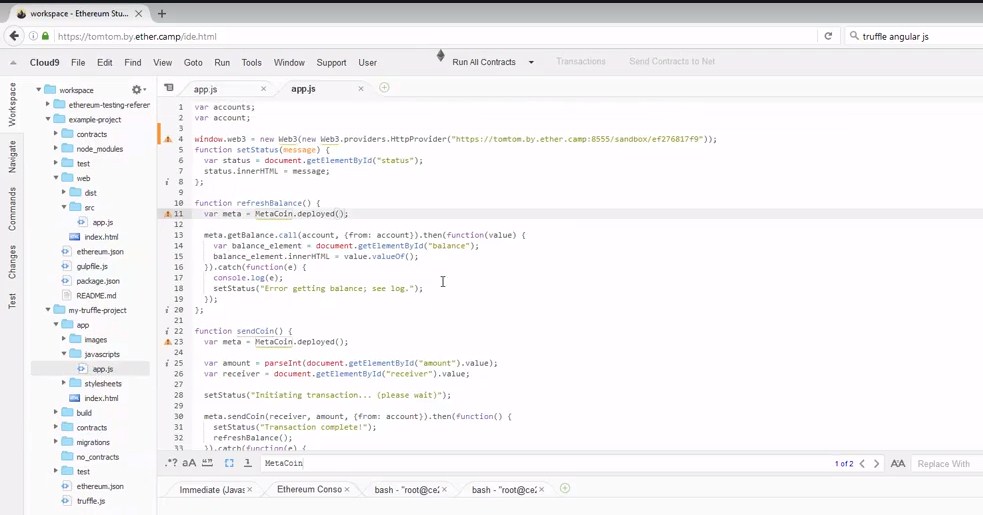
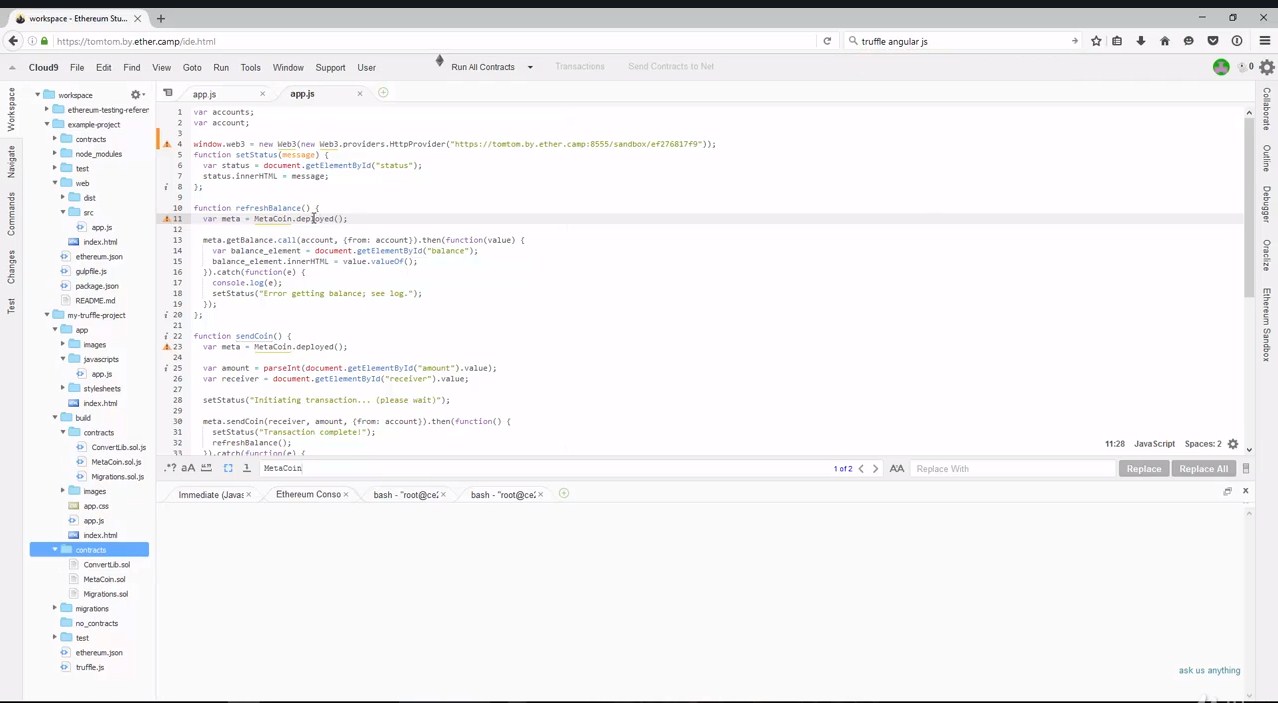
Давайте перейдем к проекту в среде Truffle. Последовательно пройдем по каталогам app и javascripts и откроем файл app.js. По умолчанию, Truffle подключает объект Web3 к узлу HTTP, заданному в файле truffle.js.
Рассмотрим функцию refreshBalance. Видно, что она предусматривает доступ к контракту MetaCoin посредством команды MetaCoin.deployed. Если в каталоге Contracts размещены контракты, то при вызове команды truffle build Truffle автоматически создаст соответствующие файлы JavaScript для всех контрактов. При вызове truffle migrate Truffle попытается разместить контракты в блокчейне и записать адреса контрактов в соответствующие файлы JavaScript, что избавит от необходимости задавать им адреса, то есть для вызова MetaCoin потребуется только вызвать MetaCoin.deployed. Примерно то же самое можно делать и в других проектах с небольшим отличием. Функция Meta.getbalance.call вызывает функцию внутри среды Truffle, поскольку для ее работы не требуется менять данные в блокчейне. Поэтому эта функция является постоянной.
Рассмотрим функцию sendCoin. Она тоже ссылается на контракт MetaCoin. Однако затем можно напрямую вызывать meta.sendCoin без необходимости использования функции call. Выполнение этой операции требует внесения изменений в блокчейн, поэтому для их обсчета потребуется потратить газ.
Интеграция библиотек Web3 и Angular.js
В этой лекции рассмотрим способ интеграции библиотеки Angular в среду Truffle, а также работу с Browserify, стандартным проектом для Ethereum Studio. Подготовленный проект не будет обладать большой функциональностью, рассмотрим его исключительно в учебных целях.
