|
Дострочное пересдача экзамена
|
Загрузка внешних материалов
Динамическая загрузка JPG-изображений
После того, как вы освоили загрузку в проект внешних фильмов, процесс динамической загрузки JPEG-картинок покажется совсем простым. Собственно, он ничем и не отличается от загрузки внешних SWF. В предыдущем упражнении мы продемонстрировали загрузку внешнего SWF-фильма при помощи действия loadMovie(). Тот же самый метод загружает и внешние JPG-файлы:
loadMovie("myBitmap.jpg", "_root.myClip");Как видите, тут просто-напросто вместо SWF-файла указан файл JPG. В данном случае файл myBitmap.jpg загружается по адресу _root.myClip. После того, как JPG-файл загружен таким образом в фильм, Flash считает его экземпляром клипа, и с ним можно делать все то же, что и с любым другим клипом – с помощью ActionScript вращать его, менять размеры, прозрачность и т.п.
В этом упражнении мы с вами встроим в наш проект слайд-шоу, и на этом примере продемонстрируем загрузку JPG-файлов по мере надобности.
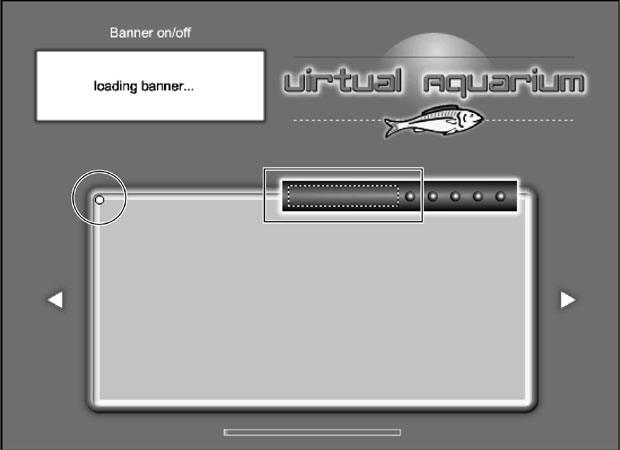
- Откройте файл virtualaquarium2.fla из папки Lesson17/Assets.
В таком виде мы оставили этот файл после выполнения предыдущего упражнения.
Обратите внимание на пустой экземпляр клипа в слое placeholder (маленький белый кружок в левом верхнем углу серой панели). Этот экземпляр называется placeholder и именно в него будут загружаться наши внешние JPG-файлы. Также возьмите на заметку текстовое поле вверху панели: оно называется title, и оно тоже понадобится нам в этом упражнении.
В этом упражнении мы добавим несколько строк скрипта в кадр 1 слоя Actions, а также присоединим скрипты к двум кнопкам-стрелкам. Но перед этим давайте вновь обратимся к содержанию каталога, в котором хранятся наши материалы для загрузки.
- В своем файловом менеджере откройте папку Lesson17/Assets.
Найдите три файла формата JPG:
Примечание Flash поддерживает только стандартные JPEG-изображения. Файлы JPEG в прогрессивной кодировке не поддерживаются.
Каждая из этих картинок имеет размер 378 (ширина) на 178 (высота) – именно такого размера они будут и после загрузки в принимающий фильм. Впрочем, после загрузки изображения Flash рассматривает его уже как экземпляр клипа, что позволяет как угодно масштабировать и трансформировать его (что мы и продемонстрируем в следующем упражнении).
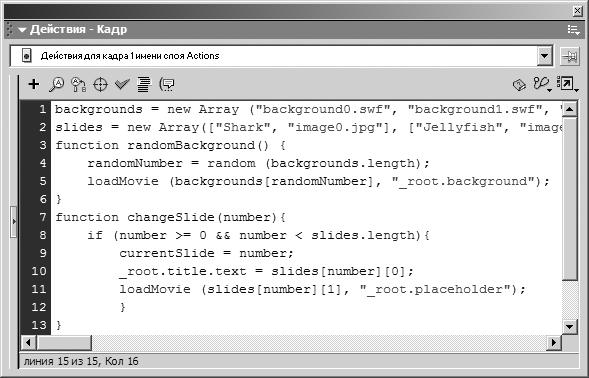
- Вернитесь во Flash. Откройте панель Действия, выделите кадр 1 слоя Actions и введите следующий скрипт сразу после строки, создающей массив backgrounds:
slides = new Array (["Shark", "image0.jpg"], ["Jellyfish", "image1.jpg"], ["Seahorse", "image2.jpg"]);
Этой строкой мы создадим новый, двумерный массив slides. Из Урока 7 вы знаете, что двумерный массив – это такой массив, каждый элемент которого в свою очередь является массивом. В нашем случае в каждом таком элементемассиве первый элемент – строка, описывающая, что изображено, второй элемент – путь к файлу изображения.
Давайте создадим функцию, загружающую эти изображения в наш проект и обеспечивающую работу слайд-шоу.
- После описания функции randomBackground() вставьте описание новой функции:
function changeSlide(number) {
if (number >= 0 && number < slides.length) {
currentSlide = number;
_root.title.text = slides[number][0];
loadMovie (slides[number][1], "_root.placeholder");
}
}Мы создали функцию changeSlide(). Давайте разберемся, как она работает.
Во первых, вы видите, что этой функции требуется параметр number – это должно быть числовое значение, по которому функция определит, какой именно файл изображения загружать. В самом начале функции мы видим условный оператор if, проверяющий значение параметра number: оно должно быть не меньше 0 и меньше длины массива slides (а она равна 3, ведь в этом массиве три элемента). Таким образом, какие-либо действия будут выполняться лишь в том случае, если number имеет значение 0, 1 или 2 (вскоре вы поймете, зачем нужна эта проверка).
