| Украина, Киев |
Элементы управления Data в приложениях на C#
Просмотр отдельных текстовых полей по выбранному элементу списка
Списки являются удобным средством отображения ряда полей формы, но иногда возникает потребность ознакомиться со значениями других полей для конкретной записи, выделив ее в списке.Для решения этой задачи нам необходимо расширить нашу предыдущую форму и ввести в нее дополнительные элементы управления данными, в частности, еще один адаптер данных и набор данных.
В новый адаптер нужно добавить SQL-оператор SELECT, который будет принимать в качестве параметра выбранный элемент списка. После этого набор данных будет заполнен данными, а в текстовых полях отобразятся значения полей текущей записи, полученные с использованием рассматриваемого набора данных в качестве источника данных.
Создадим копию предыдущей формы и будем работать с ней. Для удобства переименуем адаптер данных, набор данных и список, присвоив им более содержательные имена. Хорошим стилем программирования является переименование объектов сразу после их создания. Оболочка не производит автоматическую корректировку многих участков кода, которые генерируются мастерами или правятся программистом. Поэтому переименование объектов на поздних этапах разработки проекта может быть затруднено и ведет к появлению ошибок.
-
 В панели
Solution Explorer сделайте копию формы Form2.cs, как это
мы делали с предыдущей формой
В панели
Solution Explorer сделайте копию формы Form2.cs, как это
мы делали с предыдущей формой
-
 Отключите
файл Form2.cs от проекта, а копию переименуйте в файл Form3.cs
Отключите
файл Form2.cs от проекта, а копию переименуйте в файл Form3.cs
-
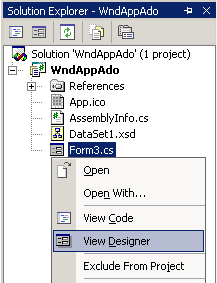
 Для
файла Form3.cs в панели Solution Explorer вызовите контекстное
меню и выполните команду View Code, чтобы открыть файл в
режиме редактирования кода C#
Для
файла Form3.cs в панели Solution Explorer вызовите контекстное
меню и выполните команду View Code, чтобы открыть файл в
режиме редактирования кода C# -
 Измените
в коде файла Form3.cs имена с Form2 на Form3 в
классе, конструкторе и точке входа Main(), используя окно
Replace in Files , открытое щелчком на пиктограмме
Find in Files панели инструментов Standard оболочки
Измените
в коде файла Form3.cs имена с Form2 на Form3 в
классе, конструкторе и точке входа Main(), используя окно
Replace in Files , открытое щелчком на пиктограмме
Find in Files панели инструментов Standard оболочки
-
 В панели
Solution Explorer вызовите контекстное меню для файла Form3.cs
и выполните команду View Designer (или выполните
двойной щелчок на узле этого файла), чтобы открыть файл в
режиме Design визуального проектирования
В панели
Solution Explorer вызовите контекстное меню для файла Form3.cs
и выполните команду View Designer (или выполните
двойной щелчок на узле этого файла), чтобы открыть файл в
режиме Design визуального проектирования
-
 Измените
имена объектов работы с данными в соответствии с таблицей.
Это можно сделать через панель свойств, но лучше через окно
Replace in Files, поскольку мы уже добавляли
код вручную с использованием этих имен и оболочка в этих
местах его автоматически не поменяет. Но при этом для безопасности
замены ее лучше осуществлять по одиночке и с включенными
опциями Match whole word (по целому слову)
и
Match case (с учетом регистра)
Измените
имена объектов работы с данными в соответствии с таблицей.
Это можно сделать через панель свойств, но лучше через окно
Replace in Files, поскольку мы уже добавляли
код вручную с использованием этих имен и оболочка в этих
местах его автоматически не поменяет. Но при этом для безопасности
замены ее лучше осуществлять по одиночке и с включенными
опциями Match whole word (по целому слову)
и
Match case (с учетом регистра)
-
 Разместите
в подвале формы элементы в хаотичном порядке затем через
контекстное меню подвала выполните команду Line Up
Icons,
чтобы упорядочить значки элементов
Разместите
в подвале формы элементы в хаотичном порядке затем через
контекстное меню подвала выполните команду Line Up
Icons,
чтобы упорядочить значки элементов
-
 Перенесите
на форму двойным щелчком еще один компонент OleDbDataAdapter
из вкладки Data панели Toolbox.
