| Россия |
Форматирование текста
Слишком большие отступы между абзацами
Чтобы перейти к новой строке, вы можете в HTML вставить разрыв строки, используя тэг <BR>, или начать новый абзац, используя тэг <P>, который вставляет пустую строку между абзацами. Если вы хотите изменить расстояние между абзацами, до и после заголовка или между другими элементами, обратитесь к каскадированным таблицам стилей (CSS), которые позволяют вносить изменения сразу нескольких страниц. Чтобы изменить расстояние между абзацами, сделайте следующее.

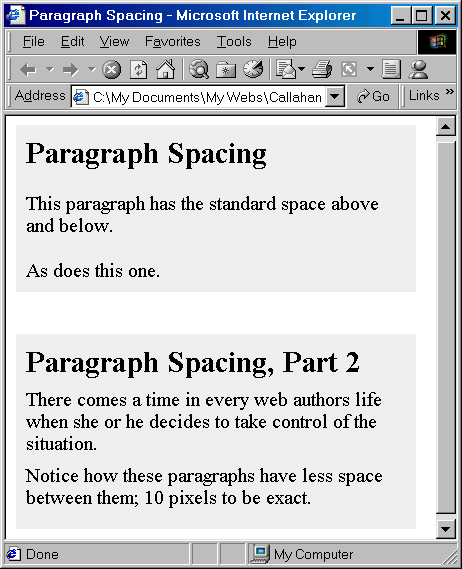
По умолчанию между абзацами установлен двойной отступ. Вы можете подогнать интервал с помощью стиля или таблицы
-
Установите свойства CSS margin-top и margin-bottom для тэга <P> (и для других тэгов, если нужно). Приведенный ниже блок <STYLE>, помещенный в секцию <HEAD>, создает отступ в 10 пикселей между абзацами и заголовками:
<style> p {margin-top:10;margin-bottom:10 } h1,h2,h3 {margin-bottom:10 } </style> -
Решение в шаге 1 не работает в броузерах, которые не поддерживают CSS, и создает дополнительные отступы между заголовками и абзацами в Netscape 4. Если вы хотите, чтобы абзацы появлялись близко друг к другу во всех броузерах, создайте таблицу и поместите каждый абзац в отдельную ячейку. Затем, чтобы задать отступы между абзацами, измените значение атрибута cellpadding в тэге <TABLE>.
 Хочется верить, что нижний и верхний отступы по 10 пикселей соответствуют отступу в 20 пикселей. Но на самом деле расстояние между двумя элементами больше, чем сумма отступов.
Хочется верить, что нижний и верхний отступы по 10 пикселей соответствуют отступу в 20 пикселей. Но на самом деле расстояние между двумя элементами больше, чем сумма отступов.Если броузер пользователя не знает введенного вами специального символа, он отображает значение кода HTML (например,
 ). Если введен номер символа, броузеры отображают вопросительный знак или маленький прямоугольник.
). Если введен номер символа, броузеры отображают вопросительный знак или маленький прямоугольник.
