| Россия |
Средства форматирования страниц
Компоновка содержимого мастер-страницы
Приведем более содержательный пример разработки страниц с использованием шаблонов. Учитывая, что HTML поддерживает только потоковую компоновку, применим таблицу для фиксации содержимого. Начнем с создания мастер-страницы.
Создание заготовки мастер-страницы
-
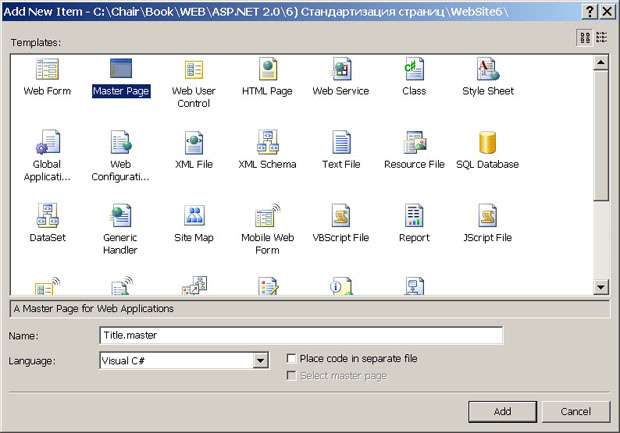
 В панели Solution Explorer вызовите контекстное меню для папки MasterPages, которую мы создали ранее, и выполните команду Add New Item
В панели Solution Explorer вызовите контекстное меню для папки MasterPages, которую мы создали ранее, и выполните команду Add New Item
-
 В окне мастера создания заготовок выберите шаблон Master Page и создайте эталонную страницу с именем Title.master без файла отделенного кода
В окне мастера создания заготовок выберите шаблон Master Page и создайте эталонную страницу с именем Title.master без файла отделенного кода
Оболочка добавит заготовку эталонной страницы в каталог MasterPages, где ей и место.
Создание баннера
-
 Переведите в редакторе эталонную страницу Title.master в режим Design и удалите пока автоматически созданный экземпляр элемента ContentPlaceHolder (чтобы не путался под ногами)
Переведите в редакторе эталонную страницу Title.master в режим Design и удалите пока автоматически созданный экземпляр элемента ContentPlaceHolder (чтобы не путался под ногами) -
 В режиме Design из вкладки Standard панели Toolbox поместите в самом начале мастер-страницы экземпляр элемента Image как контейнер для размещения баннера. Присвойте ему имя ID="ImageBanner"
В режиме Design из вкладки Standard панели Toolbox поместите в самом начале мастер-страницы экземпляр элемента Image как контейнер для размещения баннера. Присвойте ему имя ID="ImageBanner"Замечание. Элемент Image из вкладки HTML не будет проявляться на странице содержимого, потому что не обрабатывается сервером (если только ему не присвоить атрибут runat="server" )
-
 Вызовите контекстное меню для папки MasterPages и выполните команду Add Existing Item. Найдите через открывшееся диалоговое окно файл Banner.png, который находится в прилагаемом к данной работе каталоге Pictures, и скопируйте его в папку MasterPages текущего сайта
Вызовите контекстное меню для папки MasterPages и выполните команду Add Existing Item. Найдите через открывшееся диалоговое окно файл Banner.png, который находится в прилагаемом к данной работе каталоге Pictures, и скопируйте его в папку MasterPages текущего сайта -
 Выделите экземпляр ImageBanner и присоедините к нему через свойство ImageUrl рисунок Banner.png из папки MasterPages Web-дерева сайта. Наш баннер слишком великоват, но для локального компьютера сойдет и такой
Выделите экземпляр ImageBanner и присоедините к нему через свойство ImageUrl рисунок Banner.png из папки MasterPages Web-дерева сайта. Наш баннер слишком великоват, но для локального компьютера сойдет и такой -
 Разместите после баннера заголовочный дескриптор с внутренним стилем
Разместите после баннера заголовочный дескриптор с внутренним стилем
<h1 style="color: Green">
Мы приветствуем Вас на нашем сайте!!!
