|
Дострочное пересдача экзамена
|
Динамическое управление фильмами-символами
Динамическое рисование при помощи ActionScript
Посредством ActionScript можно организовать рисование динамически, в ходе воспроизведения фильма. Такая возможность обеспечивается методами объекта MovieClip, предназначенными для рисования.
Методы рисования позволяют:
- Провести линию от текущего "курсора рисования" к указанной точке
- Переместить "курсор рисования" в другую позицию (не рисуя при этом линию)
- Определить стиль линии для монтажного стола
- Заполнить фигуру цветом
- Заполнить фигуру градиентом
- Искривить линию между двумя точками
- Удалить с монтажного стола нарисованные линии и заливки
В этом разделе вы научитесь рисовать линии, перемещать "курсор рисования", задавать стиль линий и очищать от рисунков экземпляр фильма-символа. В следующем разделе мы коснемся обычных и градиентных заливок. Метод curveTo() (позволяющий динамически рисовать кривые) мы здесь описывать не станем, однако к концу этого урока вы в достаточной степени овладеете основами динамического рисования во Flash, так что сможете без проблем использовать в своих приложениях и этот метод.
lineStyle()
Прежде, чем рисовать на монтажном столе какие-либо линии, необходимо установить стиль линий для этого монтажного стола. Это значит, что нужно указать Flash:
- Толщину линии
- Цвет линии
- Прозрачность линии
Синтаксис таков:
путь.lineStyle(толщина, цвет, прозрачность)
В качестве значения толщины линии следует указать целое число от 0 до 255 (значению 0 соответствует самая тонкая линия). Цвет линии указывается в виде шестнадцатеричного кода. Прозрачность – число от 0 (полностью прозрачная) до 100 (полностью непрозрачная). Рассмотрим пример:
_root.myClip.lineStyle(10, 0x009900, 100);
Эта строка скрипта устанавливает стиль линий для myClip: все линии, изображаемые в этом клипе, будут зелеными, непрозрачными, толщиной 10.
moveTo()
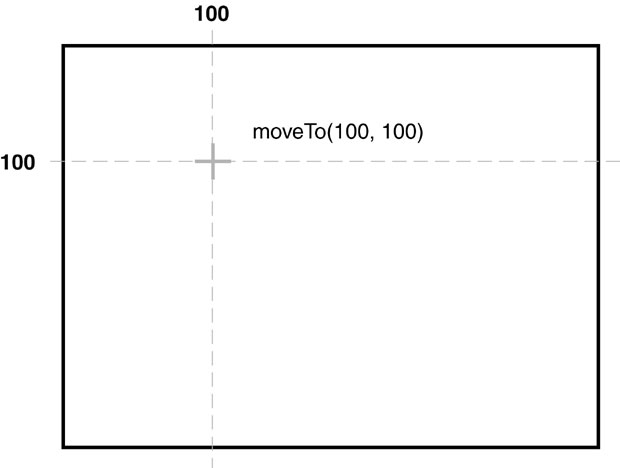
Каждому экземпляру фильма-символа присуще такое свойство, как позиция курсора рисования – координата, от которой начнется линия в случае применения метода lineTo() (смотри следующий подраздел). Другими словами, это стартовая точка очередной линии. При создании экземпляра курсор рисования устанавливается в позицию с координатами x=0, y=0. Однако курсор рисования можно в любой момент переместить с помощью метода moveTo().
Синтаксис применения moveTo() следующий:
путь.moveTo(x, y);
Все, что нужно – это указать координаты x и y для нового положения курсора рисования. Например:
_root.myClip.lineStyle(10,0x009900,100); _root.myClip.moveTo(100,100);
Этот скрипт устанавливает стиль линии, а затем перемещает курсор рисования.
lineTo()
Метод lineTo() объекта MovieClip рисует на указанном рабочем столе линию (формата lineStyle данного монтажного стола) от текущей позиции курсора рисования до точки, указанной при вызове метода.
Синтаксис lineTo() прост:
myClip.lineTo(x,y);
Параметры x и y, как вы догадываетесь, определяют конечную точку рисуемой линии.
Совет После того, как линия нарисована, текущая позиция курсора рисования перемещается в конечную точку линии.
Вот пример рисования линии с использованием всех описанных нами методов:
_root.createEmptyMovieClip("canvas",1);
_root.canvas.lineStyle(2,0x009900,100);
_root.canvas.moveTo(100,100);
_root.canvas.lineTo(200,150);Этот скрипт нарисует линию между точками (100, 100) и (200, 150).
Применение методов рисования
В этом упражнении мы с вами, используя методы рисования объекта MovieClip, мы начнем создавать несложное приложение, позволяющее пользователю рисовать.
- Откройте файл draw1.fla из папки Lesson14/Assets.
Основной монтажный стол состоит из пяти слоев, названных в соответствии с их содержимым. Слой Background содержит общее графическое оформление проекта. В слое Canvas находится экземпляр фильма-символа под названием canvas – это будет рабочая область для рисования. Слой Icon содержит экземпляр фильма-символа в виде жука, расположенный у левого края сцены. Этот экземпляр называется icon, в следующем упражнении мы создадим дубликаты этого экземпляра, предоставив пользователю несколько значков, которые он сможет перетащить на сцену, чтобы рисовать поверх шаблона. В слое Controller находится особый экземпляр клипа – он называется controller и представляет собой так называемый клип-контроллер (в принципе, это просто экземпляр, который будет содержать большую часть скриптов, обеспечивающих работу нашего проекта). И, наконец, в слое Windows находятся два экземпляра – window1 и window2; они расположены в правой части сцены и пригодятся нам в одном из следующих упражнений.
