Диалоги
TCalendarDialog
TCalendarDialog - диалог выбора даты. В диалоге пользователь может выбрать дату, которую затем можно будет вставить прямо в текст.
Как и обычный календарь, этот диалог имеет свойство Date, которое содержит выбранную пользователем дату в формате TDateTime. Свойство Name диалога предлагаю переименовать в DD (Date Dialog), поскольку CD на форме уже есть, это диалог выбора цвета. Нам потребуется кнопка bDate с надписью Дата в Caption. Код обработчика кнопки следующий:
procedure TfMain.bDateClick(Sender: TObject);
begin
if DD.Execute then Memo1.Lines.Add(DateToStr(DD.Date));
end;
Не нужно объяснять, что тут мы вставляем в конец текста дату, предварительно преобразовав ее из TDateTime в String?
TCalculatorDialog
TCalculatorDialog - диалог-калькулятор. Очень полезен, особенно в бухгалтерских программах. Позволяет пользователю вывести калькулятор, сделать необходимые расчеты, и результат вставить в текст:
У компонента есть свойство Value, которое имеет тип Double, то есть, выводит результат в виде вещественного числа. Переименуйте диалог в CalcD (так как CD уже есть). Для реализации диалога нам также потребуется кнопка bCalc с надписью Считать в Caption. Код кнопки:
procedure TfMain.bCalcClick(Sender: TObject);
begin
if CalcD.Execute then Memo1.Lines.Add(FloatToStr(CalcD.Value));
end;
Обратите внимание, диалог считается состоявшимся, если пользователь по окончании расчетов нажал на кнопку с "галочкой":
Только в этом случае событие Execute вернет True, и код выполнится, вставив результат вычислений в текст. Если же пользователь закроет диалог кнопкой с крестиком, клавишами <Alt+F4> или как-то иначе, то диалог не будет выполнен, и результат потеряется.
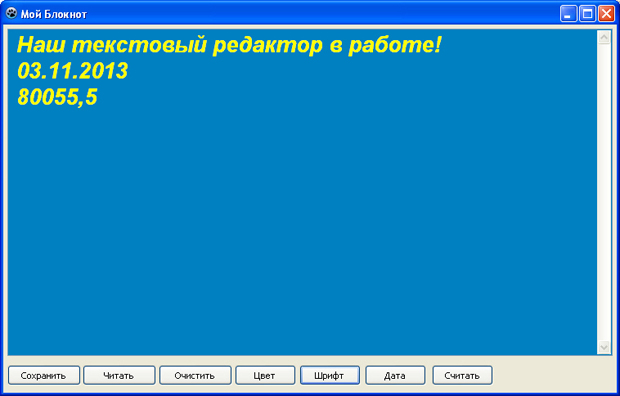
В результате всех наших действий, наш редактор должен выглядеть и работать примерно так:
На этом данный проект можете закрыть, он нам больше не понадобится.
Компонент TImage и диалоги TOpenPictureDialog, TSavePictureDialog
Последний раздел лекции посвятим работе с графикой, у Lazarus есть и такая возможность. Чтобы не портить наши предыдущие достижения, откроем Lazarus с новым проектом. Как обычно, главную форму назовем fMain, сохраним проект в папку 15-01 под именем MyImageBrowser, а модуль главной формы назовем Main. Сделаем следующие настройки свойств у главной формы:
Caption = Просмотр изображений
Height = 450
Position = poDesktopCenter
Width = 700
На вкладке Additional Палитры компонентов найдите компонент TImage:
Установите его на форму. Компонент TImage является контейнером для показа изображений - графических файлов. Сам компонент по умолчанию имеет такой же цвет, как форма, а его границы обозначены пунктирной линией. TImage позволяет загружать графические файлы как на этапе проектирования, так и в процессе работы программы. В первом случае изображение считывается, и в дальнейшем становится частью проекта, его ресурсом. Во втором случае изображение не становится частью проекта, оно занимает память с момента его открытия пользователем, и до закрытия программы, либо пока пользователь не загрузит другое изображение. Мы опробуем оба варианта, но для начала настроим положение и размеры компонента. Имя оставим по умолчанию - Image1. Обратим внимание на свойства компонента в Инспекторе объектов.
