|
Пример: Скачать среду можно с сайта для разработчиков Android (http://developer.android.com/sdk/index.html). Там скачать можно только Android Studio |
Основы разработки интерфейсов мобильных приложений
6.2.4 Смена фона
Идём дальше - попробуем поменять фон.
Чтобы изменить цвет фона на чёрный, нужно в XML-коде главной активности написать одну строку в блоке <RelativeLayout> элемента:
android:background="#000000".
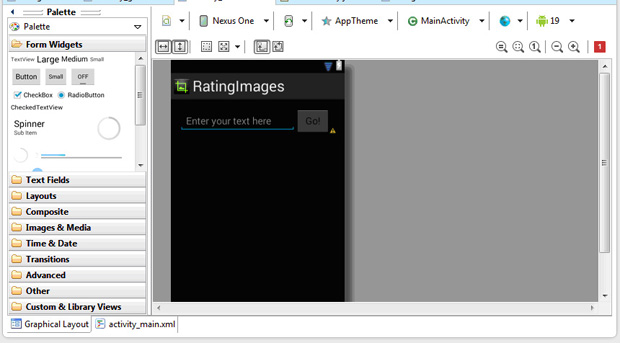
Сохраните и проверьте результат, открыв графический редактор.
Красиво, но скучно. Как сделать фон ещё интереснее? Поместить на него рисунок!
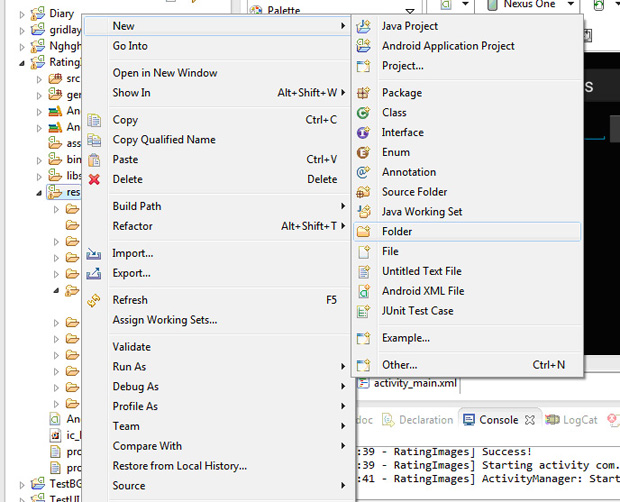
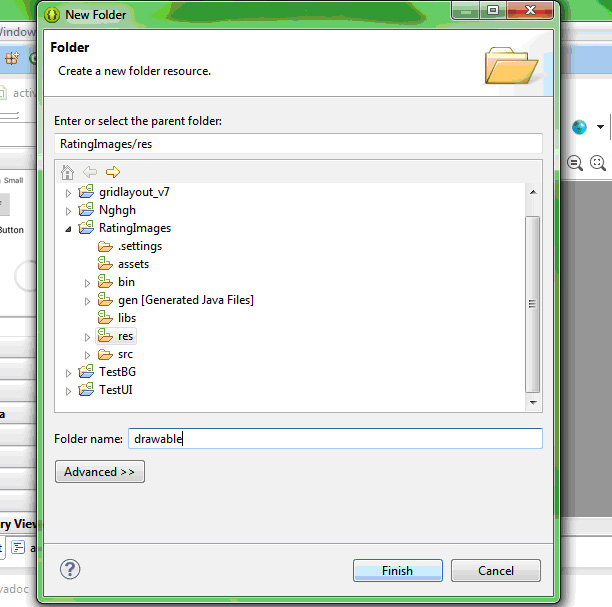
Для этого сначала в папке res/ создадим папку drawable/
После того, как папка создана, нужно положить в эту папку изображение - картинка называется got.png:
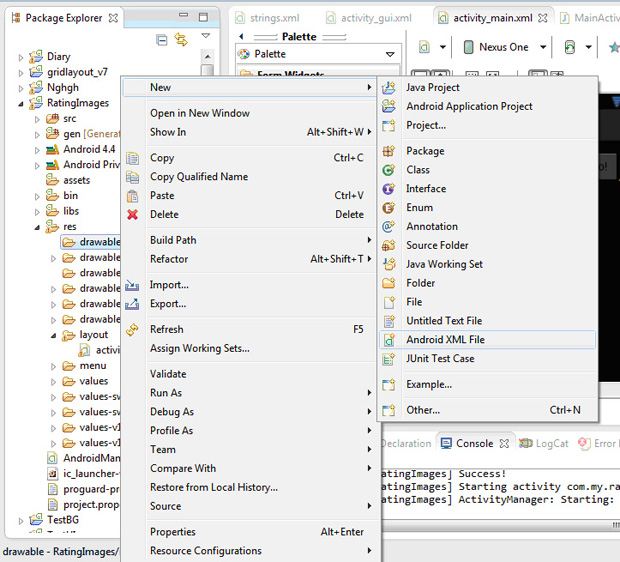
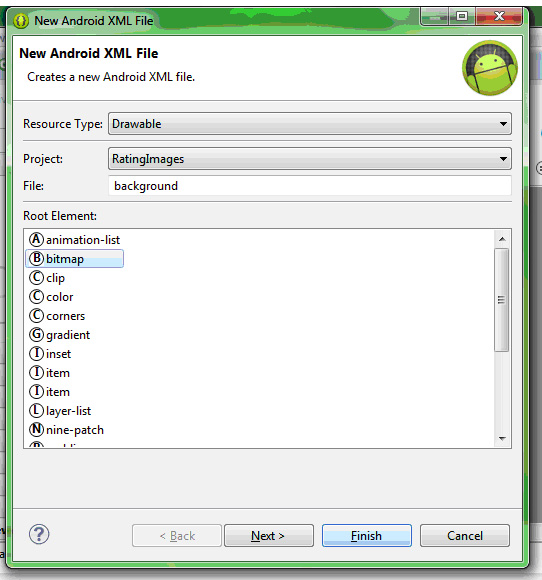
После этого в папке drawable/ нужно создать файл background.xml, важно при создании выбрать параметр bitmap.
