|
При выполнении в лабораторной работе упражнения №1 , а именно при выполнении нижеследующего кода: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using Microsoft.Xna.Framework.Graphics;
namespace Application1 { public partial class MainForm : Form { // Объявим поле графического устройства для видимости в методах GraphicsDevice device;
public MainForm() { InitializeComponent();
// Подпишемся на событие Load формы this.Load += new EventHandler(MainForm_Load);
// Попишемся на событие FormClosed формы this.FormClosed += new FormClosedEventHandler(MainForm_FormClosed); }
void MainForm_FormClosed(object sender, FormClosedEventArgs e) { // Удаляем (освобождаем) устройство device.Dispose(); // На всякий случай присваиваем ссылке на устройство значение null device = null; }
void MainForm_Load(object sender, EventArgs e) { // Создаем объект представления для настройки графического устройства PresentationParameters presentParams = new PresentationParameters(); // Настраиваем объект представления через его свойства presentParams.IsFullScreen = false; // Включаем оконный режим presentParams.BackBufferCount = 1; // Включаем задний буфер // для двойной буферизации // Переключение переднего и заднего буферов // должно осуществляться с максимальной эффективностью presentParams.SwapEffect = SwapEffect.Discard; // Устанавливаем размеры заднего буфера по клиентской области окна формы presentParams.BackBufferWidth = this.ClientSize.Width; presentParams.BackBufferHeight = this.ClientSize.Height;
// Создадим графическое устройство с заданными настройками device = new GraphicsDevice(GraphicsAdapter.DefaultAdapter, DeviceType.Hardware, this.Handle, presentParams); }
protected override void OnPaint(PaintEventArgs e) { device.Clear(Microsoft.Xna.Framework.Graphics.Color.CornflowerBlue);
base.OnPaint(e); } } } Выбрасывается исключение: Невозможно загрузить файл или сборку "Microsoft.Xna.Framework, Version=3.0.0.0, Culture=neutral, PublicKeyToken=6d5c3888ef60e27d" или один из зависимых от них компонентов. Не удается найти указанный файл. Делаю все пунктуально. В чем может быть проблема? |
Разработка компонента WPF и анализатора HTML-таблиц
Создание тестового приложения
Проверим работу созданного таймера с помощью тестирующего приложения.
-
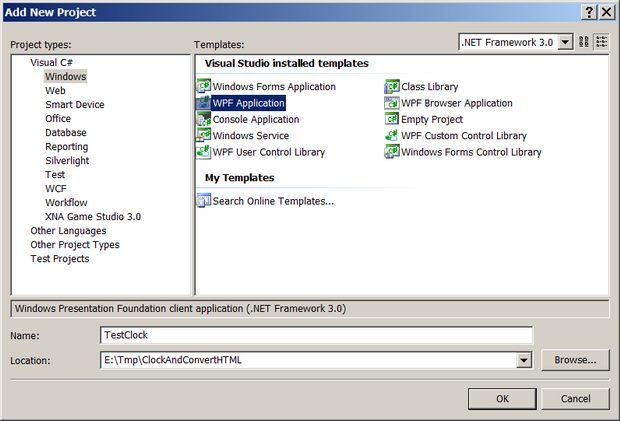
 Командой меню оболочки File/Add/New Project добавьте к решению исполнимую сборку типа WPF Application с именем TestClock
Командой меню оболочки File/Add/New Project добавьте к решению исполнимую сборку типа WPF Application с именем TestClock
-
 В панели Solution Explorer вызовите контекстное меню для узла TestClock и командой Set as StartUp Project назначьте его стартовым. Обратите внимание, что после выполнение этой команды узел стартового проекта выделился полужирным стилем
В панели Solution Explorer вызовите контекстное меню для узла TestClock и командой Set as StartUp Project назначьте его стартовым. Обратите внимание, что после выполнение этой команды узел стартового проекта выделился полужирным стилем -
 В Solution Explorer выполните для узла References проекта TestClock команду Add Reference контекстного меню и на вкладке Projects подключите библиотечную сборку WpfControlLibrary.dll к тестовому проекту
В Solution Explorer выполните для узла References проекта TestClock команду Add Reference контекстного меню и на вкладке Projects подключите библиотечную сборку WpfControlLibrary.dll к тестовому проекту