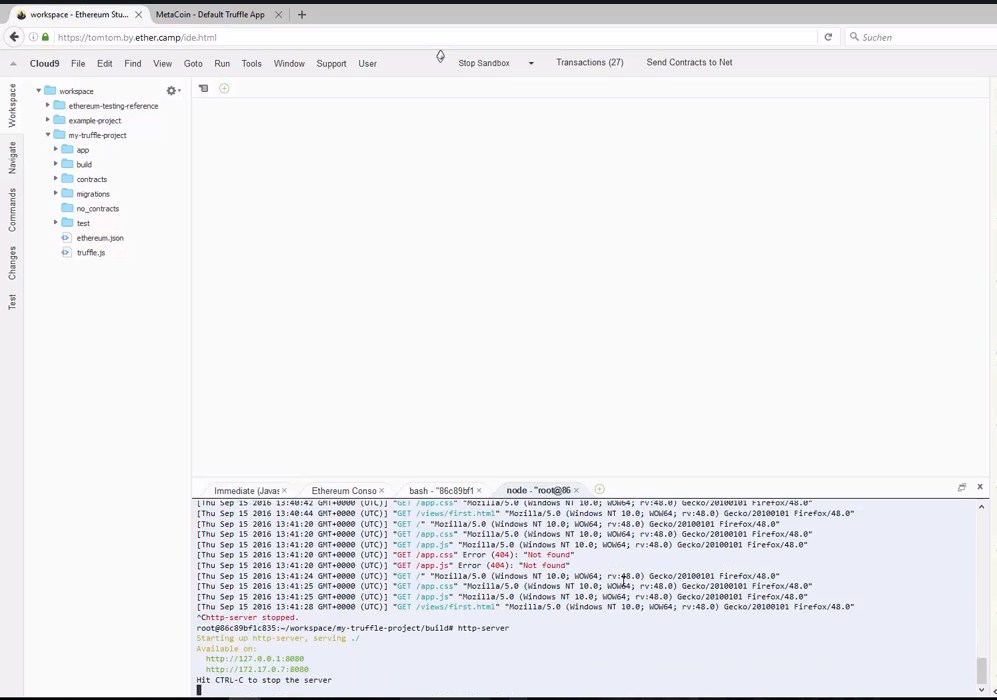
Начнем работу в проекте Truffle с запуска HTTP-сервера.
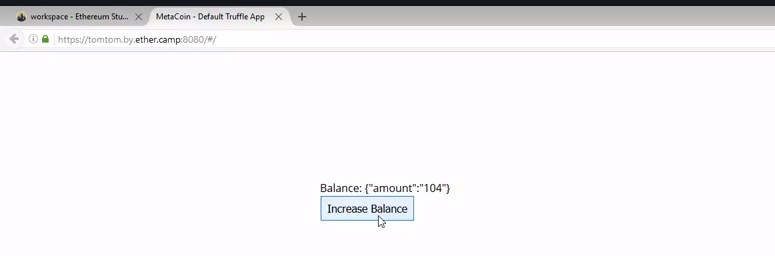
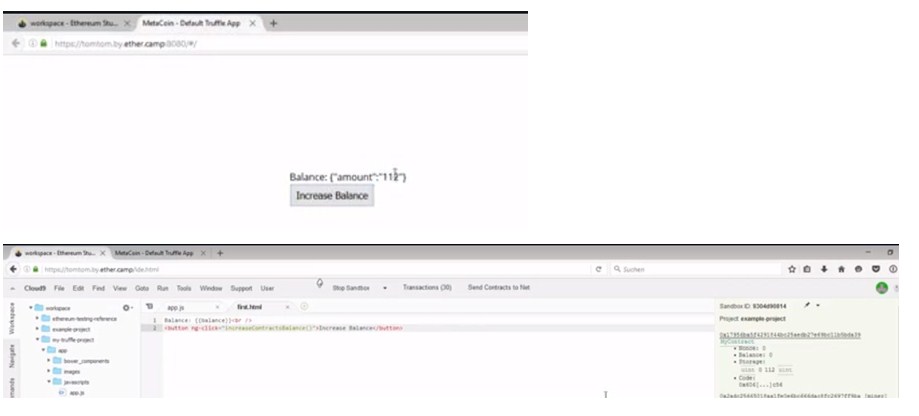
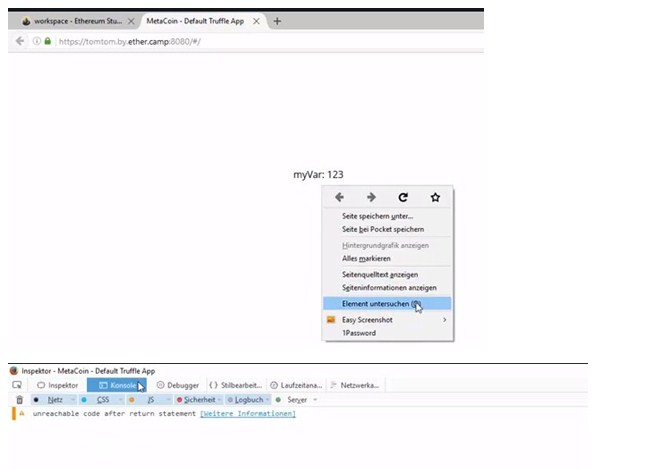
Перейдем на созданный домен, используя порт 8080. Видно, что у веб-сайта есть доступ к блокчейну. Видим величину баланса, и можем увеличить баланс.
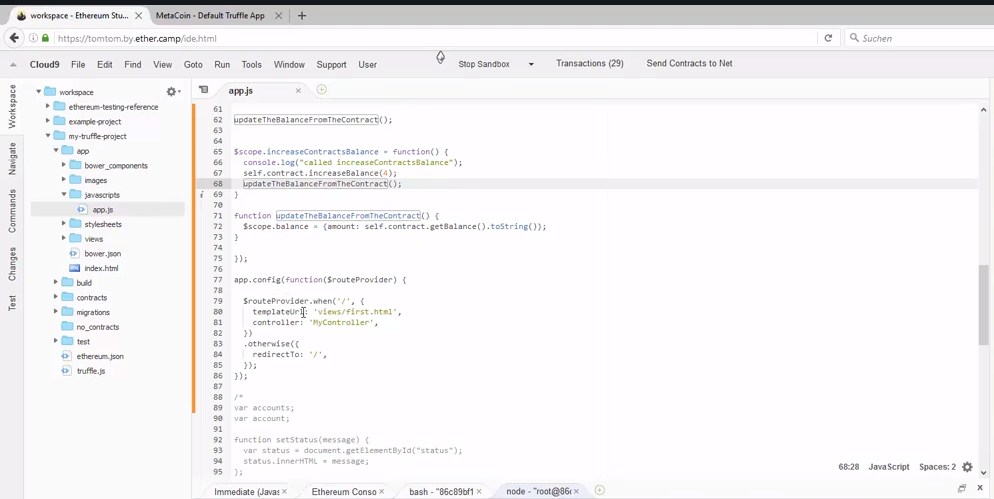
Если вы уже знакомы с библиотекой Angular, то изложение материала будет понятным, а если еще не знакомы с Angular, то настоятельно рекомендуется изучить обучающие материалы по Angular1. В проекте Truffle есть каталог app с каталогом javascripts и файлом app.js. Весь код будет размещен в файле app.js, конечно, его можно разнести по нескольким файлам. Со времени работы в режиме песочницы в данном коде осталась прежняя конфигурация, которая пригодится сейчас.