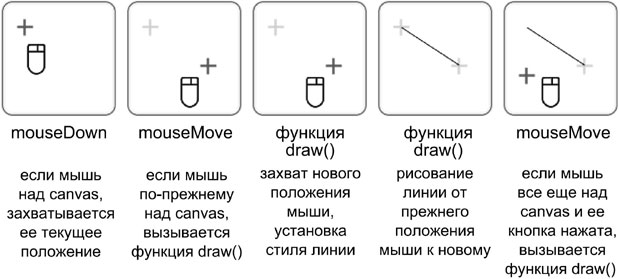
Основной целью данного упражнения будет создание скрипта, который даст возможность рисовать в предназначенной для этого рабочей области. Мы используем события клипа в сочетании с методом hitTest(), чтобы отслеживать нажатия кнопки мыши в пределах экземпляра canvas. После этого для рисования мы используем событие клипа mouseMove. Каждый раз при наступлении события mouseMove положение мыши будет записываться и будет рисоваться линия от предыдущей координаты мыши к текущей координате.
- Откройте панель Действия, выделите экземпляр клипа controller на основном монтажном столе и введите следующий скрипт:
onClipEvent (mouseUp) {
down = false;
}Как мы уже сказали, большую часть действий для обеспечения работоспособности проекта мы будем помещать в экземпляр controller. Данный скрипт создает переменную с именем down, которая будет хранить текущее состояние мыши. С помощью события mouseUp эта переменная будет при отпускании кнопки мыши получать значение false, показывая другим скриптам, что кнопка мыши не нажата.
- В конец текущего скрипта добавьте обработчик события клипа mouseDown:
onClipEvent (mouseDown) {
if (_root.canvas.hitTest(_root._xMouse,_root._yMouse)) {
x = _root._xMouse;
y = _root._yMouse;
_root.holder.moveTo(x,y);
down = true;
}
}При нажатии кнопки мыши ( mouseDown ) условный оператор проверяет, находился ли курсор мыши в момент нажатия над экземпляром клипа canvas. Если это так, то выполняется несколько действий. Во-первых, координаты мыши по x и y записываются в качестве значений переменных x и y соответственно. Затем эти значения используются в методе moveTo() для перемещения курсора рисования клипа holder в текущие координаты мыши. Клип holder – это пустой экземпляр, который будет создаваться динамически (мы запрограммируем это на следующем шаге). Этот-то экземпляр и будет содержать все нарисованные линии. Последнее действие этого скрипта присваивает переменной down значение true, означающее, что кнопка мыши нажата.
- В конец текущего скрипта добавьте обработчик события клипа onLoad:
onClipEvent (load) {
currentColor = "7F6696";
_root.createEmptyMovieClip("holder",100);
}В нашем приложении цвет всех рисуемых линий будет зависеть от текущего значения переменной currentColor. В этом скрипте этой переменной присваивается начальное значение – то, которое она получит при запуске приложения. В следующем упражнении мы запрограммируем динамическое изменение этого значения – оно будет изменяться при помощи кнопок в одном из клипов-окон (в правой части), что даст пользователю возможность менять цвет линий.
Следующая строка этого скрипта создает пустой экземпляр фильма-символа под именем holder. Как было сказано, именно этот клип будет содержать все рисуемые линии. Он располагается на глубине 100, так что нарисованные линии будут располагаться поверх всех шаблонов, которые пользователь перетащит на сцену.
- В конец текущего скрипта, после обработчика события onLoad, добавьте описание функции draw():
function draw() {
_root.holder.lineStyle(0, parseInt(currentColor,16) ,100);
x = _root._xmouse;
y = _root._ymouse;
_root.holder.lineTo(x, y);
}Понятно, что эта функция будет вызываться обработчиком события mouseMove, который мы еще не описали. Функция при вызове первым делом устанавливает стиль линий. Как видите, линии будут самыми тонкими (толщина 0), на 100% непрозрачными, цвет же линий зависит от текущего значения переменной currentColor. Три последние строки функции обеспечивают рисование линии. Линия проводится методом lineTo() от текущего положения курсора рисования (установленного посредством moveTo() в нашем обработчике события mouseDown ) до текущего положения курсора мыши (значения x и y в этом скрипте).
- В конец текущего скрипта добавьте обработчик события клипа mouseMove:
onClipEvent (mouseMove) {
updateAfterEvent();
if (down && _root.canvas.hitTest(_root._xMouse, _root._yMouse)) {
draw();
}
}Событие mouseMove наступает всякий раз при перемещении мыши. Функция updateAfterEvent() – встроенная функция Flash, обновляющая сцену сразу после события (не дожидаясь следующего кадра). Оператор if проверяет, чему равна переменная down и находится ли мышь над областью рисования ( canvas ). Если и то, и другое – true, вызывается функция draw(). Таким образом, повторяющийся вызов этой функции создает эмуляцию рисования, пока мышь находится над canvas и ее кнопка нажата. Оператор if предотвращает вызов функции draw(), когда кнопка мыши отпущена или мышь выведена за пределы экземпляра canvas.
- Командой Управление > Проверить фильм (Control > Test Movie) запустите тест фильма. Начните рисовать.
Когда вы, наведя мышь на область рисования, нажмете кнопку, переменной down будет присвоено значение true – и это значит, что при всяком перемещении мыши будет рисоваться линия. Если мышь покидает пределы клипа canvas, рисование прекращается.
- Закройте тестовый фильм и сохраните свою работу под именем draw2.fla.
Теперь мы готовы активировать окна справа от области рисования, а также добавить возможность перетаскивания значков-шаблонов в рабочую область.