-
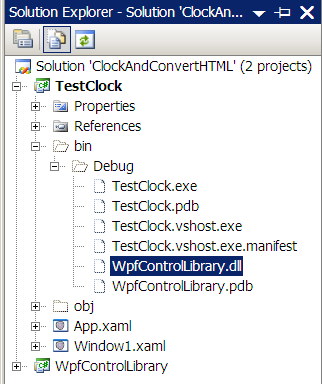
 В Solution Explorer выделите любой узел тестового проекта TestClock, щелкните на пиктограмме Show All Files и раскройте узел bin\Debug - убедитесь, что пока он пустой
В Solution Explorer выделите любой узел тестового проекта TestClock, щелкните на пиктограмме Show All Files и раскройте узел bin\Debug - убедитесь, что пока он пустой
-
 Откомпилируйте тестовый проект и щелкните в Solution Explorer на пиктограмме Refresh - убедитесь, что оболочка скопировала в каталог размещения тестовой сборки нашу библиотечную сборку WpfControlLibrary.dll
Откомпилируйте тестовый проект и щелкните в Solution Explorer на пиктограмме Refresh - убедитесь, что оболочка скопировала в каталог размещения тестовой сборки нашу библиотечную сборку WpfControlLibrary.dll
-
 Откройте на редактирование файл Window1.xaml в представлении XAML и заполните его следующей разметкой
Откройте на редактирование файл Window1.xaml в представлении XAML и заполните его следующей разметкой
<Window x:Class="TestClock.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:lib="clr-namespace:WpfControlLibrary;assembly=WpfControlLibrary"
Title="TestClock" Height="300" Width="300"
lib:Clock.StopClock="Window_StopClock"
>
<StackPanel lib:Clock.StopClock="StackPanel_StopClock">
<lib:Clock Name="timer" />
<Button Click="start_Click">Start</Button>
<Button Click="restart_Click">Restart</Button>
<Button Click="stopResult_Click">StopResult</Button>
<Button Click="stop_Click">Stop</Button>
</StackPanel>
</Window>-
 Заполните файл Window1.xaml.cs следующим процедурным кодом
Заполните файл Window1.xaml.cs следующим процедурным кодом
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace TestClock
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void start_Click(object sender, RoutedEventArgs e)
{
timer.Start();
}
private void restart_Click(object sender, RoutedEventArgs e)
{
timer.Restart();
}
private void stopResult_Click(object sender, RoutedEventArgs e)
{
timer.StopResult();
}
private void stop_Click(object sender, RoutedEventArgs e)
{
timer.Stop();
}
private void Window_StopClock(object sender, RoutedEventArgs e)
{
MessageBox.Show("StopClock", "Window1");
}
private void StackPanel_StopClock(object sender, RoutedEventArgs e)
{
MessageBox.Show("StopClock", "StackPanel");
}
}
}На прослушивание всплывающего события StopClock мы в разметке подписали два интерфейсных элемента: Window и StackPanel, которые в своих обработчиках выдают диалоговое окно MessageBox. Это позволит проследить прохождение нашего события, чтобы убедиться, что оно действительно всплывает.
-
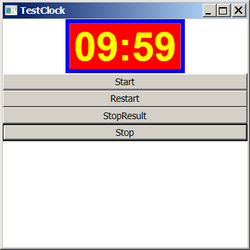
 Запустите тестовый проект и испытайте работу таймера - функционирует как и задумали
Запустите тестовый проект и испытайте работу таймера - функционирует как и задумали
Таким образом, мы спроектировали простой цифровой таймер и упаковали его в библиотеку. Для проверки работы таймера разработали тестирующую исполнимую сборку и подключили к ней библиотечную сборку. И все работает. Пример простой, но показательный. В дальнейшем, при развитии текущего решения или разработке новых проектов можно добавлять в ту же самую библиотеку и другие элементы управления пользовательского интерфейса.