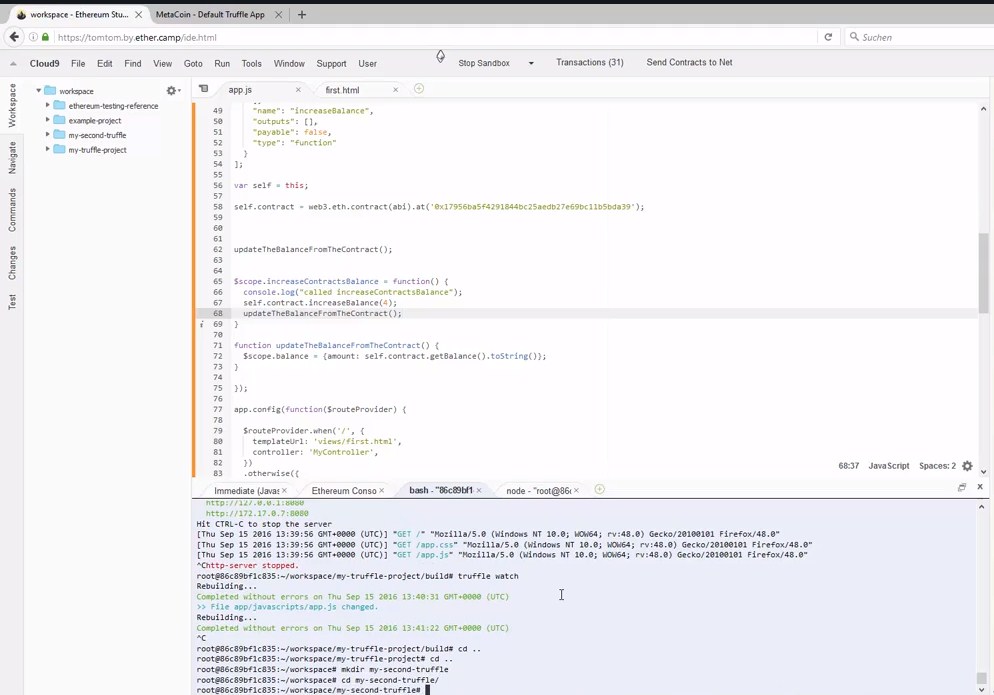
Объявим использование Angular и создадим контроллер MyController, внутри которого определим контракт. Есть также несколько функций. Первая называется increaseContractsBalance, а вторая - updateTheBalanceFromTheContract. В функции increaseContractsBalance мы выполняем запись в журнал регистрации событий console.log, увеличиваем баланс на четыре, и обновляем баланс контракта.
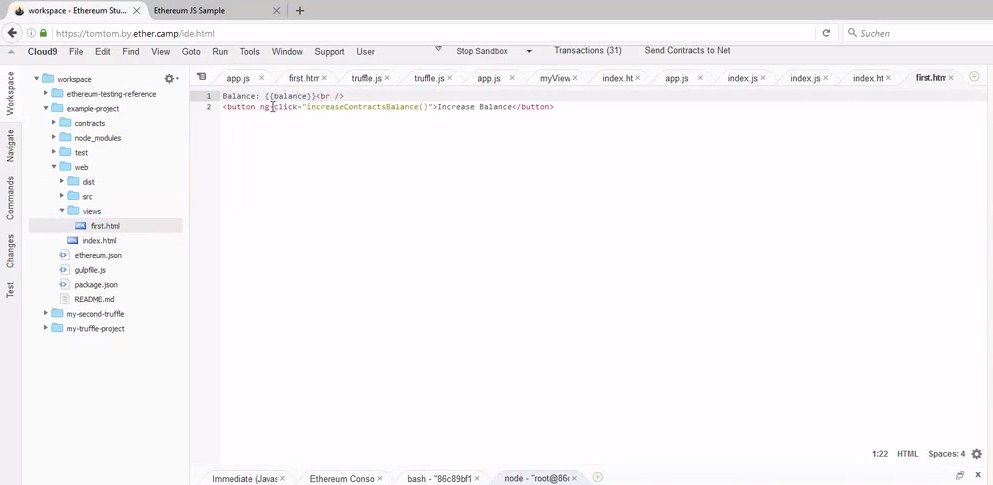
Кроме того, здесь задан путь к веб-серверу, а именно одно отображение и одна веб-страница first.html, а также определяется контроллер - в данном случае это MyController.
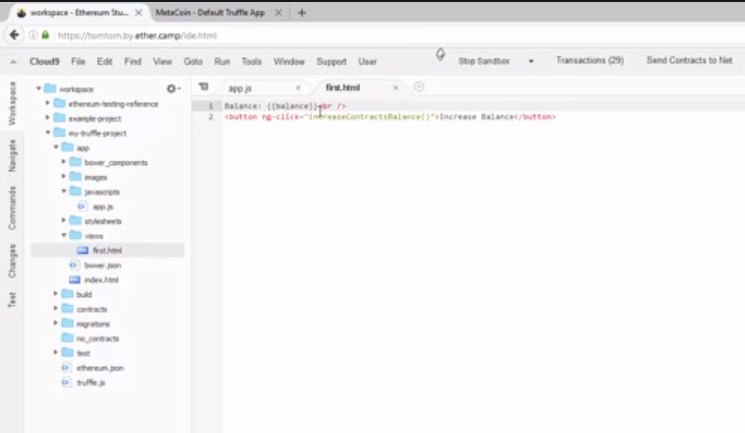
Есть текстовое поле для отображения баланса, для работы которого используется объект balance, а также кнопка, реагирующая на событие onClick и выполняющая вызов из контроллера процедуры increaseContractsBalance. Как видно, баланс здесь - это баланс из контракта.
Любопытно отметить, что при обращении к блокчейну, когда функция increaseContractsBalance увеличивает баланс на четыре, эти процедуры не работают параллельно. Сначала будет выполнен обсчет функции увеличения баланса в блокчейне, и лишь затем - процедура updateTheBalanceFromTheContract.
