| Россия |
Безопасность
Добавление в хранилище БД новых пользователей через утилиту WAT
На данном этапе мы рассмотрим интерактивный способ добавления пользователей с применением утилиты WAT. В дальнейшем можно будет создать свои административные страницы для программного добавления пользователей в это хранилище, используя классы Membership. При этом нужно помнить, что хранилище удостоверений будет размещаться на удаленном сервере и поддерживать его мы будем как удаленные пользователи либо через WAT, либо через собственные административные страницы, также хранящиеся на сервере.
Для создания новых аутентифицированных пользователей через утилиту WAT выполните следующее:
-
 В панели Solution Explorer щелкните на пиктограмме ASP.NET Configuration, чтобы запустить утилиту WAT
В панели Solution Explorer щелкните на пиктограмме ASP.NET Configuration, чтобы запустить утилиту WAT
-
 Перейдите на вкладку Security и щелкните на гиперссылке Create user
Перейдите на вкладку Security и щелкните на гиперссылке Create user
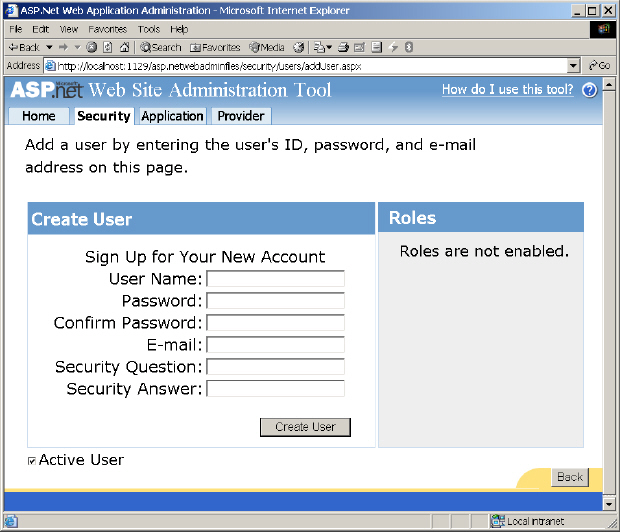
Появится следующий отклик утилиты WAT
Сообщение на странице предлагает ввести имя пользователя, пароль с подтверждением, адрес электронной почты для автоматической отсылки пароля, вопрос и ответ для восстановления пароля на случай его утраты пользователем. При правильном ответе на вопрос пользователь может получить новый автоматически сгенерированный пароль по электронной почте.
В утилите за полем ввода пароля закреплен валидатор для контроля соблюдения требований к строгости пароля. По умолчанию настройка валидаторов пароля такая, что пароль должен иметь длину не менее 7 символов. Причем, как минимум один из символов должен быть неалфавитно-цифровым, например, символ &. Это обеспечивает минимально необходимую строгость пароля. Позднее мы рассмотрим, как в конфигурационном файле можно менять принятые по умолчанию настройки Membership, которые, в том числе, будут влиять и на поведение WAT.
-
 Заполните поля страницы для добавления в хранилище одного пользователя со следующими характеристиками
и щелкните на кнопке Create User
Заполните поля страницы для добавления в хранилище одного пользователя со следующими характеристиками
и щелкните на кнопке Create User
После этого действия новый пользователь будет создан в базе данных.
-
 В появившемся отклике щелкните на кнопке Continue, чтобы вернутся к интерфейсу добавления следующего пользователя, либо закройте WAT
В появившемся отклике щелкните на кнопке Continue, чтобы вернутся к интерфейсу добавления следующего пользователя, либо закройте WAT
Страница регистрации
На данном этапе для проверки аутентификации с использованием API Membership и хранилища БД мы воспользуемся страницей регистрации MyLogin.aspx, скопированной нами ранее из предыдущего проекта. Ее нужно только немного модифицировать.