Перенесите
на форму двойным щелчком еще один компонент OleDbDataAdapter
из вкладки Data панели Toolbox. -
 Укажите
мастеру подключения соединение с базой данных Northwind
Укажите
мастеру подключения соединение с базой данных Northwind
-
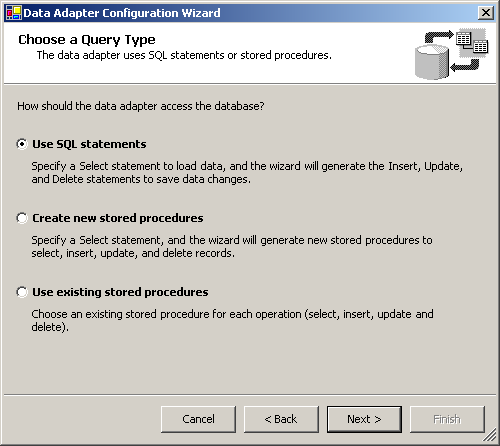
 Вспомните,
что SQL - регистронезависимый язык и присвойте
адаптеру команду SELECT для использования параметра времени
выполнения по выбранному элементу списка следующего вида
Вспомните,
что SQL - регистронезависимый язык и присвойте
адаптеру команду SELECT для использования параметра времени
выполнения по выбранному элементу списка следующего вида
SELECT CustomerID, CompanyName, ContactName, ContactTitle,
Address, City, Region, PostalCode, Country, Phone, Fax
FROM Customers
WHERE (CustomerID = ?)
Листинг
5.4.
SQL-команда выборки по элементу списка
в окне мастера
-
 Щелкните
на кнопке Advanced Options и сбросьте первый сверху флажок,
чтобы убрать возможность редактирования данных
Щелкните
на кнопке Advanced Options и сбросьте первый сверху флажок,
чтобы убрать возможность редактирования данных
На последнем этапе должно появиться приведенное ниже окно, свидетельствующее об успешном подключении к базе
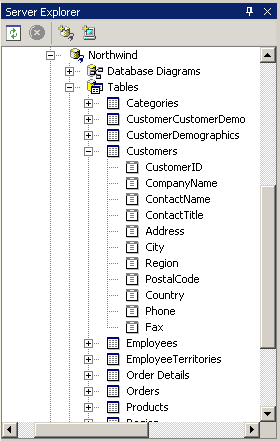
Список полей, участвующих в команде SELECT, можно посмотреть в панели Server Explorer, т.е. мы в поставщик данных выбрали все поля таблицы Customers
-
 Переименуйте
в панели Properties созданный объект oleDbDataAdapter1 на odaCustomerIndividual
Переименуйте
в панели Properties созданный объект oleDbDataAdapter1 на odaCustomerIndividual
-
 Щелкните
правой кнопкой мыши на элементе odaCustomerIndividual и
выполните команду Generate Dataset из контекстного
меню
Щелкните
правой кнопкой мыши на элементе odaCustomerIndividual и
выполните команду Generate Dataset из контекстного
меню -
 Создайте
новый набор данных с именем dsCustomerIndividual
Создайте
новый набор данных с именем dsCustomerIndividual
Мастер создаст набор данных, автоматически добавив к указанному имени единичку.
-
 Отредактируйте
через панель Properties имя созданного набора данных с dsCustomerIndividual1
на dsCustomerIndividual
Отредактируйте
через панель Properties имя созданного набора данных с dsCustomerIndividual1
на dsCustomerIndividual
Теперь в подвале нашей формы должны находиться два адаптера данных ( odaCustomerList и odaCustomerIndividual ) и два набора данных ( dsCustomerList и dsCustomerIndividual ).
Теперь пришла пора модифицировать интерфейс пользователя на форме, дополнив ее необходимыми компонентами.
-
 Отключите
свойство Dock компонента ListBox ( Name = lstCustomers ) списка
Отключите
свойство Dock компонента ListBox ( Name = lstCustomers ) списка -
 Освободите
место справа от списка и поместите на него элементы Label
и TextBox (лучше поместить один экземпляр, настроить его
на общие свойства, затем накопировать нужное количество ).
Для выравнивания элементов пользуйтесь панелью инструментов
Dialog Editor оболочки
Освободите
место справа от списка и поместите на него элементы Label
и TextBox (лучше поместить один экземпляр, настроить его
на общие свойства, затем накопировать нужное количество ).
Для выравнивания элементов пользуйтесь панелью инструментов
Dialog Editor оболочки -
 Для
всех текстовых меток Label назначьте следующие
значения общих свойств: Size/Width=96; Size/Height=20;
TextAlign=MiddleRight
Для
всех текстовых меток Label назначьте следующие
значения общих свойств: Size/Width=96; Size/Height=20;
TextAlign=MiddleRight
-
 Для
всех текстовых полей TextBox назначьте следующие
значения общих свойств: Text=Пусто;
ReadOnly=True;
BorderStyle=FixedSingle
Для
всех текстовых полей TextBox назначьте следующие
значения общих свойств: Text=Пусто;
ReadOnly=True;
BorderStyle=FixedSingle
-
 Индивидуальные
значения других свойств приведены в таблице
Индивидуальные
значения других свойств приведены в таблице
Значения свойств мы выбрали в соответствии с именами полей таблицы данных Customers, чтобы мозги не задымились.
