|
Здравствуйте. А уточните, пожалуйста, по какой причине стоимость изменилась? Была стоимость в 1 рубль, стала в 9900 рублей. |
Опубликован: 25.05.2011 | Уровень: специалист | Доступ: платный
Лекция 9:
Microsoft® .NET Services
Лабораторная работа 5. Работа с Blob
Целью лабораторной работы является практическое освоение процесса работы с Blob в Windows Azure.
Аппаратура и программные инструменты, необходимые для лабораторной работы
- Настольный или портативный компьютер, поддерживающий виртуализацию, операционная система Microsoft Windows XP, Vista, Windows 7.
- Доступ к сети Интернет.
- Наличие аккаунта Windows Azure.
Продолжительность лабораторной работы
2 академических часа
Получение Blob данных из хранилища
- Откройте меню Пуск | Все программы| Microsoft Visual Studio 2010 | Microsoft Visual Studio 2010.
- В меню File выберите Open и затем Project/Solution. Откройте файл проекта ExploringWindowsAzureStorageVS2010\Source\Ex02-WorkingWithBlobs\begin\CS\begin.sln
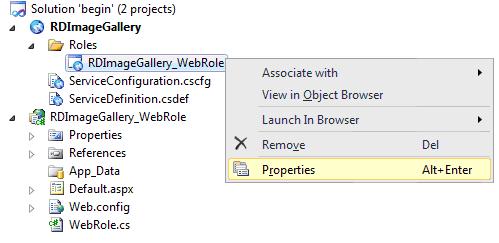
- В Solution Explorer, в проекте RDImageGallery нажмите правой кнопкой по узлу RDImageGallery_WebRole и выберите Properties
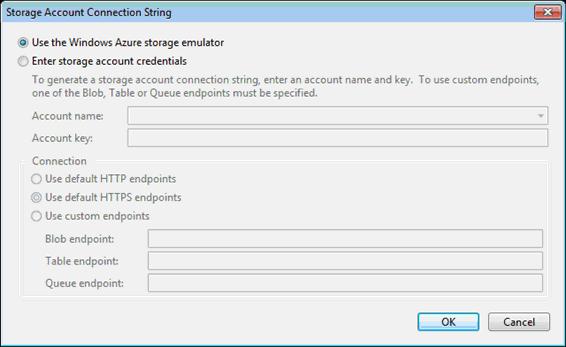
- На закладке Settings создайте ConnectionString с именем DataConnectionStrin. Выберите Use development storage
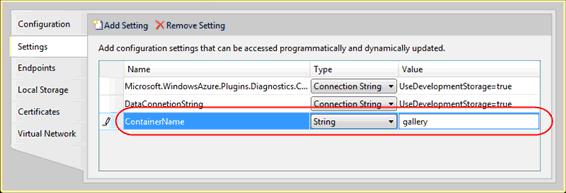
- Создайте String с именем ContainerName и значением gallery
- В Solution Explorer нажмите правой кнопкой по Default.aspx в проекте RDImageGallery_WebRole, выберите View Code, объявите следующие пространства имен
- Убедитесь что в начале файла объявлены пространства имен
using Microsoft.WindowsAzure; using Microsoft.WindowsAzure.StorageClient; using Microsoft.WindowsAzure.ServiceRuntime;
- В конец класса _Default добавьте метод
private void EnsureContainerExists() { var container = GetContainer(); container.CreateIfNotExist(); var permissions = container.GetPermissions(); permissions.PublicAccess = BlobContainerPublicAccessType.Container; container.SetPermissions(permissions); } - В конец класса _Default добавьте метод
private CloudBlobContainer GetContainer() { // Get a handle on account, create a blob storage client and get container proxy var account = CloudStorageAccount.FromConfigurationSetting("DataConnectionString"); var client = account.CreateCloudBlobClient(); return client.GetContainerReference(RoleEnvironment.GetConfigurationSettingValue("ContainerName")); } - Добавьте следующий код в метод Page_Load
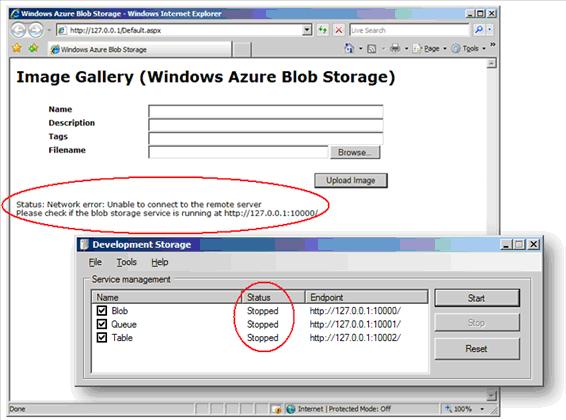
protected void Page_Load(object sender, EventArgs e) { try { if (!IsPostBack) { this.EnsureContainerExists(); } this.RefreshGallery(); } catch (System.Net.WebException we) { status.Text = "Network error: " + we.Message; if (we.Status == System.Net.WebExceptionStatus.ConnectFailure) { status.Text += "<br />Please check if the blob storage service is running at " + ConfigurationManager.AppSettings["storageEndpoint"]; } } catch (StorageException se) { Console.WriteLine("Storage service error: " + se.Message); } } - В конец класса _Default добавьте метод
private void RefreshGallery() { images.DataSource = this.GetContainer().ListBlobs(new BlobRequestOptions() { UseFlatBlobListing = true, BlobListingDetails = BlobListingDetails.All }); images.DataBind(); } - Нажмите F5 для запустка приложения. Запустится браузер с приложением.
