|
При выполнении в лабораторной работе упражнения №1 , а именно при выполнении нижеследующего кода: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using Microsoft.Xna.Framework.Graphics;
namespace Application1 { public partial class MainForm : Form { // Объявим поле графического устройства для видимости в методах GraphicsDevice device;
public MainForm() { InitializeComponent();
// Подпишемся на событие Load формы this.Load += new EventHandler(MainForm_Load);
// Попишемся на событие FormClosed формы this.FormClosed += new FormClosedEventHandler(MainForm_FormClosed); }
void MainForm_FormClosed(object sender, FormClosedEventArgs e) { // Удаляем (освобождаем) устройство device.Dispose(); // На всякий случай присваиваем ссылке на устройство значение null device = null; }
void MainForm_Load(object sender, EventArgs e) { // Создаем объект представления для настройки графического устройства PresentationParameters presentParams = new PresentationParameters(); // Настраиваем объект представления через его свойства presentParams.IsFullScreen = false; // Включаем оконный режим presentParams.BackBufferCount = 1; // Включаем задний буфер // для двойной буферизации // Переключение переднего и заднего буферов // должно осуществляться с максимальной эффективностью presentParams.SwapEffect = SwapEffect.Discard; // Устанавливаем размеры заднего буфера по клиентской области окна формы presentParams.BackBufferWidth = this.ClientSize.Width; presentParams.BackBufferHeight = this.ClientSize.Height;
// Создадим графическое устройство с заданными настройками device = new GraphicsDevice(GraphicsAdapter.DefaultAdapter, DeviceType.Hardware, this.Handle, presentParams); }
protected override void OnPaint(PaintEventArgs e) { device.Clear(Microsoft.Xna.Framework.Graphics.Color.CornflowerBlue);
base.OnPaint(e); } } } Выбрасывается исключение: Невозможно загрузить файл или сборку "Microsoft.Xna.Framework, Version=3.0.0.0, Culture=neutral, PublicKeyToken=6d5c3888ef60e27d" или один из зависимых от них компонентов. Не удается найти указанный файл. Делаю все пунктуально. В чем может быть проблема? |
Опубликован: 05.08.2010 | Уровень: специалист | Доступ: платный
Самостоятельная работа 4:
Разработка приложений ADO.NET для OLE DB
Упражнение 3. Создание простого приложения БД только визуальными средствами IDE
В данном упражнении мы познакомимся с простыми, но мощными возможностями среды проектирования по созданию СУБД. Нам не придется писать ни строчки кода, все через настройки среда сделает за нас.
-
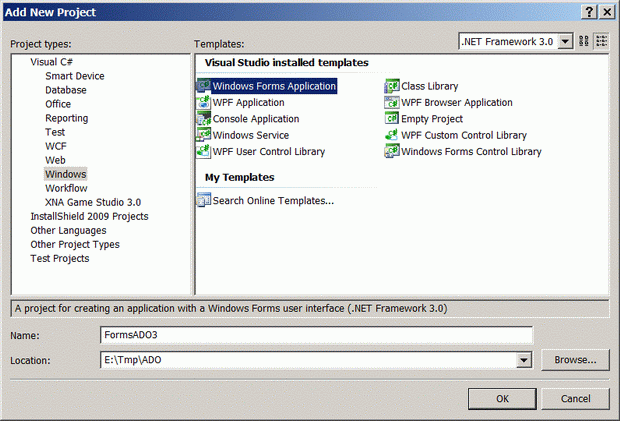
 Добавьте к решению
командой File/Add/New Project новый проект с именем FormsADO3 и
назначьте его стартовым командой Project/Set as StartUp Project (или
первые два проекта исключите из решения командой Remove и единственный
проект автоматически станет стартовым)
