| Россия |
Основы разработки приложений
Упражнение: Наше первое приложение
Cоздадим проект, используя шаблон пустого приложения.
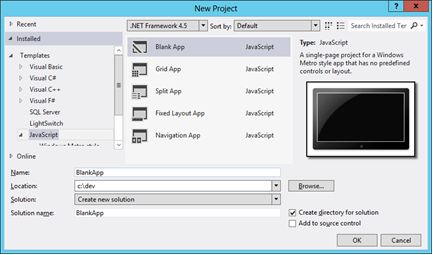
- В меню Visual Studio выберите Файл > Создать проект (File > New Project).
- В левой панели выберите JavaScript и выберите Пустое приложение (Blank App) в качестве шаблона. Введите в поле Имя (Name) BlankApp, затем нажмите ОК.
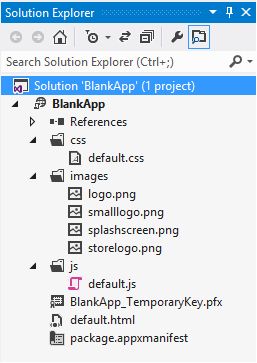
- Visual Studio автоматически создает несколько файлов проекта, которые вы можете видеть в Обозревателе решений (Solution Explorer):
Решение "BlankApp"
Решение (Solution) — это самый верхний элемент в Обозревателе решений. Решение представляет собой совокупность всех проектов, собранных в одном файле, но в нашем случае в Решении присутствует всего один проект.
BlankApp
Это файл проекта, который объединяет все файлы, свойственные шаблону пустого приложения.
/css/default.css
Это файл CSS, который определяет визуальное оформление элементов приложения, такие, как шрифты, цвета и макет.
/images/
Содержит изображения, используемые в качестве значков и загрузочного экрана.
/js/default.js
Файл кода JavaScript содержит логику для страницы default.html, включающую в себя такие элементы, как обработчики событий и инициализацию.
BlankApp_TemporaryKey.pfx
В этом файле содержится ключ, который подписывает файл appxmanifest, удостоверяющий автора приложения.
default.html
Эта HTML-страница определяет пользовательский интерфейс приложения и на данный момент представляет собой одну пустую страницу.
package.appxmanifest
Этот файл XML содержит множество настроек (поддерживаемые ориентации, значки, экран загрузки и др.) и описывает специфические возможности, используемые приложением. Поскольку это файл XML, Visual Studio предоставляет отдельный редактор для работы с ним, который можно вызвать двойным щелчком по файлу.
Упражнение: Blend для Visual Studio
Редактирование HTML в Visual Studio ограничено текстовым редактором HTML-разметки. Для более удобного, WYSIWYG (what you see is what you get, что видишь – то и получаешь) редактирования HTML-страниц можно использовать Blend.
- Вернитесь к шаблону пустого приложения, который вы создали ранее.
- Щелкните правой клавишей на документе default.html и выберите в контекстном меню пункт Открыть в приложении Blend (Open in Blend).
- Выберите панель Активы (Assets) из панелей в верхней левой вкладке. Панель Активы показывает элементы HTML и мультимедийных материалов, которые могут быть размещены на странице.
- Разверните категорию Элементы (Elements) и выберите подкатегорию Формы (Forms). В этом разделе отображаются элементы интерфейса, которые обычно используются для форм ввода данных.
- Выберите элемент <label> (метка) и перетяните в рабочее окно визуального конструктора (artboard) – главную панель для редактирования справа.
- Дважды кликните на элементе <label> на рабочей области и введите текст "Hello, Blend!"
- Попробуйте перемещать метку на странице и обратите внимание, что её позиция "заблокирована". Blend выдает сообщение:

Blend отображает сообщение при попытке перемещения статического элемента: "Вы не можете перемещать этот элемент, так как его позиция в CSS установлена в качестве статической (static). Рассмотрите варианты использования абсолютного (absolute), относительного (relative) или фиксированного (fixed) позиционирования" - Для изменения расположения элемента <label> в параметрах CSS воспользуемся панелью свойств (Properties). Самый быстрый способ найти поле, отвечающее за расположение элемента (position) – ввести название свойства в поисковой строке.
- Как только вы нашли свойство, отвечающее за расположение (position), установите в нем абсолютное значение (absolute):
- Теперь поместите элемент <label> в рабочей области куда пожелаете.
- Рассмотрим применение Blend для добавления изображения в пользовательский интерфейс. Перейдите к панели Проекты (Projects).
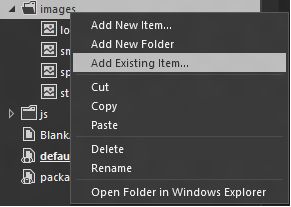
- Откройте контекстное меню подпапки images (щелкните правой клавишей) и выберите "Добавить существующий элемент…" ("add existing item…").
- Перейдите в папку \Module_4_Assets\images\ и выберите sports.png.
- Перетащите картинку на рабочую область.
- Закройте Blend и сохраните файл. Теперь вы вернулись в Visual Studio, и файл, который вы редактировали, обновился (обратите внимание на изменения в default.html).
- Запустите проект (нажатием F5) и обратите внимание на внесенные изменения.