| Украина, Киев |
Пользовательский интерфейс Windows Forms для C#
Добавление списка для запуска упражнений
На стартовой форме мы создадим список с наименованиями упражнений, который будем пополнять по мере их выполнения. В окончательном варианте работы щелчок по пункту списка должен запускать дочернюю форму, соответствующую выполненному упражнению. Это удобно при демонстрации выполненной лабораторной работы.
-
 Перейдите
в режим Design, откройте в панели Toolbox вкладку Common
Controls и
двойным щелчком на компоненте ListBox создайте
на форме его экземпляр
Перейдите
в режим Design, откройте в панели Toolbox вкладку Common
Controls и
двойным щелчком на компоненте ListBox создайте
на форме его экземпляр -
 Выделите
объект listBox1 и в панели Properties установите
для него следующие значения свойств
Выделите
объект listBox1 и в панели Properties установите
для него следующие значения свойств
| Свойство | Значение |
|---|---|
| Name | generalList |
| Dock | Fill |
| Items | 1) Простое диалоговое окно со смайликами |
-
 Щелкните
на заголовке формы и увеличьте ее ширину за маркеры так,
чтобы поместилось все предложение в списке ListBox.
Щелкните
на заголовке формы и увеличьте ее ширину за маркеры так,
чтобы поместилось все предложение в списке ListBox. -
 Через
раскрывающийся список вверху панели Properties выделите
объект generalList и установите для нее
режим Events
Через
раскрывающийся список вверху панели Properties выделите
объект generalList и установите для нее
режим Events
-
 Найдите
событие SelectedIndexChanged и двойным
щелчком на его поле
значений создайте обработчик generalList_SelectedIndexChanged()
Найдите
событие SelectedIndexChanged и двойным
щелчком на его поле
значений создайте обработчик generalList_SelectedIndexChanged()
Теперь мы будем добавлять к приложению новые формы для выполнения каждого нового упражнения, регистрировать их в списке и помещать вызовы упражнений в этот обработчик главной формы.
Упражнение 1. Смайлики
-
 Выполните
команду Project/Add Windows Form, чтобы
добавить к проекту новую форму
Выполните
команду Project/Add Windows Form, чтобы
добавить к проекту новую форму -
 Задайте
имя новой форме Smiles.cs (Улыбки)
Задайте
имя новой форме Smiles.cs (Улыбки) -
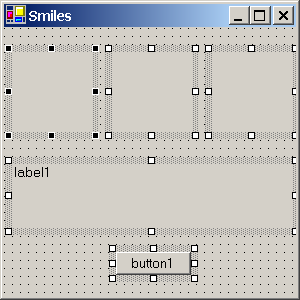
 Поместите
на форму три компонента PictureBox из
вкладки Common Controls панели Toolbox,
текстовую метку Label и
одну кнопку Button.
Все расположите так, как показано на снимке экрана (установите
свойство label1.AutoSize
=false )
Поместите
на форму три компонента PictureBox из
вкладки Common Controls панели Toolbox,
текстовую метку Label и
одну кнопку Button.
Все расположите так, как показано на снимке экрана (установите
свойство label1.AutoSize
=false )
Для выравнивания компонентов пользуйтесь командами меню оболочки, входящими в категорию Format, или одноименными кнопками панели инструментов Layout
-
 Выполните
команду меню Format/Lock Controls, чтобы
закрепить расположение интерфейсных элементов на форме
и, тем самым, защитить их от случайного сдвига или изменения
размеров. Обратите внимание, что теперь на выделенных
элементах маркеры сменились гладкой рамкой с пиктограммой
замка
Выполните
команду меню Format/Lock Controls, чтобы
закрепить расположение интерфейсных элементов на форме
и, тем самым, защитить их от случайного сдвига или изменения
размеров. Обратите внимание, что теперь на выделенных
элементах маркеры сменились гладкой рамкой с пиктограммой
замка
Теперь давайте установим для помещенных на форму объектов нужные свойства через панель Properties. При этом важно понимать, что все визуальные манипуляции с формой и помещенными на нее компонентами, в том числе и установка свойств через панель Properties, - это ничто иное, как удобный и наглядный способ генерации кода с помощью графических средств оболочки. Наша работа в режиме дизайна сопровождается параллельной работой оболочки в режиме кода. И все, что можно сделать через графический режим, можно сделать и вручную через код. Более того, код, набранный нами вручную, будет менее избыточным, чем это сделает оболочка по нашим визуальным инструкциям. Но забудем про расточительство, главное - удобство, быстрота и комфорт.