Как только новый файл открылся, пропишем в него одну строчку, с указанием на то, откуда и какой файл использовать:
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/got">
</bitmap>
Вернемся в редактор XML-кода, туда, где прописывали цвет фона.
Вместо строки android:background="#000000" напишем ссылку на XML-файл android:background="@drawable/background".
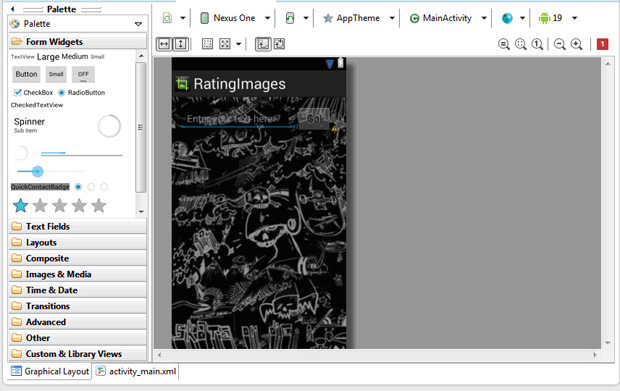
Сохраняем и видим результат:
Несомненно, фон смотрится хорошо, но очевидно, что кнопка и поле ввода просто затерялись, а это значит, что для этого приложения такой фон не подходит. Можно продолжить подбирать изображения на фон, но лучше создать черепичную заливку небольшим изображением. На этом сайте можно найти узор на любой вкус!
Когда вы выбрали узор и скачали его, скопируйте изображение в папку drawable/.
Теперь немного изменим файл background.xml.
Во-первых, нужно изменить имя изображение со старого на новое.
android:src="@drawable/starring"
Во-вторых, добавим такую строчку:
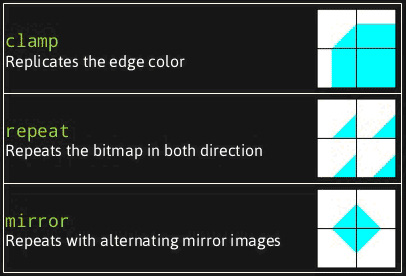
android:tileMode="repeat"
Сохраняем.
Атрибут android:tileMode задает тип заполнения, в данном случае простое повторение исходного изображения. Кроме repeat возможны варианты clamp и mirror. Помните, что данный приём применим только к bitmap, к фигурам, созданным при помощи XML, применить данную операцию нельзя.
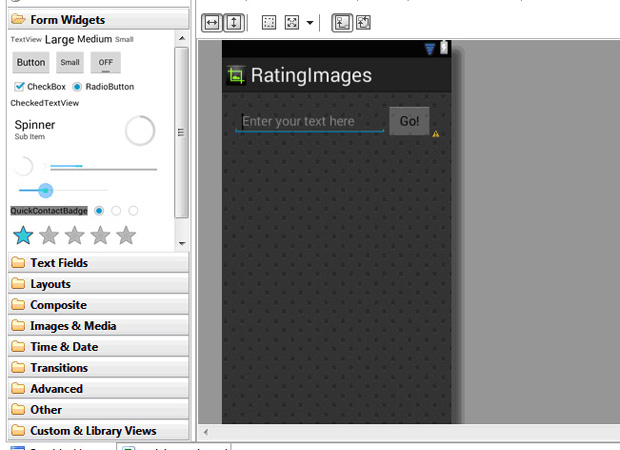
Настало время посмотреть, что из этого получилось:
В <RelativeLayout> стоит добавлять android:background только в том случае, если вы хотите неподвижный фон, а в <ScrollView> чтобы фон прокручивался вместе с контентом.
Если вы выбрали тёмный фон, то стоит поменять цвет текста, вводимого в поле ввода, например на белый.
Для этого в блок <EditText> добавим строчку
android:textColor="#ffffff"