|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Атрибуты стиля (CSS attributes)
Наследование. Разбивка на страницы
Наследование элементами свойств контейнеров
Наследование — это механизм, с помощью которого свойства, относящиеся к какому-либо элементу страницы, распространяются и на вложенные в него элементы. Например, поскольку элемент р (абзац) всегда находится внутри элемента body (тело документа), то атрибуты, применяемые к body, наследуются и р. Например, задав CSS-свойство color элементу body, вы тем самым установите цвет для всего текста документа (на каком бы уровне вложенности текст ни находился - в абзаце, списке или заголовке). Таким образом, механизм наследования экономит время: без него дизайнеру пришлось бы заботиться отдельно о секциях, абзацах, выделениях и т.п.
С другой стороны, естественно, что большинство CSS-свойств вообще не наследуется, например border - иначе бы рамка, заданная, например, для body, появилась бы и во всех списках (в каждом пункте и подпункте), абзацах и других блоках. Как правило, свойства, которые затрагивают размещение элементов на странице (отступы, поля, рамки элементов), не наследуются.
Обычно наследуются следующие основные свойства: color, font, letter-spacing, line-height, list-style, text-align, text-decoration, text-indent, text-transform, visibility, word-spacing. Но и здесь возможны исключения: задание свойств color и font-size для body не повлияет на цвет гиперссылок, а размеры заголовков, хотя и изменятся, но останутся больше размера обычного текста - это вытекает из здравого смысла.
body {
color: red;
font-size: 20px;
border: 5px double blue;
padding: 5px;
}
...
<div>
<h1>
Заголовок 1 уровня</h1>
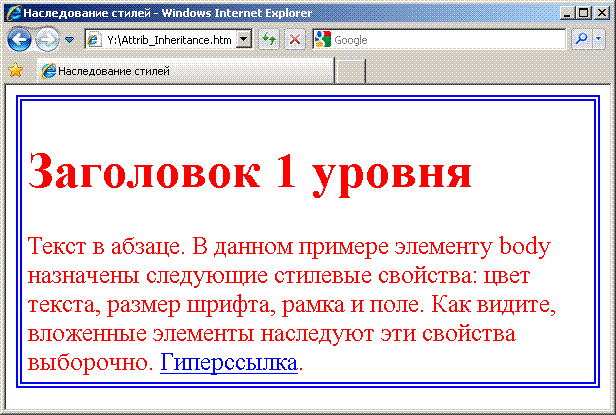
Текст в абзаце. В данном примере элементу body назначены следующие стилевые
свойства: цвет текста, размер шрифта, рамка и поле. Как видите, вложенные
элементы наследуют эти свойства выборочно.
<a href="#">Гиперссылка</a>.
</div>
Листинг
4.7.
Наследование стилей
Свойства, относящиеся к представлению документа на печатном носителе
page-break-before и page-break-after управляют разрывом страниц. Если применить одно из этих свойств со значением always к какому-либо элементу страницы, то при печати документа будет произведен переход на новую страницу соответственно до или после этого элемента. Существует и ряд других свойств, относящихся к печатному носителю, но они пока не получили единой поддержки во всех браузерах.
<style media="print" type="text/css">
.breaking {
page-break-after: always;
}
</style>
<style media="screen" type="text/css">
p {
border: 2px solid gray;
padding: 3px;
}
</style>
...
<p>
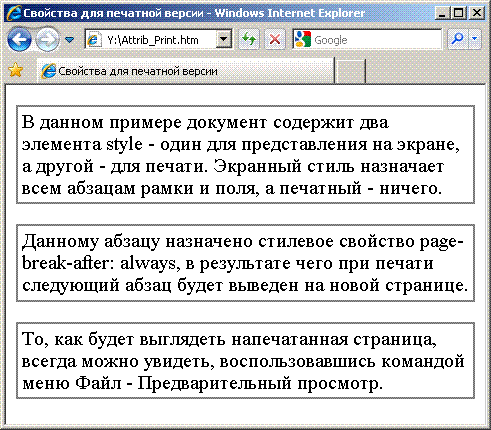
В данном примере документ содержит два элемента style - один для представления
на экране, а другой - для печати. Экранный стиль назначает всем абзацам
рамки и поля, а печатный - ничего.
</p>
<p class="breaking">
Данному абзацу назначено стилевое свойство page-break-after: always, в
результате чего при печати следующий абзац будет выведен на новой странице.
</p>
<p>
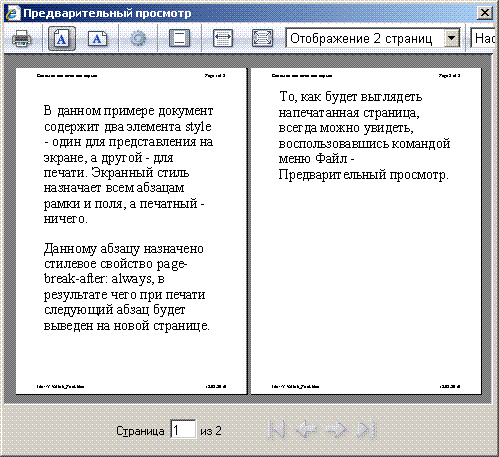
То, как будет выглядеть напечатанная страница, всегда можно увидеть, воспользовавшись
командой меню Файл - Предварительный просмотр.
</p>
Листинг
4.8.
Свойства, относящиеся к представлению документа на печатном носителе
Вопросы
- Перечислите единицы измерения, применяемые в CSS. Какие из них используются наиболее часто?
- Какими способами можно задать цвет в CSS?
- Какие способы применяются для задания размера шрифта?
- Какие параметры шрифта можно указать при помощи CSS-свойства font?
- Перечислите основные свойства CSS, относящиеся к тексту.
- Какие свойства рамок регулируются правилами CSS?
- Чем отличаются отступы от полей? Какие свойства CSS задают то и другое?
- Как задать положение и размеры элемента (при абсолютном позиционировании)?
- Что такое наследование стилей?
- Какие свойства вызывают разрывы страниц при печати?