</h1>Создание таблицы с шаблонами
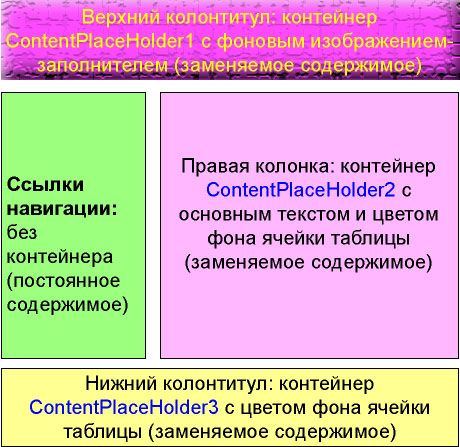
Элемент шаблона ContentPlaceHolder по умолчанию растягивается по всей ширине страницы. Чтобы позиционировать его на мастер-странице, нужно применить таблицу. Мы хотим создать с помощью таблицы следующую структуру пользовательского интерфейса
В трех ячейках таблицы будет размещаться потенциально заменяемое содержимое мастер-страницы, поэтому там должны находится контейнеры ContentPlaceHolder. В разных ячейках таблицы мы сделали разный фон только для учебных целей, чтобы сделать ячейки видимыми и показать, что фон ячеек таблицы с мастер-страницы перейдет на итоговую страницу. В реальных страницах такая пестрота должна быть умеренной.
Мы должны четко представлять, что элементы управления ContentPlaceHolder и Content являются прозрачными контейнерами для своего содержимого, если только мы искусстенно не создадим в них фон другими элементами, например, элементом Panel, Image, Table. Поэтому, если мы на странице содержимого не создадим свой фон в замещающих элементах Content, то будет проявляться в итоговой странице фон элемента-контейнера мастер-страницы.
-
 Поместите на мастер-страницу FirstMasterPage.aspx после заголовочного дескриптора из вкладки HTML панели Toolbox элемент управления Table
Поместите на мастер-страницу FirstMasterPage.aspx после заголовочного дескриптора из вкладки HTML панели Toolbox элемент управления Table
-
 Используя боковые маркеры таблицы и команды меню Layout оболочки, постройте таблицу из трех строк и двух столбцов, чтобы она соответстворвала приведенному выше рисунку
Используя боковые маркеры таблицы и команды меню Layout оболочки, постройте таблицу из трех строк и двух столбцов, чтобы она соответстворвала приведенному выше рисунку
Рекламация Большому Биллу: Мы конечно осознаем все революционные возможности Visual Studio 2005 по разработке программ. Но нас-то тоже нужно понять, мы привыкли к развитым HTML-редакторам (ворованным), а в оболочке возможностей редактирования таблиц маловато (хотя она тоже украдена, но мы же учимся).
В конечном виде таблица вместе с вутренними стилями должна описываться следующими HTML-кодом
<table border="0" width="100%">
<tr>
<td colspan="2">
</td>
</tr>
<tr>
<td style="width: 25%; background-color: #9DFF7E" valign="top">
</td>
<td style="background-color: #FFB8FF">
</td>
</tr>
<tr style="background-color: #FFFF92">
<td colspan="2">
</td>
</tr>
</table>Внешний вид таблицы будет таким
Теперь все готово для размещения элементов управления в ячейках созданной таблицы.
-
 Поместите из вкладки Standard панели Toolbox в верхнюю строку таблицы элемент управления Panel, к которому мы присоединим рисунок, задающий фон ячейки. ID=Panel1 копии этого элемента изменять не будем, поскольку не планируем в дальнейшем им программно управлять
Поместите из вкладки Standard панели Toolbox в верхнюю строку таблицы элемент управления Panel, к которому мы присоединим рисунок, задающий фон ячейки. ID=Panel1 копии этого элемента изменять не будем, поскольку не планируем в дальнейшем им программно управлять -
 Задайте для созданного экземпляра элемента управления Panel значения свойств: Width=100%; Height=100%, чтобы элемент полностью занял верхнюю ячейку таблицы
Задайте для созданного экземпляра элемента управления Panel значения свойств: Width=100%; Height=100%, чтобы элемент полностью занял верхнюю ячейку таблицы -
 Через проводник Windows найдите в прилагаемом к данной работе каталоге Pictures файл BackTitleSrc.jpg и в любом графическом редакторе вырежьте из него область с хорошо стыкуемыми при повторении рисунка границами, или возьмите мною вырезанный готовый рисунок BackTitle.jpg
Через проводник Windows найдите в прилагаемом к данной работе каталоге Pictures файл BackTitleSrc.jpg и в любом графическом редакторе вырежьте из него область с хорошо стыкуемыми при повторении рисунка границами, или возьмите мною вырезанный готовый рисунок BackTitle.jpg
Рисунок не должен быть слишком большим, чтобы "не застрял в проводах" по пути к пользователю.
