| Украина, Киев |
Опубликован: 13.07.2010 | Уровень: специалист | Доступ: платный
Самостоятельная работа 4:
Управление Web-элементами в ASP.NET
Упражнение 9. Web-элемент управления Calendar
Создадим новую страницу, на которой познакомимся с элементом управления Calendar вкладки Standard панели Toolbox.
-
 Добавьте
в проект новую страницу с именем Page9.aspx,
поместите на нее таблицу, кнопку, тег заголовка и элемент
управления Calendar с именем Cal.
Сделайте страницу стартовой
Добавьте
в проект новую страницу с именем Page9.aspx,
поместите на нее таблицу, кнопку, тег заголовка и элемент
управления Calendar с именем Cal.
Сделайте страницу стартовой
Source-код страницы должен быть примерно таким
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Page9.aspx.cs" Inherits="Page9" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<h1 align="center">
Испытание элемента Calendar</h1>
<p align="center">
Выберите режим и щелкните по кнопке</p>
<table align="center" border="1" width="100%">
<tr>
<td align="center">
<asp:Calendar ID="Cal" runat="server" Width="172px" />
<asp:Button ID="Button1" runat="server"
Text="Восстановить текущую дату" />
</td>
<td align="center">
<h1 id="result" runat="server" style="color: Red">
Результат
</h1>
</td>
</tr>
</table>
</form>
<hr>
<center>
<a href="Page8.aspx">Назад</a>
<a href="Page1.aspx">В начало</a>
</center>
</body>
</html>
Листинг
4.20.
Source-код страницы Page9.aspx
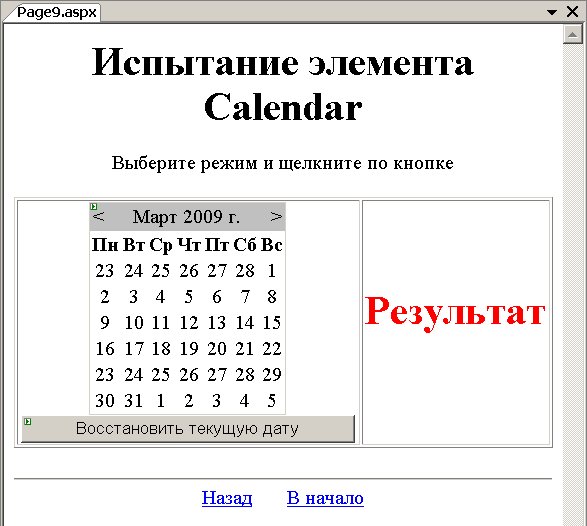
Внешне страница должна выглядеть так
Элемент Calendar имеет ряд свойств и событий, представленных в таблице
-
 Создайте
обработчики для кнопки и календаря и заполните их кодом,
приведенным ниже
Создайте
обработчики для кнопки и календаря и заполните их кодом,
приведенным ниже
protected void Cal_SelectionChanged(object sender, EventArgs e)
{
result.InnerText = "Установлена дата "
+ Cal.SelectedDate.ToShortDateString();
}
protected void Button1_Click(object sender, EventArgs e)
{
Cal.SelectedDate = Convert.ToDateTime(DateTime.Now);
result.InnerText = "Сегодня "
+ Cal.SelectedDate.ToShortDateString();
}
Листинг
4.21.
Код обработчиков кнопки и календаря
-
 Добавьте
в таблицу еще одну строку с двумя ячейками, разместите в
каждой ячейке по календарю и настройти их свойства в соответствии
с таблицей
Добавьте
в таблицу еще одну строку с двумя ячейками, разместите в
каждой ячейке по календарю и настройти их свойства в соответствии
с таблицей
-
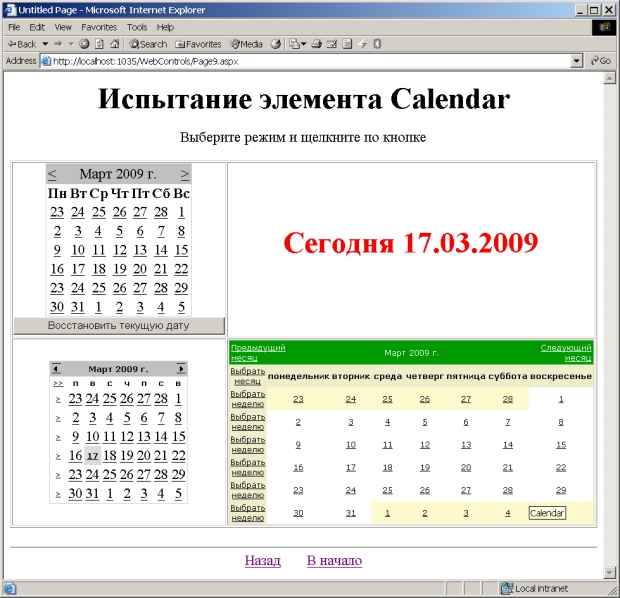
 После
настройки календари должны выглядеть так
После
настройки календари должны выглядеть так