Графические возможности IDE являются бесспорным помощником только при разработке пользовательского интерфейса окон. Но дальнейшая работа требует от программиста широких профессиональных знаний не только принципов программирования и тонкого знания языка - как основного инструмента, но и знания предметной области, методов и алгоритмов решения поставленной задачи.
Интерфейс пользователя является только посредником. Но и его значения умалять нельзя. Вычурный, непонятный, крикливый интерфейс может сослужить плохую службу действительно толковой программе. Нужно стремиться к простому и понятному интерфейсу, по-возможности вписывающемуся в уже сложившиеся представления о принципах программного взаимодействия с пользователем.
-
 Задайте
свойства размещенных на форме объектов через панель Properties в порядке их следования слева-направо,
сверху-вниз, как указано в таблице
Задайте
свойства размещенных на форме объектов через панель Properties в порядке их следования слева-направо,
сверху-вниз, как указано в таблице
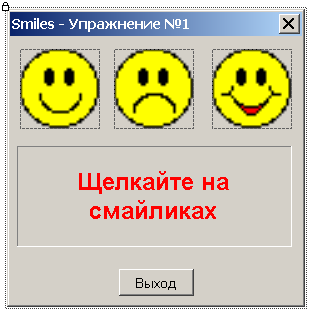
После всех настроек внешний вид формы должен быть примерно таким
Разработку интерфейса первой дочерней формы на этом можно считать завершенной. Теперь пришла пора обеспечить ее функциональность.
-
 Выделите
первый смайлик picSmile и
через панель Properties (в режиме Events )
создайте обработчик события Click
Выделите
первый смайлик picSmile и
через панель Properties (в режиме Events )
создайте обработчик события Click
-
 Заполните
обработчик следующим кодом
Заполните
обработчик следующим кодом
private void picSmile_Click(object sender, System.EventArgs e)
{
picSmile.BorderStyle = BorderStyle.FixedSingle; // Рамка
picFrown.BorderStyle = BorderStyle.None; // Нет рамки
picHappy.BorderStyle = BorderStyle.None; // Нет рамки
lblMessage.Text = "Щелкнули на первом рисунке";
}
Листинг
25.4.
Обработчик щелчка на рисунке picSmile
-
 Двойным
щелчком на втором рисунке ( picFrown ) создайте
для него обработчик, который заполните так
Двойным
щелчком на втором рисунке ( picFrown ) создайте
для него обработчик, который заполните так
private void picFrown_Click(object sender, System.EventArgs e)
{
picSmile.BorderStyle = BorderStyle.None; // Нет рамки
picFrown.BorderStyle = BorderStyle.FixedSingle; // Рамка
picHappy.BorderStyle = BorderStyle.None; // Нет рамки
lblMessage.Text = "Щелкнули на втором рисунке";
}
Листинг
25.5.
Обработчик щелчка на рисунке picFrown
-
 Двойным
щелчком на третьем рисунке ( picHappy )
создайте для него обработчик, который заполните так
Двойным
щелчком на третьем рисунке ( picHappy )
создайте для него обработчик, который заполните так
private void picHappy_Click(object sender, System.EventArgs e)
{
picSmile.BorderStyle = BorderStyle.None; // Нет рамки
picFrown.BorderStyle = BorderStyle.None; // Нет рамки
picHappy.BorderStyle = BorderStyle.FixedSingle; // Рамка
lblMessage.Text = "Щелкнули на третьем рисунке";
}
Листинг
25.6.
Обработчик щелчка на рисунке picHappy
-
 Двойным
щелчком на кнопке btnExit создайте
для нее обработчик, который заполните так
Двойным
щелчком на кнопке btnExit создайте
для нее обработчик, который заполните так
private void btnExit_Click(object sender, System.EventArgs e)
{
this.Close(); // Закрыть форму
}
Листинг
25.7.
Обработчик щелчка на кнопке btnExit
Теперь подключим вызов этой дочерней формы к движку приложения, обеспечив возможность ее вызова по щелчку на соответствующей строке списка с упражнениями.
-
 Сохраните
проект командой меню File/Save All и закройте
все окна редактирования командой Window/Close All
Documents.
Сохраните
проект командой меню File/Save All и закройте
все окна редактирования командой Window/Close All
Documents. -
 В
панели Solution Explorer щелкните правой
кнопкой мыши на файле Start.cs и
выполните команду контекстного меню View
Designer (или откройте файл в режиме дизайна двойным
щелчком левой кнопки мыши).
