|
Дострочное пересдача экзамена
|
Применение обработчиков событий
В следующем упражнении мы создадим сканер отпечатков пальцев, который будет взаимодействовать с пользователем разнообразными способами. В процессе мы рассмотрим несколько полезных способов применения описанных обработчиков событий, позволяющих имитировать захваты, трение и прочее.
- Откройте файл MouseEvents1.fla из папки Lesson02/Assets. Откройте панель Сцена (Scene) и инспектор Параметры (Property).
Мы собираемся сосредоточиться на ActionScript, который заставит этот проект работать, поэтому почти все элементы фильма уже созданы и размещены. Давайте ознакомимся с тем, что имеется на сцене.
Панель Сцена показывает, что наш проект содержит две сцены – Scan и Playroom. Мы начнем работать со сценой Scan, которая содержит пять слоев, названных в соответствии с их содержанием.
Выделив текстовое поле в нижней части экрана, вы увидите в инспекторе Параметры, что это поле относится к типу Dynamic Text и имеет имя экземпляра message.
Выделив изображение руки, вы увидите (опять же в инспекторе Параметры), что это – экземпляр фильма-символа с именем hand. Черный квадрат в центре экрана – тоже экземпляр фильма-символа, его имя – scanner. Поверх этого фильма-символа находится кнопка в виде "стеклянного" квадрата. К этой кнопке мы вскоре присоединим несколько скриптов.
- Заблокируйте слой Scanner button, а затем двойным щелчком на экземпляре фильма-символа scanner (в центре сцены) откройте его для редактирования.
Теперь вы видите монтажный стол этого фильма-символа. Общая графическая реализация и оформление этого фильма-символа для нас не важна (хотя, если хотите, можете подвигать курсор воспроизведения по монтажному столу, посмотреть, что происходит в разных точках). Нам, однако, важно обратить внимание на шесть меток, имеющихся на монтажном столе. Одной из функций скриптов, которые мы присоединим к кнопке Glass (на основном монтажном столе), будет перемещение монтажного стола этого фильма-символа к кадру с той или иной меткой в зависимости от различных событий мыши.
- Вернитесь на основной монтажный стол. Открыв панель Действия (Actions), выделите кадр 1 слоя Actions и добавьте следующий скрипт:
stop ();
Mouse.hide();
startDrag ("hand", true);
message.text = "Пожалуйста, поместите палец на сканер и нажмите.
Отпустите через 2 секунды.";Первое действие предотвращает дальнейшее воспроизведение этой сцены до тех пор, пока мы не позволим.
Следующее действие скрывает указатель мыши, поскольку в качестве указателя мы будем использовать экземпляр фильма-символа hand. Далее следует инструкция начать перетаскивание этого экземпляра и перемещать его по экрану, как если бы он был обычным указателем мыши.
Последнее действие помещает в текстовое поле с именем message текст, отображаемый в начале фильма.
Поскольку эти действия помещены в кадр 1 первой сцены, они будут выполнены, как только начнется воспроизведение фильма.
- Разблокируйте слой Scanner button и выделите кнопку, находящуюся в этом слое (она выглядит, как квадратный кусок стекла). В панели Действия введите следующий скрипт:
on (rollOver) {
scanner.gotoAndPlay ("Active");
message.text = "Пожалуйста, нажмите на экран для продолжения";
}Когда рука окажется над кнопкой Glass, мы должны создать впечатление, что сканер это "почувствовал". Сделать это нам позволяет событие rollOver, которое сработает, как только пользователь наведет руку на кнопку сканера. Этот обработчик выполнит два действия. Сначала экземпляр фильма-символа scanner отправляется к кадру Active, где начинается коротенькая анимация, иллюстрирующая активизацию сканера и его готовность к нажатию. Затем меняется текст, отображаемый в поле message.
- После предыдущего скрипта добавьте следующий:
on (rollOut) {
scanner.gotoAndPlay ("Inactive");
message.text = "Пожалуйста, поместите палец на сканер и нажмите.