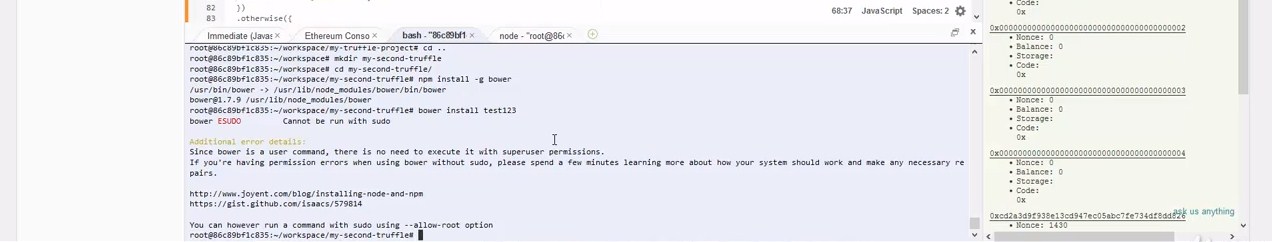
Рассмотрим теперь, как производится интеграция библиотеки Angular со средой Truffle. Потребуется создать небольшой участок кода. Для начала создадим новый проект Truffle, а затем установим некоторые пакеты. Один из них - это bower. Следует знать, что работа в Ethereum Studio из консоли выполняется от лица пользователя root, поэтому при попытке запуска bower среда выдаст ошибку о том, что вы пытаетесь запустить bower от лица пользователя root. В нашем случае можно быть уверенными, что это не приведет к негативным последствиям, поэтому можно добавить настройку allow-root.
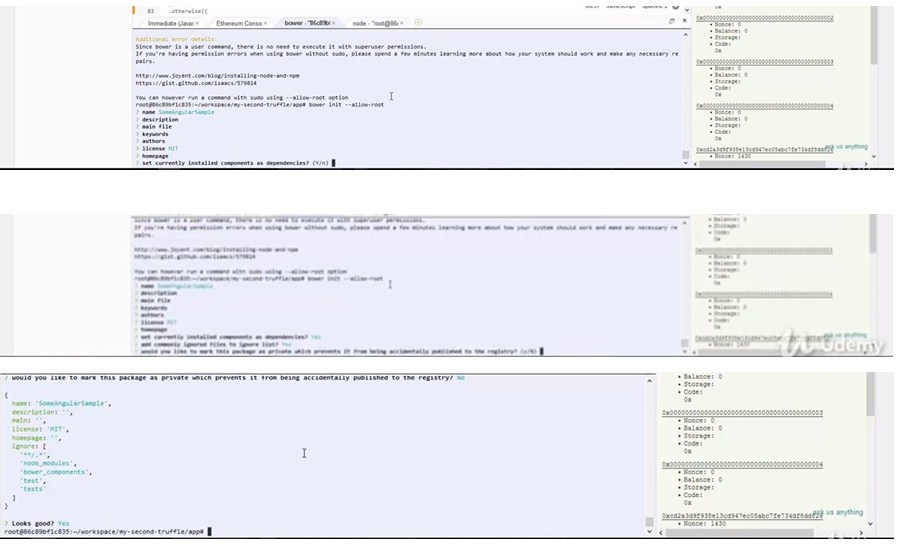