Первое действие функции (внутри оператора if ) присваивает переменной currentSlide такое же значение, как у параметра number, переданного функции. Значение этой переменной пригодится нам позже, в скритпах, выполняемых кнопками-стрелками.
Следующее действие нашего скрипта выводит в поле title текст – значение элемента slides[number][0]. В последней строке действие loadMovie() загружает одно из внешних JPG-изображений в экземпляр placeholder на главном монтажном столе. Давайте рассмотрим пару примеров, чтобы вы почувствовали смысл выполняемых функцией действий.
Предположим, функции передано значение 1. Оператор if сочтет это значение приемлемым и выполнит остальные действия, которые будут выглядеть так:
currentSlide = 1; _root.title.text = slides[1][0]; loadMovie (slides[1][1], "_root.placeholder");
Последние два действия содержат ссылки на элементы массива slides, поэтому подставим и их:
currentSlide = 1;
_root.title.text = "Jellyfish";
loadMovie ("image1.jpg", "_root.placeholder");В результате в экземпляр placeholder будет загружено изображение из внешнего файла image1.jpg, а в текстовом поле title появится строка "Jellyfish".
Возьмем еще пример. Если предположить, что функции передано значение 3, то оператор if не позволит выполнять какие-либо действия, и тем самым предотвратит попытку загрузить нечто несуществующее – ведь в массиве slides нет элемента с индексом 3. Естественно, если мы добавим элементы в массив slides, увеличится сам собой и верхний предел допустимых значений оператора if.
- В конец скрипта, после вызова функции randomBackground(), поместите вызов новой функции:
changeSlide(0);
Эта строка будет вызывать функцию changeSlide(), передавая ей значение параметра 0. В результате сразу после начала фильма на экране появится начальное изображение. В результате этого выполнения функции переменная currentSlide тоже получит значение 0 – возьмите на заметку, на следующих двух шагах нам это пригодится.
- Выделите на сцене кнопку-стрелку, указывающую влево и введите в панели Действия такой скрипт:
on(release){
changeSlide(_root.currentSlide - 1);
}Этот скрипт просто вызывает функцию, описанную нами на шаге 4. Значение параметра, передаваемое функции, вычисляется как _root.currentSlide - 1. Как мы только что говорили, сразу после начала фильма функция changeSlide() вызывается с параметром 0. Следовательно, currentSlide тоже получает значение 0. Таким образом, если эту кнопку нажать сразу после начала фильма, то произойдет вызов функции changeSlide() со значением параметра -1 (результат вычитания 1 из currentSlide ). Однако оператор if в функции "отвергнет" значение -1 и не допустит выполнения каких-либо действий (смотри шаг 4). Итак, эта кнопка ничего не сделает, пока значение currentSlide не станет больше 0 (ну да, ведь не может же слайд-шоу перейти от самой первой картинки к "предыдущей"). Увеличить это значение может другая кнопка-стрелка (та, что указывает вправо), и мы запрограммируем ее на следующем шаге.
- Выделите на сцене кнопку-стрелку, указывающую вправо и присоедините к ней такой скрипт:
on(release){
changeSlide(_root.currentSlide + 1);
}Этот скрипт идентичен предыдущему, за исключением того, что здесь значение параметра, передаваемое функции changeSlide(), вычисляется как _root.currentSlide + 1. Если при нажатии этой кнопки currentSlide имеет значение 0 (сразу после начала фильма), функции будет передано значение 1 (результат прибавления 1 к currentSlide ). Как вы помните, в функции это значение проверит оператор if, и в данном случае, поскольку значение укладывается в интервал от 0 до 2, позволит выполнить действия (описанные на шаге 4) по загрузке соответствующего JPG-файла. Функция changeSlide() не только загрузит изображение, но и обновит значение currentSlide – оно теперь будет равно 1. Теперь и другая кнопка-стрелка сможет работать, как надо.
Данная кнопка перестанет работать, если на экран выведено последняя картинка слайд-шоу. При этом currentSlide будет иметь значение 2, и нажатие правой кнопки приведет к вызову функции changeSlide() со значением параметра 3, которое для оператора if неприемлемо.
Итак, тандем кнопок позволяет прокручивать слайд-шоу вперед и назад, но, естественно, только в установленных пределах.
- Выполните команду Управление > Проверить фильм (Control > Test Movie).
Сразу после начала воспроизведения фильма на экране появится изображение акулы, а в текстовом поле title – надпись "Shark". Левый верхний угол изображения совпадает с регистрационной точкой пустого клипа, в который он загружен.
Нажмите левую кнопку-стрелку – ничего не произойдет. Нажмите правую – загрузится следующее JPG-изображение; нажмите еще раз – загрузится следующее. Следующее нажатие на эту же кнопку ни к чему не приведет, поскольку в слайд-шоу больше нет картинок. То же самое и с другой кнопкой, только в обратном направлении.
Совет Если понадобится удалить (выгрузить) фильм, загруженный в экземпляр (чтобы он стал пустым), просто используйте следующее действие:
unloadMovie("_root.имяЭкземпляра");- Закройте тестовый фильм и сохраните файл под именем virtualaquarium3.fla.
Упражнение закончено. Работу с этим файлом мы продолжим в следующих упражнениях.
Совет Если в этот проект потребуется добавить еще слайды, достаточно просто поместить нужные картинки в тот же каталог и добавить соответствующие данные в массив slides. И все – дальше фильм приспособится автоматически. Можно добавить хоть сотню картинок, и при этом размер файла основного фильма не изменится.
Совет Внешние изображения хороши еще и тем, что их можно открыть в фото или графическом редакторе, отредактировать, изменить, и после сохранения под прежним именем все изменения автоматически отразятся в проекте при следующем запуске.