Отпустите через 2 секунды.";
}Как видите, одна и та же кнопка может по-разному реагировать на разные события.
Данный скрипт (и событие rollOut, которое запускает его) описывает, что должно случиться, если указатель будет убран с кнопки, не нажав ее. В этом случае фильм-символ scanner перейдет к кадру Inactive, с которого начинается короткая анимация, показывающая сброс сканера в неактивное состояние.
Следующее действие в этом скрипте изменяет текст в поле message. Отображается та же самая надпись, которая была в начале фильма, поддерживая впечатление, что сканер сбросился.
- Добавьте следующий скрипт:
on (press) {
scanner.gotoAndPlay ("Scan");
message.text = "Идет сканирование...";
}Если пользователь нажал кнопку (и удерживает ее), будет выполнен этот скрипт. Первое действие посылает фильм-символ scanner к кадру с меткой Scan – там начинается короткая повторяющаяся анимация, иллюстрирующая процесс сканирования – линия ("датчик сканера") перемещается вверх-вниз.
Следующее действие отображает в текстовом поле message соответствующую надпись.
- Добавьте следующий скрипт:
on (dragOut) {
scanner.gotoAndPlay ("Error");
message.text = "Ошибка. Вы убрали палец до завершения процесса. Попробуйте снова.";
}Данный скрипт (его запускает событие dragOut ) выполняется, если пользователь, удерживая кнопку мыши нажатой, вдруг убрал "руку" с экранной кнопки. Это имитация такой ситуации: пользователь, нажав кнопку сканера, запустил сканирование, но вдруг отдернул руку, неожиданно прервав процесс. В результате фильм-символ scanner отправится к кадру с меткой Error и покажет анимацию, иллюстрирующую ошибку в сканировании.
Следующее действие в этом скрипте изменяет текст в поле message.
- Добавьте следующий скрипт:
on (release) {
scanner.gotoAndPlay ("Process");
message.text = "Выполняется обработка...";
}Если пользователь нажмет кнопку, а потом отпустит, будет выполнен этот скрипт. Первое действие отсылает экземпляр фильма-символа scanner к кадру с меткой Process, где начинается анимация, показывающая, что сканер что-то там обрабатывает, и затем его экран очищается. В конце этой анимации действие, присоединенное к кадру, приказывает основному монтажному столу перейти к кадру Room и остановиться. Кадр с такой меткой – это кадр 1 сцены Playroom, следующей сцены нашего проекта. Таким вот образом действие на монтажном столе фильма-символа переключает сцены основного монтажного стола.
Следующее действие в этом скрипте вновь меняет надпись в текстовом поле message.
С этой сценой мы закончили. В ходе фильма, при правильных действиях пользователя, наш проект должен перейти к сцене Playroom. Давайте займемся этой сценой.
- В панели Сцена (Scene) щелкните на имени сцены Playroom.
Эта сцена содержит семь слоев, названных согласно их содержанию.
В данной сцене мы присоединим обработчики событий мыши к экземплярам фильмов-символов для обеспечения интерактивного взаимодействия, и тем самым продемонстрируем, что события мыши для фильмов-символов применяются практически так же, как для кнопок. В левой верхней части рабочей области, прямо над сценой, вы видите маленький кружок, представляющий собою пустой фильм-символ (без графического содержания). Мы присоединим к нему пару событий мыши. В центре "деревянного" квадрата лежит еще один квадрат, поменьше – это экземпляр фильма-символа с именем bump. Для него мы предусмотрим действие мыши, позволяющее имитировать процесс "шлифования" этого квадратика. Карта в правой части сцены – тоже экземпляр фильма-символа. Наш скрипт для этого экземпляра позволит перемещать его по экрану путем стандартного захвата и перетаскивания мышью.
- Выделив кадр 1 слоя Actions, введите в панели Действия следующий скрипт:
startDrag ("hand", true);Такое действие уже было у нас в предыдущей сцене – оно позволяло перемещать по сцене вместо указателя экземпляр фильма-символа hand. При переключении с одной сцены на другую мышь остается невидимой (как мы указали в начале нашего проекта), а вот перетаскивание объектов нужно каждый раз инициировать вновь, что и выполняет это действие.