-
 Модифицируйте страницу регистрации MyLogin.aspx, чтобы код стал таким
Модифицируйте страницу регистрации MyLogin.aspx, чтобы код стал таким<%@ Page Language="C#" EnableViewState="false" %> <script runat="server"> protected void LoginAction_Click(object sender, EventArgs e) { this.Validate();// Исполнить валидаторы на сервере if (!this.IsValid)// Оценить флаг достоверности return;// Отправить назад как есть // Извлечь из базы данных и сравнить с введенным if (Membership.ValidateUser(UsernameText.Text, PasswordText.Text)) { // Создать временный cookie-набор (второй параметр false), // записать в него метку аутентификации и перенаправить // на исходную запрошенную страницу или MyDefault.aspx // с созданием coockie-набора только на период сеанса FormsAuthentication.RedirectFromLoginPage(UsernameText.Text, false); } else { HtmlGenericControl message = new HtmlGenericControl(); message.InnerHtml = "<h2 style='color: Red'>Неверное имя или пароль!</h2>"; form1.Controls.Add(message); } } </script> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div style="text-align: center"> <h2> Введите свои имя и пароль</h2> <asp:Panel ID="MainPanel" runat="server" BorderColor="Silver" BorderStyle="Ridge" BorderWidth="2px" Height="90px" Width="412px"> <table border="0" cellpadding="5" cellspacing="0" style="width: 100%"> <tr> <td> </td> <td align="right" height="43" style="width: 167px"> Имя пользователя:</td> <td> <asp:TextBox ID="UsernameText" runat="server" /> </td> <td> <asp:RequiredFieldValidator ID="UsernameRequiredValidator" runat="server" ControlToValidate="UsernameText" Display="Dynamic" ErrorMessage='Не заполнено поле "Имя пользователя"' ToolTip="Пустое поле ввода">* </asp:RequiredFieldValidator> <asp:RegularExpressionValidator ID="UsernameValidator" runat="server" ControlToValidate="UsernameText" Display="Dynamic" ErrorMessage="Неверное имя пользователя" ToolTip="Допустимы буквы, цифры, пробелы и подчеркивания" ValidationExpression="[а-яА-Я\w| ]*">* </asp:RegularExpressionValidator> </td> </tr> <tr> <td> </td> <td align="right" height="43" style="width: 167px"> Пароль:</td> <td> <asp:TextBox ID="PasswordText" runat="server" TextMode="Password" /> </td> <td> <asp:RequiredFieldValidator ID="PwdRequiredValidator" runat="server" ControlToValidate="PasswordText" Display="Dynamic" ErrorMessage='Не заполнено поле "Пароль"' ToolTip="Пустое поле ввода">* </asp:RequiredFieldValidator> <asp:RegularExpressionValidator ID="PwdValidator" runat="server" ControlToValidate="PasswordText" Display="Dynamic" ErrorMessage="Неверный пароль" ToolTip="Используются недопустимые символы" ValidationExpression='[а-яА-Я\w| !"$&/()=\-?\*]*'>* </asp:RegularExpressionValidator> </td> </tr> </table> <asp:Button ID="Button1" runat="server" Text="Отправить" OnClick="LoginAction_Click" /> </asp:Panel> <asp:Label ID="lblResult" runat="server" /> </div> <asp:ValidationSummary ID="ValidationSummary1" runat="server" /> </form> </body> </html> -
 Запустите приложение с любой страницы и введите учетную запись, сохраненную нами ранее в базе данных
Запустите приложение с любой страницы и введите учетную запись, сохраненную нами ранее в базе данных
-
 С помощью утилиты WAT добавьте в хранилище еще несколько пользователей и убедитесь, что аутентификация на основе Membership и хранилища удостоверений в БД работает
С помощью утилиты WAT добавьте в хранилище еще несколько пользователей и убедитесь, что аутентификация на основе Membership и хранилища удостоверений в БД работает
При добавлении новых пользователей следует иметь ввиду, что имя пользователя сохраняется в поле UserName реляционной таблицы aspnet_Users и является основой для формирования поля UserId как первичного ключа. Поэтому все пользователи должны иметь уникальные имена.
-
 В панели Server Explorer установите соединение с базой данных ASPNETDB
В панели Server Explorer установите соединение с базой данных ASPNETDB
-
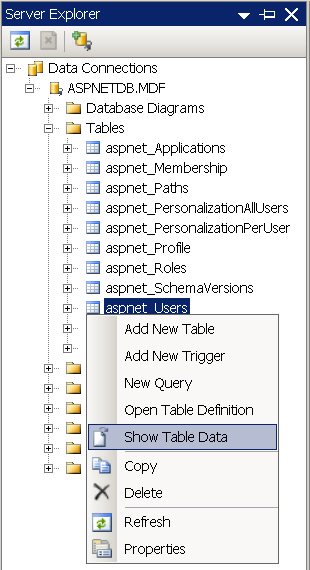
 Для таблиц aspnet_Users и aspnet_Membership выполните команду Show Table Data контекстного меню
Для таблиц aspnet_Users и aspnet_Membership выполните команду Show Table Data контекстного меню
После таких действий откроются таблицы aspnet_Users и aspnet_Membership, в которых можно найти информацию о созданных пользователях. Для того, чтобы увидеть структуру таблиц, следует выполнить для них команду Open Table Definition контекстного меню.
Программное управление аутентификацией с использованием API Membership
Интерфейс API Membership включает в себя следующие классы пространства имен System.Web.Security:
- Membership - статический класс, имеющий ряд полезных методов управления пользователями
- MembershipCreateUserException - исключение, генерируемое ошибкой создания пользователя (например, с уже существующим именем)
- MembershipPasswordException - исключение при невозможности извлечения пароля
- MembershipUser - объект этого класса содержит всю информацию о пользователе и возвращается методом Membership.GetUser()
- MembershipUserCollection - коллекция пользователей, извлекаемая методом Membership.GetAllUsers()
- MembershipProvider - базовый класс для поставщиков данных
- MembershipProviderCollection - коллекция доступных для приложения поставщиков на данной машине
- SqlMembershipProvider - поставщик для работы с базами данных SQL Server
- ActiveDirectoryMembershipProvider - поставщик для работы со службой Active Directory
- ActiveDirectoryMembershipUser - класс поддержки пользователя, расширенный для работы со службой Active Directory
Используя API Membership, можно программно решать, например, следующие задачи:
- Создание, редактирование и удаление пользователей
- Извлечение списков пользователей со всей подробной информацией, занесенной при создании