| Россия |
Гиперссылки
Ссылки на другие страницы в ниспадающем списке не работают
Многие веб-страницы используют тэг <SELECT> для поддержки ниспадающих списков для гиперссылок, что позволяет уместить большое количество ссылок в маленьком окне и привычно большинству пользователей.

Если вы создаете гиперссылки в ниспадающем списке, вам необходим сценарий для переадресации броузера после того, как пользователь выберет ссылку
Для создания такого списка необходимо использовать сценарий – либо на стороне броузера, либо на стороне сервера, так что, если список не работает, ошибки надо искать или в сценарии, или в HTML.
-
Поместите этот код в секцию <HEAD> страницы, чтобы определить функцию redir. Она переадресовывает броузер на новую страницу, присваивая свойство document.location выбранной опции в списке:
<script language="JavaScript"> <!-- //Redirect to the URL selected in a list box. function redir(myList){ if(newURL=myList.options [myList.selectedIndex ].value) document.location=newURL; } //--> </script> -
В тэге <SELECT> используйте событие onchange, чтобы запустить функцию. Тем самым броузер будет переадресовывать пользователя на новую страницу сразу после щелчка на варианте из списка. В нижеследующем коде HTML каждый тэг <OPTION> отображает в списке текст, а URL определяет в атрибуте value. Единственное исключение – строка "Select a page" (Выбрать страницу) вверху списка, у которой value – пустой (т.е. она никуда не переадресовывает).
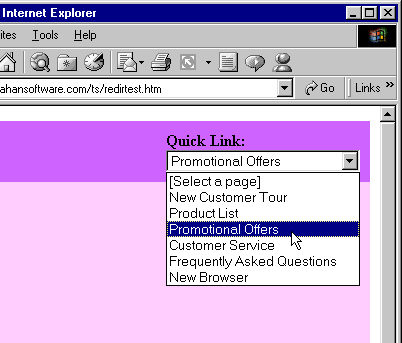
<form> <b>Quick Link:</b> <select onchange="redir(this)"> <option value="selected">[Select a page ] <option value="tour.htm">New Customer Tour <option value="products.htm">Product List <option value="offers.htm">Promotional Offers <option value="service.htm">Customer Service <option value="faq.htm">Frequently Asked Questions <option value="http://www.microsoft.com/windows/ie/">New Browser </select> </form>Обратите внимание, что тэг <FORM> не требует никакого атрибута действия или кнопки пересылки – поскольку сценарий исполняется с тэга <SELECT>. Однако вам придется включить его, поскольку Netscape требует, чтобы внутри формы находились средства управления.
Альтернатива сценариям на стороне сервера
Если броузер пользователя не поддерживает JavaScript – а не все броузеры поддерживают JavaScript, – ниспадающий список не будет действовать. Не забудьте обеспечить другой способ перехода, например, через обычные гиперссылки.
Если ваш сервер поддерживает ASP (Active Server Pages) или CGI (Commom Gateway Interface), вы можете использовать сценарий на стороне сервера для переадресации пользователей – этот способ поддерживает почти каждый броузер. Например, если ваш сервер поддерживает ASP, сделайте следующее.
-
Поместите приведенный ниже сценарий в новый файл и сохраните его как redir.asp, поместив его в ту же папку, что и страницу с ниспадающим меню гиперссылок. (Вы можете проверить этот сценарий в вашем броузере, введя redir.asp?url=pagename.htm в строку адреса, чтобы открыть pagename.htm.)
<%@LANGUAGE="VBScript"%> <% ' Redirect to the page specified in the URL parameter. Response.Redirect Request("url") %> -
Используйте HTML, чтобы создать форму, и установите атрибут action для имени ASP-сценария.
<form action="redir.asp"> <b>Select a page:</b> <select name="url"> <option value="tour.htm">New Customer Tour . . . <option value="faq.htm">Frequently Asked Questions </select> <input type=submit value="Go!"> </form>