Начнем с инициализации нашего проекта с помощью команды truffle init. Добавим bower в папку app, и инициализируем файл bower, затем установим Angular и Angular-route.
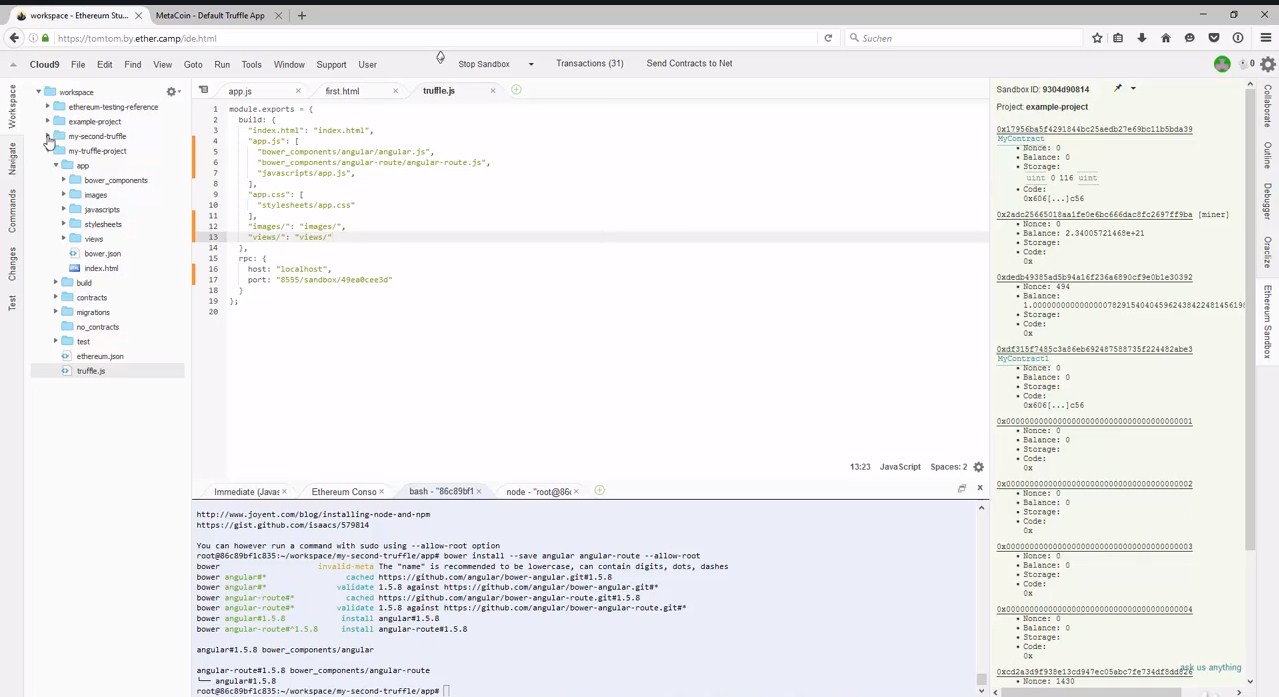
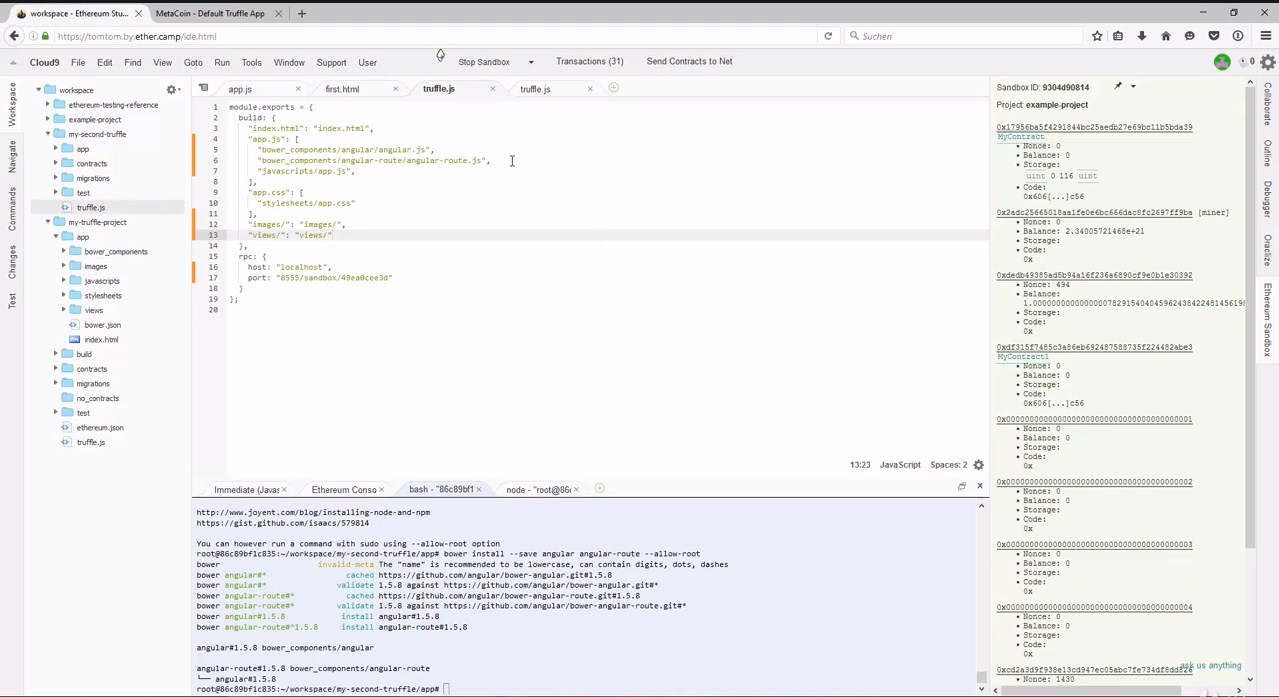
Теперь обратим внимание на каталог. Для включения в работу компонентов bower необходимо отредактировать файл truffle.js.
Можно видеть, что в нашем проекте Truffle, где уже подключена библиотека Angular, уже включены компоненты bower, Angular и Angular-route.
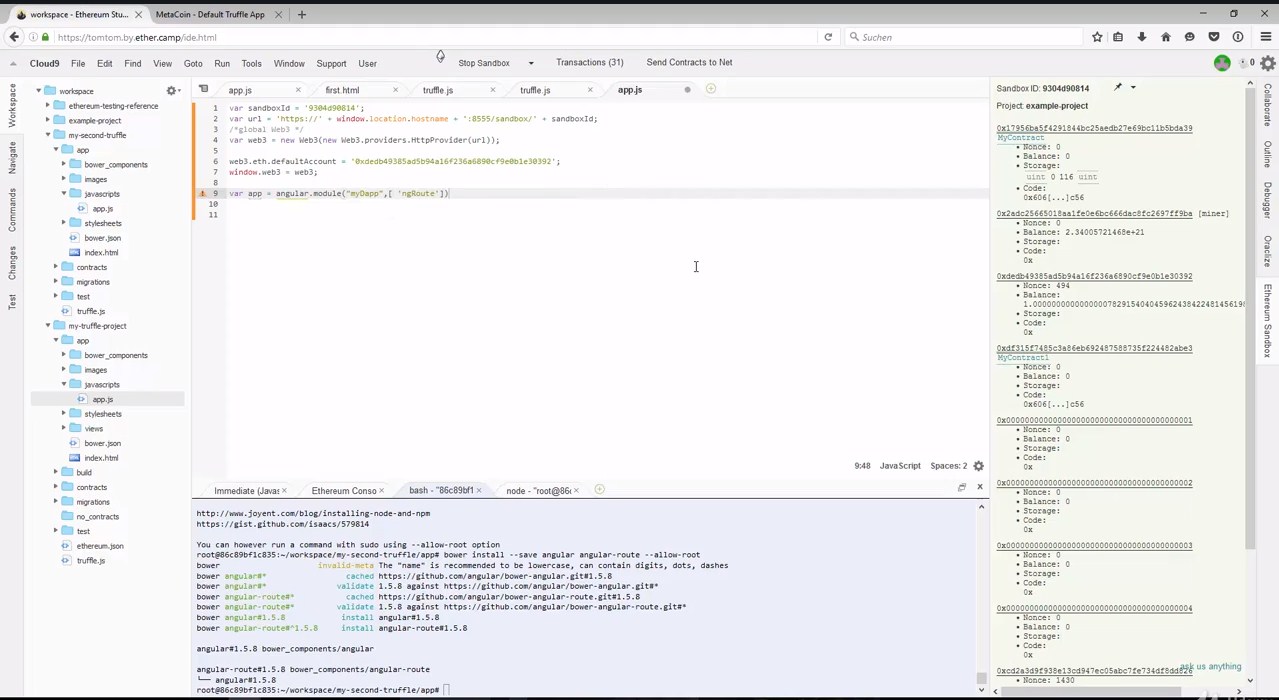
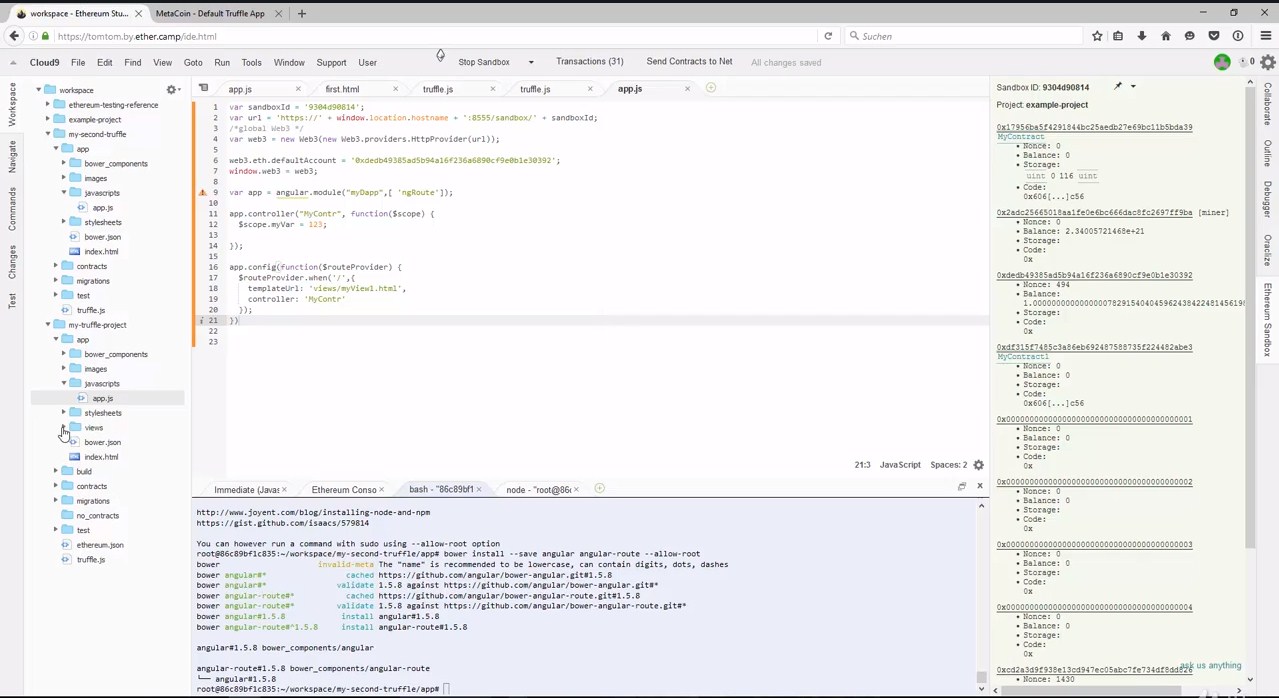
Кроме того, потребуется включить и каталог views. Теперь при запуске сборки Truffle будет произведено объединение файлов index.html, а также файлов app.js: сначала angular.js, затем angular-route и, наконец, app.js из каталога