Добавьте к решению
командой File/Add/New Project новый проект с именем FormsADO3 и
назначьте его стартовым командой Project/Set as StartUp Project (или
первые два проекта исключите из решения командой Remove и единственный
проект автоматически станет стартовым)
-
 Командой Data/Show Data Sources откройте
панель Data Sources
Командой Data/Show Data Sources откройте
панель Data Sources
-
 Щелкните на ссылке Add New Data Source,
чтобы создать новый источник (поставщик + набор) данных, и настройте его
в соответствии с приведенной на рисунках последовательностью вкладок мастера:
Щелкните на ссылке Add New Data Source,
чтобы создать новый источник (поставщик + набор) данных, и настройте его
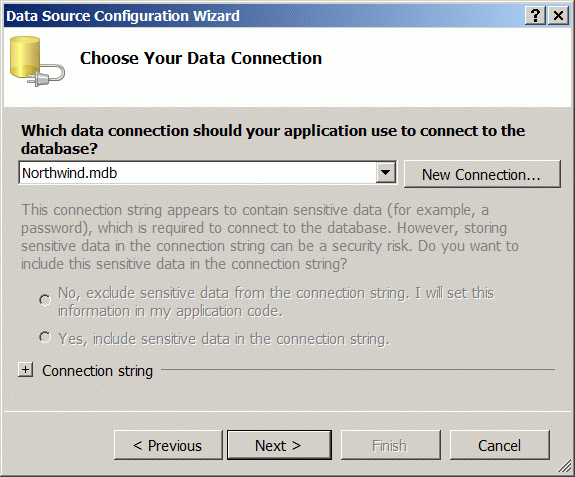
в соответствии с приведенной на рисунках последовательностью вкладок мастера:- Выберите источник Database
- Создайте новое соединение с файловой БД, расположенной в прилагаемом к работе каталоге Source
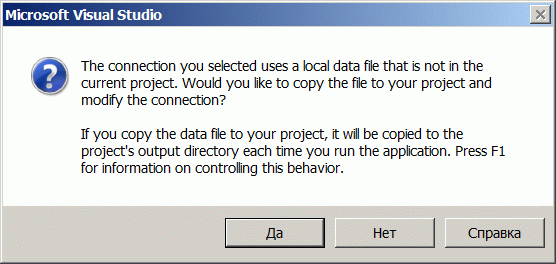
- На вопрос, скопировать ли БД в каталог проекта, ответьте Да
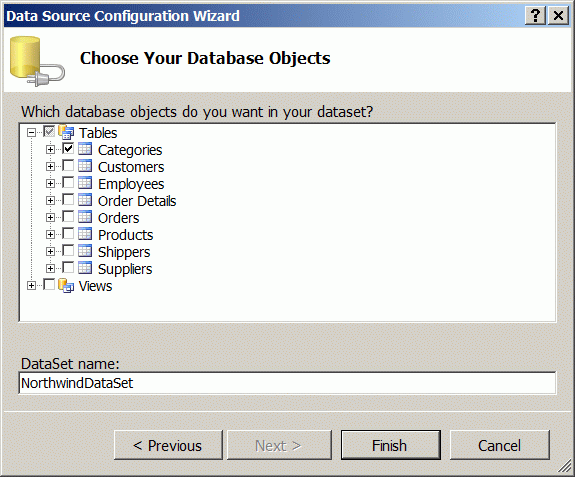
- Отметьте флажок напротив таблицы Categories
-
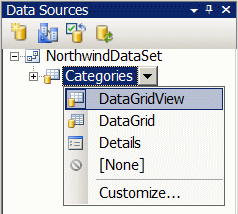
 После щелчка на кнопке Finish в
панели Data Sources в раскрывающемся списке с именем таблицы Categories выберите
элемент DataGridView, с помощью которого будет отображаться таблица Categories на
форме, а после этого схватите в панели Data Sources курсором
пиктограмму таблицы и перенесите ее на форму
После щелчка на кнопке Finish в
панели Data Sources в раскрывающемся списке с именем таблицы Categories выберите
элемент DataGridView, с помощью которого будет отображаться таблица Categories на
форме, а после этого схватите в панели Data Sources курсором
пиктограмму таблицы и перенесите ее на форму
-
 Выделите на форме объект DataGridView и
в панели Properties настройте его так
Выделите на форме объект DataGridView и
в панели Properties настройте его так
-
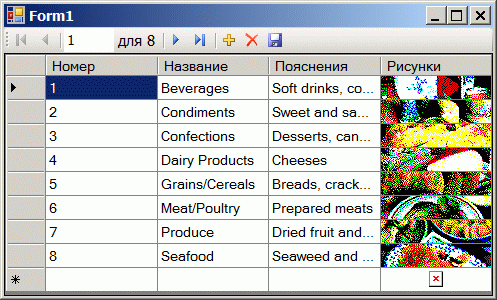
 Запустите приложение
- получится примерно такой результат
Запустите приложение
- получится примерно такой результат
-
 Сравните таблицу в
нашем приложении с той же таблицей, открытой в Microsoft Office Access -
разницы нет
Сравните таблицу в
нашем приложении с той же таблицей, открытой в Microsoft Office Access -
разницы нет
-
 Откройте в текущем
проекте файлы Form1.cs, Form1.Designer.cs, NorthwindDataSet.Designer.cs и
поудивляйтесь, сколько оболочка нагенерировала за нас кода, а мы сами не
написали ни строчки!!! Вот как раз такое программирование называется визуальным (для
ленивых)
Откройте в текущем
проекте файлы Form1.cs, Form1.Designer.cs, NorthwindDataSet.Designer.cs и
поудивляйтесь, сколько оболочка нагенерировала за нас кода, а мы сами не
написали ни строчки!!! Вот как раз такое программирование называется визуальным (для
ленивых)