-
 После
разработки дизайна форма должна выглядеть так (студент Панасюк!
Именно так. Я "жирный" пользователь и не приму
неряшливый интерфейс. Хочешь получить зачет, а потом и кучу
денежков на сало, - выравнивай все компоненты. Только студент
Жук может не выравнивать - он сало не любит, он любит студенток!)
После
разработки дизайна форма должна выглядеть так (студент Панасюк!
Именно так. Я "жирный" пользователь и не приму
неряшливый интерфейс. Хочешь получить зачет, а потом и кучу
денежков на сало, - выравнивай все компоненты. Только студент
Жук может не выравнивать - он сало не любит, он любит студенток!)
Теперь пора приступить к разработке кода. Прежде всего откорректируем обработчик кнопки btnLoadList.
-
 Перейдите
в режим View Code файла Form3.cs, найдите обработчик btnLoadList_Click() и откорректируйте его так
Перейдите
в режим View Code файла Form3.cs, найдите обработчик btnLoadList_Click() и откорректируйте его так
// Обработчик кнопки
private void btnLoadList_Click(object sender, System.EventArgs e)
{
// Присвоить параметру адаптера данных значение,
// введенное для ограничения объема списка
odaCustomerList.SelectCommand.Parameters[0].Value
= txtCustLimit.Text;
// Удалить текущие данные в наборе данных
dsCustomerList.Clear();
// Заполнить набор данных списком заказчиков
odaCustomerList.Fill(dsCustomerList);
// Заполнить отдельный набор данных для начальной записи
RefreshIndividual();
}
// Обновление отдельного набора данных
private void RefreshIndividual()
{
// Очистить отдельный набор данных
dsCustomerIndividual.Clear();
// Определить, выбран ли текущий элемент
if(lstCustomers.SelectedIndex != -1)
{
// Присвоить параметру SQL адаптера данных отдельного
// набора выбранный идентификатор заказчика
odaCustomerIndividual.SelectCommand.Parameters[0].Value
= lstCustomers.SelectedValue;
// Заполнить набор данных
odaCustomerIndividual.Fill(dsCustomerIndividual);
}
}
Листинг
5.5.
Код обработчика кнопки
Теперь осталось только создать обработчик события SelectedIndexChanged, который будет срабатывать при каждом выделении нового элемента списка и обновлять содержимое текстовых полей.
-
 Перейдите
в режим Design и выделите элемент lstCustomers.
В панели Properties найдите событие SelectedIndexChanged и
двойным щелчком на поле значений создайте новый обработчик
Перейдите
в режим Design и выделите элемент lstCustomers.
В панели Properties найдите событие SelectedIndexChanged и
двойным щелчком на поле значений создайте новый обработчик
-
 Заполните
обработчик следующим кодом
Заполните
обработчик следующим кодом
// Обработчик кнопки
private void btnLoadList_Click(object sender, System.EventArgs e)
{
// Присвоить параметру адаптера данных значение,
// введенное для ограничения объема списка
odaCustomerList.SelectCommand.Parameters[0].Value
= txtCustLimit.Text;
// Удалить текущие данные в наборе данных
dsCustomerList.Clear();
// Заполнить набор данных списком заказчиков
odaCustomerList.Fill(dsCustomerList);
// Заполнить отдельный набор данных для начальной записи
RefreshIndividual();
}
// Обновление отдельного набора данных
private void RefreshIndividual()
{
// Очистить отдельный набор данных
dsCustomerIndividual.Clear();
// Определить, выбран ли текущий элемент
if(lstCustomers.SelectedIndex != -1)
{
// Присвоить параметру SQL адаптера данных отдельного
// набора выбранный идентификатор заказчика
// Заполнить набор данных
try
{
odaCustomerIndividual.SelectCommand.Parameters[0].Value
= lstCustomers.SelectedValue;
odaCustomerIndividual.Fill(dsCustomerIndividual);
}
catch(Exception e1)
{
MessageBox.Show(e1.Message);
}
}
}
// Обработчик выбора элемента списка
private void lstCustomers_SelectedIndexChanged(object sender, System.EventArgs e)
{
// Заполнить отдельный набор данных значениями
// полей текущего элемента списка
RefreshIndividual();
}
Листинг
5.6.
Обработчики файла Form3.cs
Полный текст файла Form3.cs
-
 Выделите
элемент TextBox текстового поля с именем txtCustLimit в
самом верху формы и присвойте его свойству Text пустое значение,
чтобы иметь возможность закачивать все содержимое таблицы Customers.
Выделите
элемент TextBox текстового поля с именем txtCustLimit в
самом верху формы и присвойте его свойству Text пустое значение,
чтобы иметь возможность закачивать все содержимое таблицы Customers. -
 Постройте
приложение и проверьте его работоспособность. Экран должен
быть примерно таким
Постройте
приложение и проверьте его работоспособность. Экран должен
быть примерно таким