javascripts. В каталоге javascripts находится приложение, созданное Truffle по умолчанию. Теперь продолжим и скопируем определение для режима песочницы Необходимо отредактировать объект с адресом узла HTTP, поскольку собираемся получать доступ к песочнице с проектом с веб-сервера в этом домене, а по умолчанию из адресов доступен только локальный хост. Затем определим наше приложение.
Доступ к Angular есть и задан глобально. Теперь можно определить контроллеры в других модулях. Можно либо разместить их в том же файле, либо разнести по разным файлам и указать их адреса в файле truffle.js.
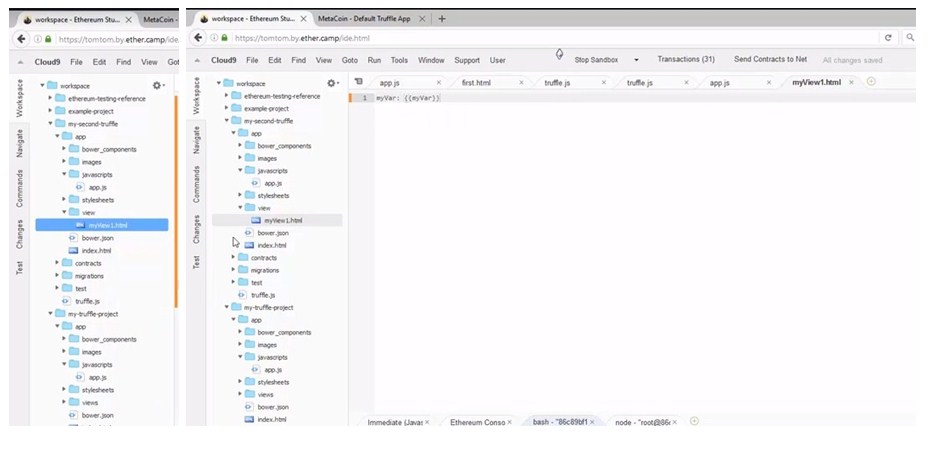
Добавим каталог view и страницу myView1.html.
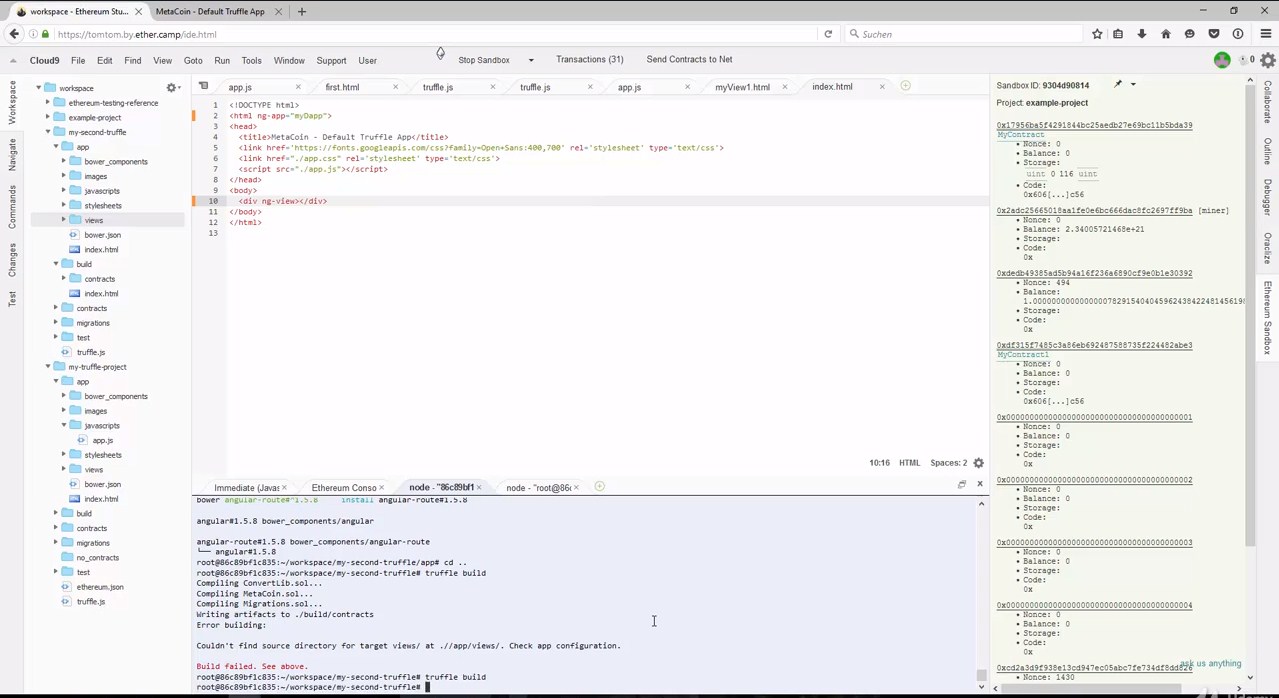
Перейдем к index.html.