| AutoSize | - автоматический размер. Если равно True, компонент TImage будет подгонять свой размер под реальный размер изображения. |
| Center | - при значении True выводит изображение по центру компонента. |
| Picture | - основное свойство, имеет специальный тип TPicture и содержит само изображение. С помощью этого свойства можно загрузить изображение из файла в компонент и во время проектирования, и во время выполнения программы. Можно также сохранить изображение в файл, хотя это имеет смысл только для графических редакторов, позволяющих создавать и изменять изображения. |
| Proportional | - при значении True изображение будет изменять размеры, сохраняя пропорции изображения - отношение высоты к ширине. Если значение False, то при изменении размеров изображение может быть искажено: чрезмерно вытянуто в длину или в ширину. |
| Stretch | - при значении True размер изображения будет подстраиваться под размер TImage. Обычно либо картинку подгоняют под размер контейнера, либо контейнер под размер картинки. В первом случае True будет у свойства AutoSize, во втором - у Stretch. |
| Transparent | - прозрачность. Действует только на битовые матрицы, на файлы с форматом bmp. Применяется, когда нужно спрятать фоновый цвет рисунка. Допустим, в редакторе Paint вы на белом фоне нарисовали синий круг. Сохранили в bmp-файл, который затем загрузили в TImage. Так вот, если Transparent = False, то вы получите картинку, как есть - синий круг в белом прямоугольном фоне. Если же Transparent = True, то фоновый цвет будет заменяться на цвет компонента под TImage, то есть, станет прозрачным. Фоновым считается цвет самого нижнего левого пиксела - если он белый, то этот цвет отображаться не будет. |
Нужными нам методами обладает сложное свойство Picture, которое само является объектом. Подобно массивам строк, свойство Picture имеет такие методы, как LoadFromFile и SaveToFile, хотя последний метод применяется в основном, в графических редакторах.
Установим следующие свойства компонента Image1:
Left, Top = 5
Height = 385
Width = 690
AutoSize = False
Center = True
Proportional = True
Stretch = True
Остальные свойства изменять не будем. Попробуем загрузить картинку. Выделите свойство Picture и щелкните по кнопке "…" справа от него. Откроется диалог загрузки изображений. Нажав кнопку "Загрузить", вы откроете стандартный диалог "Открыть файл изображений". Здесь вы можете выбрать желаемый файл, просматривая в правой части диалога миниатюрное изображение файла. Выбрав нужный файл, нажмите кнопку "Открыть". Выбранный файл отобразится в Диалоге загрузки изображений, после чего нажмите кнопку "ОК". Выбранное изображение попадет в TImage, причем будет отображено по центру контейнера, сохранит пропорции и подгонит свой размер под размеры контейнера.
Однако нам не нужен фон для формы, нам нужна программа для просмотра различных изображений, а такая программа загружает картинки по требованию пользователя. Поэтому удалим изображение. Для этого снова выделите Picture и откройте Диалог загрузки изображений. Там нажмите на кнопку "Очистить", после чего нажмите на "ОК". Диалог закроется, контейнер Image1 снова будет пуст.
Теперь нам нужен диалог открытия графических файлов - TOpenPictureDialog, который находится на вкладке Dialogs Палитры компонентов:
Подобно другим диалогам, TOpenPictureDialog является невизуальным, его можно установить на любое место, например, прямо посреди Image1. Свойств у него также немного, причем все нужные свойства уже заполнены. Откройте, например, Редактор фильтров в свойстве Filter, и посмотрите на то обилие графических форматов, с которыми вы можете работать! Однако имя диалога слишком длинное, так что переименуем его свойство Name на OPD.
Также внизу нам понадобится кнопка TButton, которой мы дадим имя bOpen, а в свойстве Caption напишем Загрузить изображение. Чтобы надпись поместилась на кнопке, установите её свойство Width равным 160, или просто растяните кнопку с помощью мыши или кнопкой со стрелкой вправо, удерживая нажатой кнопку <Shift>.
Давайте воспользуемся примером предыдущего приложения, и подкорректируем свойство Anchors у контейнера и кнопки: Image1 "привяжите" ко всем сторонам формы, чтобы он мог менять размер вместе с формой, а кнопку "отвяжите" от верхней границы и "привяжите" к нижней.
Сгенерируйте событие OnClick для кнопки, его код:
procedure TfMain.bOpenClick(Sender: TObject);
begin
if OPD.Execute then Image1.Picture.LoadFromFile(OPD.FileName);
end;
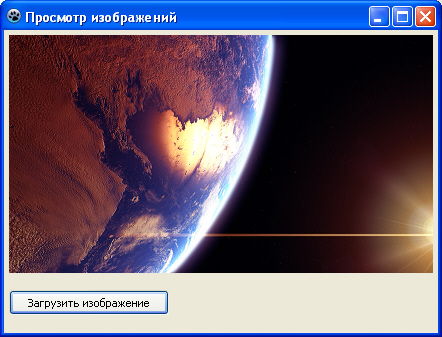
Как видите, ничего сложного, работа диалога абсолютно похожа на работу других диалогов. Сохраните проект, запустите его, попробуйте загружать различные графические файлы и изменять размеры формы - размеры картинки также должны меняться, сохраняя пропорции:
Диалог TSavePictureDialog имеет те же свойства, что и TOpenPictureDialog и предназначен для сохранения изображения в файл. Наша программа только просматривает файлы, а не редактирует их, поэтому здесь надобности в TSavePictureDialog нет. Однако на следующей лекции мы все же используем его, чтобы сохранять файл с изображением под другим именем.
Помимо пройденных диалогов вкладка Dialogs содержит и другие, более специфичные диалоги. Например, диалоги поиска и замены текста, настройки принтера и печати. Однако все диалоги работают схожим образом, так что при необходимости, вы сможете самостоятельно разобраться с работой любого из этих диалогов.