Загрузка Blob данных в хранилище
- Откройте Default.aspx.cs
- Добавьте метод в конец страницы
private void SaveImage(string id, string name, string description, string tags, string fileName, string contentType, byte[] data) { // Create a blob in container and upload image bytes to it var blob = this.GetContainer().GetBlobReference(name); blob.Properties.ContentType = contentType; // Create some metadata for this image var metadata = new NameValueCollection(); metadata["Id"] = id; metadata["Filename"] = fileName; metadata["ImageName"] = String.IsNullOrEmpty(name) ? "unknown" : name; metadata["Description"] = String.IsNullOrEmpty(description) ? "unknown" : description; metadata["Tags"] = String.IsNullOrEmpty(tags) ? "unknown" : tags; // Add and commit metadata to blob blob.Metadata.Add(metadata); blob.UploadByteArray(data); } - Измените метод upload_Click
protected void upload_Click(object sender, EventArgs e) { if (imageFile.HasFile) { status.Text = "Inserted [" + imageFile.FileName + "] - Content Type [" + imageFile.PostedFile.ContentType + "] - Length [" + imageFile.PostedFile.ContentLength + "]"; this.SaveImage( Guid.NewGuid().ToString(), imageName.Text, imageDescription.Text, imageTags.Text, imageFile.FileName, imageFile.PostedFile.ContentType, imageFile.FileBytes ); RefreshGallery(); } else status.Text = "No image file"; } - Нажмите F5 для запуска приложения
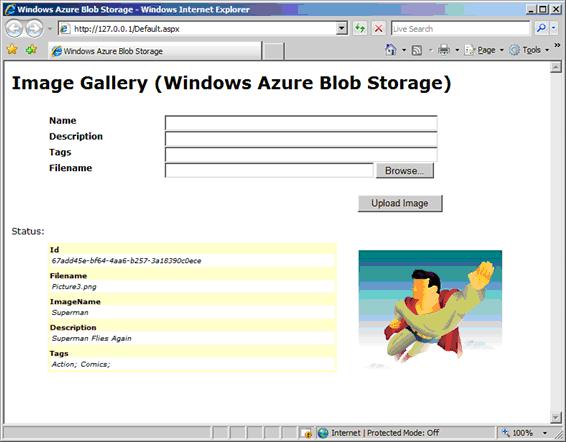
- Введете метаданные Name, Description и Tags . Для выбора изображения нажмите Browse
- Нажмите Upload Image для публикации изображения в веб приложении
Извлечение метаданных для Blob в хранилище
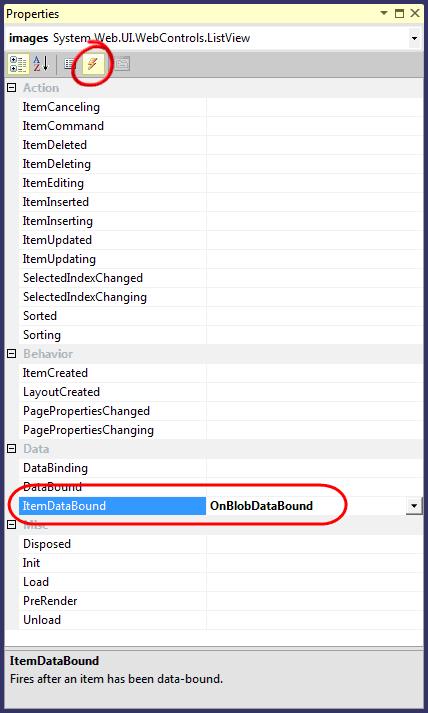
- Откройте Default.aspx в режиме Design, выберите контрол imagesListView и в окне свойств нажмите кнопку Events
- Найдите метод OnBlobDataBound и вставьте следующий код
protected void OnBlobDataBound(object sender, ListViewItemEventArgs e) { if (e.Item.ItemType == ListViewItemType.DataItem) { var metadataRepeater = e.Item.FindControl("blobMetadata") as Repeater; var blob = ((ListViewDataItem)(e.Item)).DataItem as CloudBlob; // If this blob is a snapshot, rename button to "Delete Snapshot" if (blob != null) { if(blob.SnapshotTime.HasValue) { var delBtn = e.Item.FindControl("deleteBlob") as LinkButton; if (delBtn != null) delBtn.Text = "Delete Snapshot"; var snapshotBtn = e.Item.FindControl("SnapshotBlob") as LinkButton; if (snapshotBtn != null) snapshotBtn.Visible = false; } if (metadataRepeater != null) { //bind to metadata metadataRepeater.DataSource = from key in blob.Metadata.AllKeys select new { Name = key, Value = blob.Metadata[key] }; metadataRepeater.DataBind(); } } } } - Нажмите F5 для запуска приложения. Убедитесь что отображаются метаданные для изображения, загруженного ранее