-
 В панели Solution Explorer в контекстном меню для папки MasterPages выполните команду Add Existing Item, найдите ваш рисунок BackTitle.jpg и скопируйте его в эту папку
В панели Solution Explorer в контекстном меню для папки MasterPages выполните команду Add Existing Item, найдите ваш рисунок BackTitle.jpg и скопируйте его в эту папку -
 Выделите на странице экземпляр Panel1 в верхней строке таблицы и через панель инструментов Properties присоедините в свойстве BackImageUrl этот рисунок, который многократным повторением займет всю площадь элемента Panel1
Выделите на странице экземпляр Panel1 в верхней строке таблицы и через панель инструментов Properties присоедините в свойстве BackImageUrl этот рисунок, который многократным повторением займет всю площадь элемента Panel1
Теперь можно разместить в ячейках таблицы прозрачные контейнеры-шаблоны элемента управления ContentPlaceHolder.
-
 Поместите из вкладки Standard панели Toolbox в верхнюю строку таблицы в объект Panel1 элемент-контейнер ContentPlaceHolder, который будет представлять на странице именованную область ContentPlaceHolder1 для размещения верхнего колонтитула
Поместите из вкладки Standard панели Toolbox в верхнюю строку таблицы в объект Panel1 элемент-контейнер ContentPlaceHolder, который будет представлять на странице именованную область ContentPlaceHolder1 для размещения верхнего колонтитула
-
 То же самое сделайте для правой_средней и нижней ячеек таблицы
То же самое сделайте для правой_средней и нижней ячеек таблицы -
 В контейнер ContentPlaceHolder1 вставьте и отредактируйте такую строку
В контейнер ContentPlaceHolder1 вставьте и отредактируйте такую строку<div style="font-weight: bold; font-size: xx-large; color: red; text-align: center"> Сведения об автошколе в целом </div> -
 Вставьте в правый контейнер ContentPlaceHolder2 любой текст, например, такой или его часть
Вставьте в правый контейнер ContentPlaceHolder2 любой текст, например, такой или его частьВот уже более 12 лет мы занимаемся подготовкой водителей категории "B" в г.Красноярске и всегда занимали первые места в сводках МРЭО ГИБДД по качеству обучения. Автошкола всегда нацелена на успех наших клиентов в сдаче экзаменов ГАИ с первого раза и своевременном получении водительского удостоверения. Мы обеспечиваем максимальные удобства своим клиентам. Для этого существуют вечерняя, воскресная и заочная формы обучения. Наши курсанты имеют возможность бесплатно и неограниченно пользоваться компьютерным классом. Учебные автомобили прибывают по заявке клиента к назначенному им месту. Развивается сеть филиалов автошколы в г.Красноярске. Наша компьютерная экзаменационная программа успешно используется в ГИБДД г.Красноярска, Железногорска, Назарово, Емельяново, Шарыпово для государственной аттестации кандидатов в водители. Мы неоднократно выпускали цветные учебно-методические пособия по Правилам дорожного движения, которыми постоянно пользуются большинство автошкол города и края. Лекционные занятия в автошколе ведут квалифицированные преподаватели с учеными степенями и званиями с применением современных компьютерных технологий. Комплексный подход к обучению и разнообразие форм позволяют максимально сократить усилия наших клиентов и сроки усвоения ими учебного материала. Парк учебных автомобилей насчитывает более 15 штук, включая иномарки. -
 В нижний контейнер ContentPlaceHolder3, резервирующий место под нижний колонтитул, вставьте примерно такой код
В нижний контейнер ContentPlaceHolder3, резервирующий место под нижний колонтитул, вставьте примерно такой код<strong> Автошкола Диалог-Сервис в целом работает без перерыва на обед и выходных с 8 часов утра до 9 часов вечера!!! </strong>
-
 Поместите в левую ячейку таблицы надпись, а из вкладки Standard панели Toolbox три гиперссылки элемента управления HyperLink
Поместите в левую ячейку таблицы надпись, а из вкладки Standard панели Toolbox три гиперссылки элемента управления HyperLink
Дескрипторный код содержимого левой ячейки таблицы будет примерно таким
<td style="width: 25%; background-color: #9DFF7E" valign="top">
<strong style="color: Blue">Наши филиалы:</strong><br />
<br />
<asp:HyperLink ID="HyperLink1" runat="server">Ленинский район</asp:HyperLink><br />
<br />
<asp:HyperLink ID="HyperLink2" runat="server">Центральный район</asp:HyperLink><br />
<br />
<asp:HyperLink ID="HyperLink3" runat="server">Свердловский район</asp:HyperLink>
</td>Сейчас мы пока не определяем в гиперссылках элементы адресации до тех пор, пока не создадим несколько страниц содержимого, использующих эту мастер-страницу. Мы еще вернемся к этим гиперссылкам (мумия всегда возвращается!).