В
панели Solution Explorer щелкните правой
кнопкой мыши на файле Start.cs и
выполните команду контекстного меню View
Designer (или откройте файл в режиме дизайна двойным
щелчком левой кнопки мыши). -
 Выделите
элемент списка generalList и через панель Properties щелкните два раза на имени
уже созданного обработчика в поле события SelectedIndexChanged,
чтобы быстро позиционироваться к заголовку кода обработчика.
Заполните обработчик следующим кодом
Выделите
элемент списка generalList и через панель Properties щелкните два раза на имени
уже созданного обработчика в поле события SelectedIndexChanged,
чтобы быстро позиционироваться к заголовку кода обработчика.
Заполните обработчик следующим кодом
private void generalList_SelectedIndexChanged(object sender, System.EventArgs e)
{
switch(generalList.SelectedIndex + 1)
{
case 1:
Smiles frm1 = new Smiles();
frm1.ShowDialog();
break;
}
}
Листинг
25.8.
Код подключения дочерней формы Smiles к движку приложения
Здесь мы применили метод ShowDialog() класса Form (вместо метода Show() ). Это позволит нам открывать дочерние формы в модальном режиме (пока не закроется очередная форма, другие окна приложения не получат фокус ввода).
-
 Выделите
в режиме дизайна форму Start (щелкните
на заголовке окна формы) и установите через панель Properties ee
свойство StartPosition в
значение CenterScreen,
чтобы при первом запуске она появлялась в центре экрана
Выделите
в режиме дизайна форму Start (щелкните
на заголовке окна формы) и установите через панель Properties ee
свойство StartPosition в
значение CenterScreen,
чтобы при первом запуске она появлялась в центре экрана -
 Откройте
в режиме дизайна (в панели Solution Explorer ) форму Smiles,
выделите ее через заголовок окна формы и установите свойство StartPosition в значение Manual. Проследите, чтобы свойство Location (размещение) имело значение ( 0,
0 ). Тем самым
мы задали позицию появления дочерней формы в верхнем левом
углу экрана.
Откройте
в режиме дизайна (в панели Solution Explorer ) форму Smiles,
выделите ее через заголовок окна формы и установите свойство StartPosition в значение Manual. Проследите, чтобы свойство Location (размещение) имело значение ( 0,
0 ). Тем самым
мы задали позицию появления дочерней формы в верхнем левом
углу экрана.
Два последних действия позволят нам держать форму движка в центре экрана, а дочерние формы задвинуть в начало экрана (удобно для демонстрации упражнений, полезно для тренировки).
-
 Запустите
приложение и проверьте его работоспособность
Запустите
приложение и проверьте его работоспособность
На этапе построения формы бывает полезным сразу запускать ее для проверки. В нашем случае форма Smiles может быть вызвана только из главной формы. Исправим это.
-
 Добавьте
в конец класса Smiles следующую функцию-член Main(),
которая позволит отображать форму первой при запуске приложения
Добавьте
в конец класса Smiles следующую функцию-член Main(),
которая позволит отображать форму первой при запуске приложения
public class Smiles : System.Windows.Forms.Form
{
..............................................................
private void btnExit_Click(object sender, System.EventArgs e)
{
this.Close(); // Закрыть форму
}
static void Main()
{
Application.Run(new Smiles());
}
}
Листинг
25.9.
Индивидуальная точка входа для формы Smiles
-
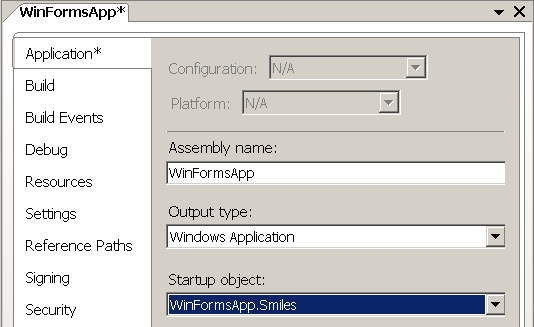
 Установите
в качестве стартовой форму Smiles. Для этого выполните
команду меню оболочки Project/WinFormsApp Properties и
в появившемся диалоговом окне установите свойство Startup
Object в значение WinFormsApp.Smiles
Установите
в качестве стартовой форму Smiles. Для этого выполните
команду меню оболочки Project/WinFormsApp Properties и
в появившемся диалоговом окне установите свойство Startup
Object в значение WinFormsApp.Smiles
-
 Запустите
приложение и убедитесь, что теперь дочерняя форма Smiles стартует
первой и единственной.
Запустите
приложение и убедитесь, что теперь дочерняя форма Smiles стартует
первой и единственной.