Чтобы задействовать библиотеку Angular, нужно объявить Angular с помощью команды ng-app. Кроме того, необходимо задать якорную точку для отображения. При вызове truffle build Truffle создает каталог build и копирует туда весь код сборки.
Откроем дополнительное окно консоли. Перейдем в каталог build и запустим HTTP-сервер.
Теперь можно увидеть, что сборка работает корректно, а консоль не выдала каких-либо ошибок.
Вот так и производится интеграция библиотеки Angular в среду Truffle. Теперь вы можете добавлять свои сервисы, контроллеры или иные объекты по необходимости. Посмотрим, как все это выглядит в Ethereum Studio. Проект в Ethereum Studio поддерживает команду gulp в качестве диспетчера задач, а также оснастку Browserify. Этот инструмент очень полезен, так как способен использовать пакеты NPM и подключать их к единому файлу JavaScript. Так что если, скажем, app.js содержит множество заявлений require, оснастка Browserify объединит все эти пакты и обеспечит центральный доступ к ним. Поэтому как только приложение будет собрано и размещено в каталоге dist, значительно возрастут возможности использования контента доступных библиотек.
Как же использовать Angular? Библиотека Angular доступна в виде программного пакета для узлов сети Ethereum. Вместо того, чтобы устанавливать Angular посредством команды bower, загрузим ее через менеджер пакетов и задействуем посредством ключевого слова require в оснастке Browserify.
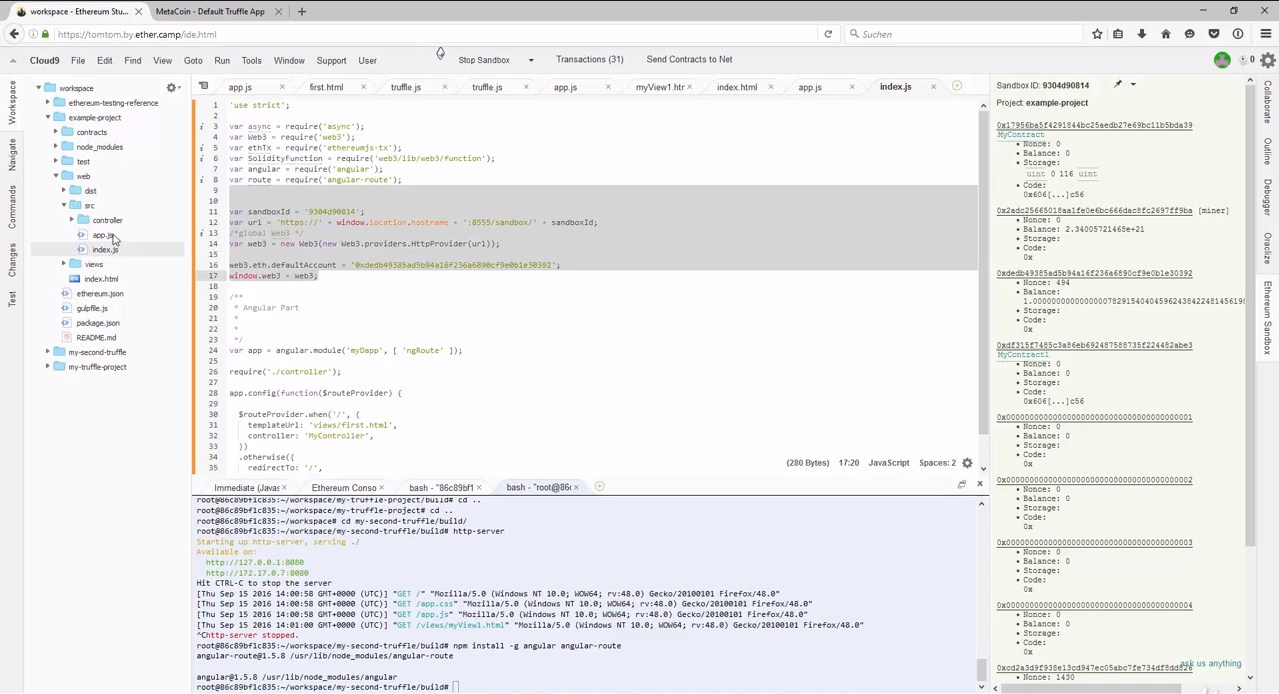
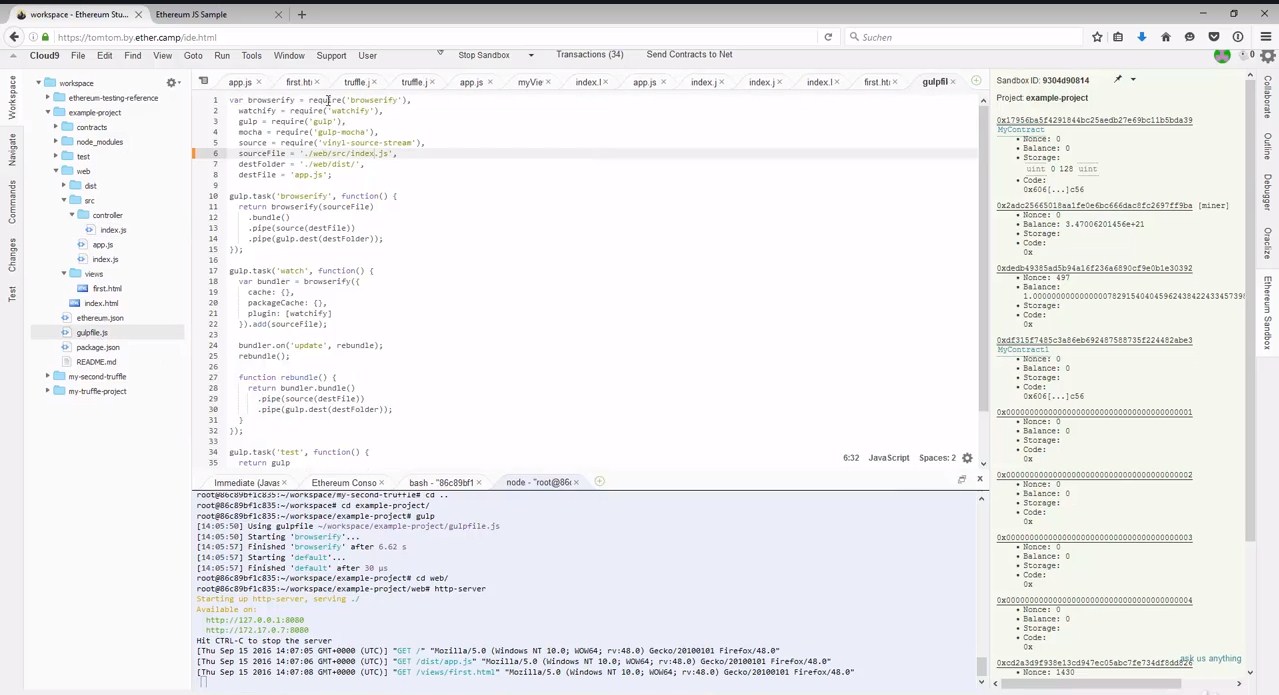
Откроем каталог src. Вместо app.js используем index.js. Итак, вот список заявлений require, затем - Angular и Angular-route. Теперь при сборке проекта оснастка Browserify автоматически включит библиотеку Angular и сделает возможным использование кода JavaScript. Затем вновь задаем узел HTTP и подключаем проект Web3 к окну.