Все, таблицу мы заполнили. Попробуем разместить еще что-нибудь ниже таблицы, например, товарный знак и страшилку от воров интеллектуальной собственности! Хотя, мы сами ее воруем у других, будут воровать и у нас.
-
 Отступите ниже таблицы одну-две строчки и добавьте из вкладки HTML панели Toolbox элемент управления Image. Щелкните на нем правой кнопкой мыши и выполните команду Run As Server Control, чтобы содержимое элемента проявилось в будущем на странице содержимого
Отступите ниже таблицы одну-две строчки и добавьте из вкладки HTML панели Toolbox элемент управления Image. Щелкните на нем правой кнопкой мыши и выполните команду Run As Server Control, чтобы содержимое элемента проявилось в будущем на странице содержимого -
 В панели Solution Explorer вызовите контекстное меню для папки MasterPages и скопируйте в проект командой Add Existing Item из прилагаемого каталога Pictures рисунок LIGHT.ICO нашего товарного знака, сворованный ранее из ресурсов Большого Билла
В панели Solution Explorer вызовите контекстное меню для папки MasterPages и скопируйте в проект командой Add Existing Item из прилагаемого каталога Pictures рисунок LIGHT.ICO нашего товарного знака, сворованный ранее из ресурсов Большого Билла -
 Через панель Properties и свойство Src (Source - источник) присоедините ссылку на файл LIGHT.ICO к нашему компоненту отображения Image
Через панель Properties и свойство Src (Source - источник) присоедините ссылку на файл LIGHT.ICO к нашему компоненту отображения Image
-
 Правее товарного знака разместите заявку на интеллектуальную собственность
Правее товарного знака разместите заявку на интеллектуальную собственность
Окончательный дескрипторный код этого раздела будет таким
<p style="text-align: right; color: Blue; font-family: 'Courier New'; font: bold italic">
<img id="IMG1" runat="server" src="LIGHT.ICO" />
Copyright © 2007
</p>-
 Для наглядности, поместите еще один контейнер в самом низу мастер-страницы и внесите в него какой-нибудь последний писк, например такой
Для наглядности, поместите еще один контейнер в самом низу мастер-страницы и внесите в него какой-нибудь последний писк, например такой
<asp:ContentPlaceHolder ID="ContentPlaceHolder4" runat="server">
<strong><em>Вы уж, пожалуйста, наведывайтесь к нам почаще!</em></strong>
</asp:ContentPlaceHolder>И последний штрих к оформлению мастер-страницы - нужно отцентрировать все ее содержимое.
-
 Найдите вверху дескрипторного кода самый внешний дескриптор <div> и определите в нем внутренний стиль CSS такой
Найдите вверху дескрипторного кода самый внешний дескриптор <div> и определите в нем внутренний стиль CSS такой
<body>
<form id="form1" runat="server">
<div style="text-align: center">
..................................
</div>
</form>
</body>Наступил момент истины! Пора тиражировать страницы содержимого на базе созданной мастер-страницы и проверять сделанную работу. При этом не нужно забывать, что страница не должна быть слишком длинной. Наилучшей считается длина 1 - 2 экрана, максимум 3 экрана. Ширина непереносимого содержимого страницы должна быть около 770 пикселов, чтобы свободно вписываться в разрешение монитора по ширине от 640 до 1024 px.