- Выделите маленький деревянный квадрат (с именем bump) и поместите в панель Действия следующий скрипт:
on (dragOver) {
this._alpha = this._alpha - 10;
}Если пользователь нажмет кнопку мыши над этим символом и, удерживая ее нажатой, начнет перемещать курсор над ним ( dragOver ), то с каждым перемещением альфа-фактор (непрозрачность) фильма символа станет уменьшаться на 10. Таким образом, после 10 таких движений "брусок" станет совершенно прозрачным – невидимым, как будто его полностью истерли.
Способ работы скрипта прост: при каждом событии dragOut мы присваиваем свойству alpha (управляет прозрачностью) экземпляра фильма-символа текущее значение этого свойства минус 10. Термин this есть контекстная ссылка на объект, к которому присоединен скрипт.
Примечание Подробную информацию о ключевом слове this, а также о прочих способах указания путей, вы сможете найти в Уроке 3 – Понятия "путь" и "цель".
- Не закрывая панель Действия, выделите экземпляр фильма-символа card и введите следующий скрипт:
on (releaseOutside) {
this._x = _root._xmouse;
this._y = _root._ymouse;
}Если указатель мыши помещен на этот экземпляр, кнопка мыши нажата, затем мышь перемещена за пределы экземпляра (при этом кнопка остается нажатой), и после этого кнопка отпущена – будет выполнен этот скрипт. Скрипт переместит экземпляр фильма-символа card в позицию, координаты ( x и y ) которой соответствуют текущим координатам указателя. Другими словами, представьте, что карта находится в левой части сцены. Пользователь наводит на нее указатель, нажимает кнопку мыши, перемещает указатель в сторону от карты (скажем, в правую часть сцены), и отпускает кнопку мыши. Карта переместится в правую часть сцены – на то место, где кнопка мыши была отпущена.
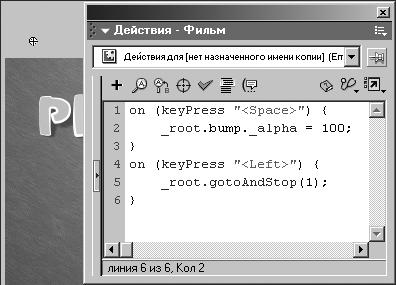
- Выделите экземпляр пустого фильма символа (над сценой) и введите в панели Действия следующий скрипт:
on (keyPress "<Space>") {
_root.bump._alpha = 100;
}
on (keyPress "<Left>") {
_root.gotoAndStop(1);
}Для этого экземпляра фильма-символа мы добавили два события keyPress. Заметьте – совсем не обязательно помещать экземпляр в видимую часть сцены, ведь присоединенные к нему действия запускаются нажатием клавиш на клавиатуре, никакого взаимодействия с указателем мыши не требуется.
Первое событие keyPress срабатывает при нажатии пользователем клавиши "пробел". Когда это происходит, экземпляр фильма-символа bump вновь становится на 100% непрозрачным, то есть видимым (если его до этого стерли).
Второе событие keyPress срабатывает, когда пользователь нажимает клавишу-стрелку "влево". В этом случае основной монтажный стол ( _root ) переходит к кадру 1, который содержит сцену Scan, и пользователю придется снова пройти сканирование отпечатка пальца, чтобы вернуться в игровую комнату.
На этом написание скриптов для нашего проекта завершено.
- Выполните команду меню Управление > Проверить фильм (Control > Test Movie), чтобы проверить фильм в действии.
Повозитесь со сканером, а затем с элементами в игровой комнате, дабы убедиться, что вы твердо усвоили, как работают различные события.
- Закройте окно тестирования, вернувшись в среду разработки. Сохраните свой проект как MouseEvents2.fla.
Это упражнение завершено. Теперь вы имеете полное представление о событиях мыши и о том, как можно использовать их в интерактивных проектах.