|
Дострочное пересдача экзамена
|
Применение XML во Flash
- В тот же кадр добавьте описание еще одной функции:
function send (messageToSend) {
server.send("<doc><message from=\""+screenName+"\">"+messageToSend+"</message></doc>");
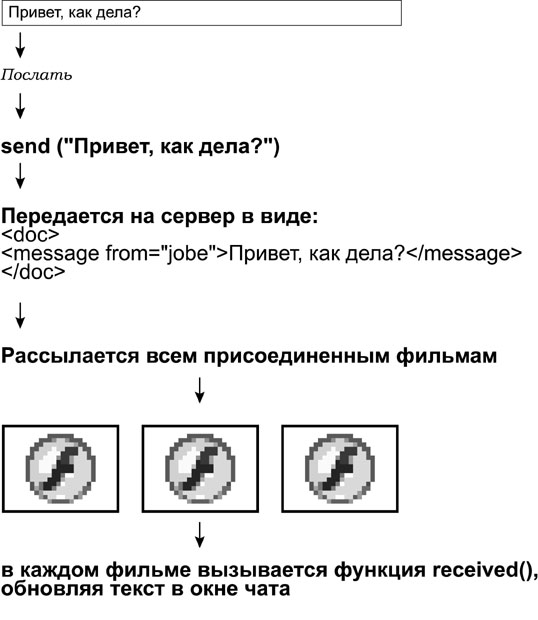
}Эта функция посылает сообщение на сервер при помощи метода send() – само сообщение передается функции как параметр ( messageToSend ); его значение – это любой текст, введенный пользователем. Этот текст форматируется в XML-документ, структура которого выглядит так:
<doc> <message from="jobe">Hello</message> </doc>
Этот документ отсылается на сервер, и тот рассылает его всем прочим пользователям; вызывается функция received() (мы описали ее на шаге 4) и выводит новое полученное сообщение во всех открытых окнах чата.
- После скрипта, добавленного на предыдущем шаге, поместите следующие строки:
XML.prototype.ignoreWhite = true;
server = new XMLSocket();
server.onConnect = initializeChat;
server.onXML = received
server.onClose = connectionClosed;
server.connect("localhost",9999);Первая строка здесь устанавливает свойство ignoreWhite всех XML-объектов в значение true. Благодаря этому все "пустые" пробелы (то есть, отступы и переводы строки между узлами) будут игнорироваться – хороший обычай, учитывая то, что это весьма упростит и ускорит анализ кода. Помните, мы говорили, что Flash воспринимает отступы и переводы строки как узлы, поэтому, если не присвоить ignoreWhite значение true, вы можете получить дополнительные ненужные "узлы". Не беспокойтесь об отступах и переводах строки внутри узлов – с ними ничего не случится. Свойство ignoreWhite действует только между узлами.
Остальные строки этого скрипта создают новый объект XMLSocket с именем server и назначают функции для обработки всех его событий. Последняя строка открывает соединение с сервером. Напомним: все это у нас запрограммировано в кадре 1, а значит, будет выполнено (либо определено) сразу после начала воспроизведения фильма.
- Переместите курсор монтажного стола к кадру с меткой failed. Выделите кнопку Try Again и введите в панели Действия такой скрипт:
on (release) {
_root.gotoAndStop(1);
}При неудачной попытке установления соединения фильм перемещается к кадру с меткой failed. Этой кнопкой мы даем пользователю возможность повторить попытку установить соединение, перемещая фильм опять к кадру 1, где содержатся запрограммированные нами действия для установления соединения.
- Переместите курсор монтажного стола к кадру с меткой login – здесь имеется текстовое поле (с именем nameField) и кнопка. Выделите соответствующий этой метке кадр в слое Actions и введите в панели Действия следующую строку скрипта:
selection.setFocus("nameField");Когда фильм перейдет к этому кадру, данная строка установит курсор в текстовое поле nameField. Таким образом, пользователь сможет сразу начать вводить свое имя – ему не придется щелкать мышкой в этом текстовом поле. Для нас запрограммировать это совсем не сложно, а для пользователей будет большое удобство.
- По-прежнему находясь в кадре login, выделите кнопку Submit и присоедините к ней такой скрипт:
on (release, keyPress "<Enter>") {
if (nameField.text != "") {
screenName = nameField.text;
_root.gotoAndStop("chat");
}
}Этот скрипт будет устанавливать "экранное имя" пользователя, которое будет использоваться при передаче сообщений (см. шаг 7). Когда пользователь нажмет кнопку Submit, оператор if сначала проверит, введено ли хоть что-нибудь в текстовое поле nameField. Текст из этого поля станет значением переменной screenName – именно она и будет содержать "экранное имя" пользователя. Последнее действие перемещает монтажный стол фильма к кадру с меткой chat, где пользователь уже сможет отправлять и получать сообщения.
- Переместите курсор монтажного стола к кадру с меткой chat – здесь имеется два текстовых поля (chatBox и chatMessage) и две кнопки. Выделите соответствующий этой метке кадр в слое Actions и введите в панели Действия следующие строки скрипта:
setChatText("<FONT FACE=\"arial\" SIZE=\"20\" COLOR=\"#666666\">
<b>You have just joined the chat!</b></FACE>");
selection.setFocus("chatMessage");Эти действия будут выполнены, как только фильм перейдет к кадру с меткой chat. Первая строка вызывает функцию setChatText() (описанную на шаге 2), которая отобразит в окне чата сообщение для пользователя о том, что он только что присоединился к чату.
Следующая строка устанавливает курсор в текстовое поле chatMessage, где пользователь может вводить свои сообщения для передачи. Это сделано для удобства – как и скрипт на шаге 10.
- Выделите кнопку Send и введите в панели Действия следующий скрипт:
on (release,keyPress "<enter>") {
if (chatMessage.text != "") {
send(chatMessage.text);
chatMessage.text = "";
}
}Этот скрипт будет отсылать введенное пользователем сообщение при нажатии кнопки Send. Оператор if проверяет, введено ли хоть что-нибудь в поле chatMessage. Если в нем имеется какой-либо текст, он передается в качестве параметра функции send(), описанной нами на шаге 7.
Последнее действие в этом скрипте опустошает текстовое поле chatMessage, так что пользователь сможет сразу начать вводить следующее сообщение.
- Выделите кнопку Close Connection и введите в панели Действия следующий скрипт:
on (release) {
closeConnection();
}Этот скрипт вызывает функцию closeConnection(), описанную на шаге 6. Когда пользователь нажмет эту кнопку, сокет-соединение будет принудительно разорвано.
- Запустите AquaServer на порте 9999.
Инструкции, как это сделать, вы найдете в предыдущем разделе.
- Выполните команду Управление > Проверить фильм (Control > Test Movie), чтобы проверить, что у нас получилось: войдите в чат и пошлите несколько сообщений.
В окне чата у вас должны появиться HTML-форматированные сообщения. Вы можете открыть несколько экземпляров этого SWF-файла и попробовать вести чат сразу за нескольких пользователей. Нажав кнопку Close connection, вы увидите сообщение о том, что вы отключены от чата.
- Сохраните свою работу как chat2.fla.
Мы, наконец, закончили! Как вы убедились, чтобы создать даже самое простое чат-приложение, требуется выполнить немалую работу. Зато теперь вы освоились с XML, а также приобрели опыт построения довольно больших и сложных приложений.