Блочные и строковые элементы
Набивка (padding)
Текст внутри блока начинается не от самой его границы. Между границей и содержанием блока есть свободное пространство. Оно называется внутренний отступ текстового блока или padding. Совместно с внешним отступом (margin) текстового блока padding образует общее поле отступа от границы охватывающего блок элемента разметки.
Padding можно проиллюстрировать на примере левого внутреннего отступа текста в параграфе:
Для этого примера при описании параграфа использовался стиль:
P { padding-left:100px;text-align:left;
border-width:1px; }Чтобы браузер правильно отображал стили, не следует размещать описание стиля на нескольких строчках, как это сделано в примере. Для Internet Explorer это не имеет значения, а Netscape Navigator может "споткнуться".
У блока текста существует четыре стороны. Соответственно, padding может быть:
padding-left — левый внутренний отступ, который определяет расстояние от левого края блока до его содержания;
padding-right — правый внутренний отступ, который определяет расстояние от правого края блока до его содержания;
padding-top — верхний внутренний отступ, который определяет расстояние от верхнего края блока до его содержания;
padding-bottom — нижний внутренний отступ, который определяет расстояние от нижнего края блока до его содержания;
padding — определяет единый размер внутреннего отступа блока. Этот параметр задается в случае одинакового размера отступа от всех сторон блока.
Проиллюстрируем применение padding на примере:
P { padding-left:100px;padding-right:50px;
padding-top:20px;padding-bottom:10px;
text-align:left;border-width:1px; }При установке padding следует помнить, что этот параметр задает размер отступа от границы блока до границы внешнего отступа (margin) содержания блока. По этой причине общий размер поля может оказаться больше, чем задано в параметре padding.
Граница (border)
У каждого блочного элемента разметки есть граница. От границы отсчитываются отступы (margin и padding). Вдоль границы "плавающего" блока его обтекает текст.
Для описания границ блоков применяются следующие атрибуты:
border-top-width — ширина верхней границы блока ;
border-bottom-width — ширина нижней границы блока ;
border-left-width — ширина левой границы блока ;
border-right-width — ширина правой границы блока ;
border-width — ширина границы блока. Задается в том случае, если ширина границы блока одинаковая по всему периметру блока;
border-color — цвет границы блока. Согласно спецификации CSS1 может быть задан для каждой из границ блока. Например, border-right-color:red. Может задаваться как мнемоникой (red, blue, navy и т.п.), так и в нотации RGB ( border-color:#003366 ). Указание цвета для каждой из границ поддерживается не всеми браузерами;
border-style — тип линии границы блока. Может принимать значения: none, dotted, dashed, solid, double, groove, ridge, inset, outset. Согласно спецификации CSS1, может быть задан для каждой из границ блока. Например, border-right-style:dotted. Указание типа линии границы поддерживается не всеми браузерами.
Для описания границы нет необходимости указывать в стиле все атрибуты. Существует сокращенная запись атрибутов. Например, для описания верхней линии границы можно использовать запись типа:
P { border-top:1px dotted red; }
атрибут: ширина_линии тип_линии цвет_линии кодЕсли необходимо ограничить блок текста границей, то это может выглядеть примерно так: (открыть)
В этом примере мы использовали следующее описание стиля отображения границы:
P { text-align:left;border-width:2px;
border-color:black;border-style:solid; }Применение границы для обозначения блока — не самый лучший способ оформления документа. Во всяком случае, его применяют нечасто.
Указывая границу в Internet Explorer, нужно обязательно определять ее тип, в противном случае она не будет отображаться.
Обтекание блока текста
Под обтеканием блока текстом понимают тот же эффект, который можно реализовать для графики, когда картинка не разрывает блок текста, а встраивается в него. Текст в этом случае "обтекает" картинку с одной стороны — там, где есть свободное поле между границей страницы (элемента) и картинкой. Обтекание картинки текстом от обычного встраивания картинки в текст документа отличается тем, что вдоль вертикальной границы картинки располагается несколько строк текста, а не одна.
Обтеканием блока текста другим текстом управляют два атрибута CSS: float и clear.
Атрибут float определяет "плавающий" блок текста. Он может принимать значения:
left — блок прижат к левой границе охватывающего элемента;
right — блок прижат к правой границе охватывающего элемента;
both — текст может обтекать блок с обеих сторон.
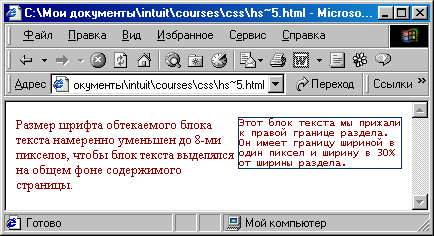
Проиллюстрировать обтекание позволяет следующий пример: (открыть)
При использовании значения right блок текста будет прижат вправо. (открыть)
Второй атрибут описания стилей clear позволяет управлять собственно обтеканием. Он не допускает наличия "плавающих" блоков около блока текста. Атрибут может принимать значения: right, left, none, both: (открыть)
Интерпретации clear в Netscape Navigator и Internet Explorer различаются.