Есть модуль и его конфигурация.
Заявление require требует от Browserify найти файл index.js в каталоге controller и включить его сюда же. А в файле index.js из каталога controller расположен наш модуль, как если бы он входил в число файлов JavaScript библиотеки Angular. Контроллер описан здесь же.
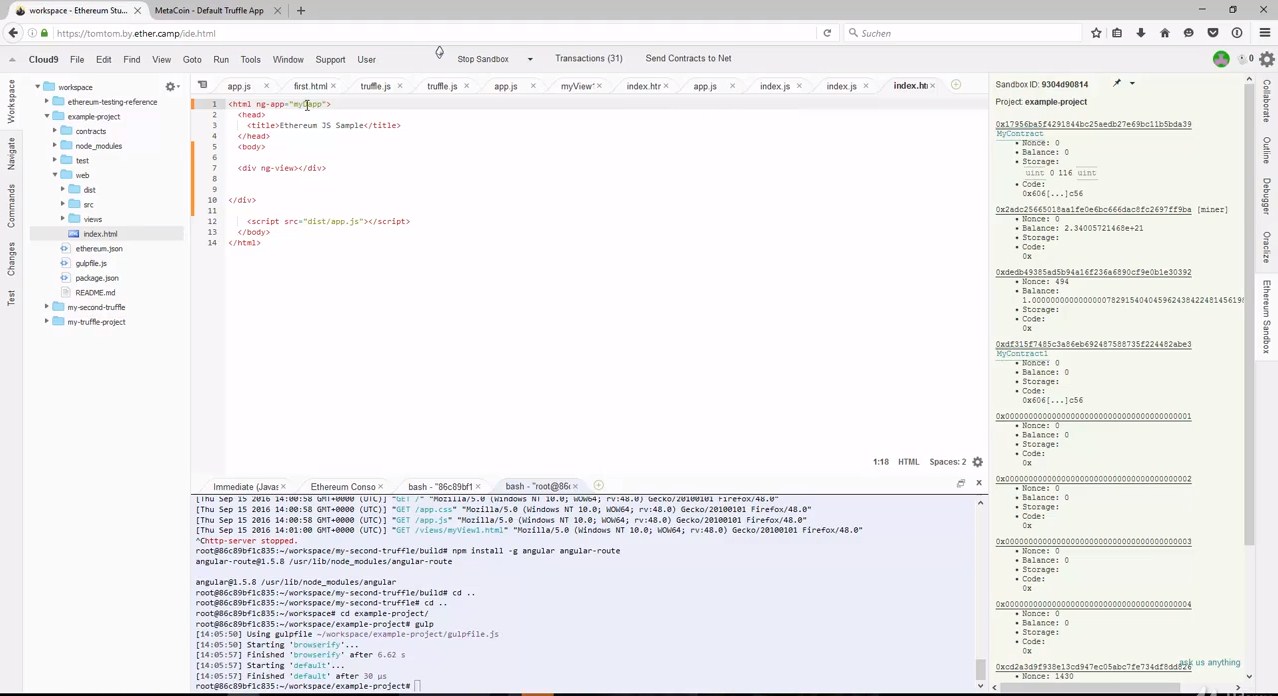
Перейдем в каталог projects и подготовимся к сборке проекта. Автоматически запускается Browserify. Если заглянуть в файл index.html, можно найти описание приложения myDapp, а также якорь для отображения, а также файл app.js, в котором расположен весь контент.
Посмотрим, как это работает после запуска.
В файле myView.html описан объект balance, отображающий баланс счета, а также кнопка, при щелчке по которой баланс увеличивается.
В контроллере myController задана функция increaseContractsBalance, увеличивающая баланс на четыре и затем вызывающая функцию updateTheBalanceFromTheContract, меняющую отображаемый баланс.
Единственное, что нужно изменить в этом проекте - это отредактировать файл gulp. В нем можно увидеть некоторые требования, а также описание исходного файла и каталога и файла назначения. Был изменен исходный файл с app.js на index.js. Теперь файл app.js больше не будет использоваться при сборке этого проекта.
Задание №3 - Среда разработки Ethereum, Web3 и Truffle
В этом разделе научились работать со средой Truffle и Ethereum Studio от ether.camp. Оба этих инструмента находятся в активной разработке и часто обновляются. В этом задании можно выполнить одно из следующих упражнений на выбор:
- Зарегистрируйтесь на веб-сайте http://ether.camp и загрузите Ethereum Studio.
- Посетите веб-сайтhttps://live.ether.camp и зарегистрируйтесь на нем
- Войдите в Ethereum Studio со своей учетной записью
- Изучите материалы в readme.md
- Загрузите Truffle (выполните команду npm install -g truffle)
- Ознакомьтесь с режимом песочницы и запустите стандартные тесты из Ethereum Studio
- Установите Truffle на свой компьютер
- Загрузите Node Package Manager, при работе с Windows используйте веб-сайты https://nodejs.org/en/download/ и https://gir-scm.com/download/win
- Запустите Git Bash и установите Truffle с помощью команды npm install -g truffle
- Установите ethereumjs-testrpc с помощью команды npm install -g ethereumjs-testrpc
- Создайте новый каталог и инициализируйте стандартный проект Truffle с помощью команды truffle init
- Запустите сеть testrpc и выполните тесты Truffle по умолчанию с помощью команды truffle test