| Россия |
Компоненты HTML5 и CSS3
CSS 2D- и 3D-трансформации
Свойства трансформации в CSS позволяют вращать, масштабировать, наклонять объекты на странице. Например, можно слегка наклонить изображение на странице – для достижения эстетических целей. Кроме того, вы можете анимировать трансформации. Например, анимация масштабирования позволяет создавать эффект увеличения или уменьшения изображения или другого элемента страницы. Вы можете добавить свойство перспективы к эффектам трансформации, чтобы создать эффект пребывания или движения объекта в трехмерном пространстве.
увеличить изображение
2D и 3D-трансформации средствами CSS позволяют вам вращать элементы страницы, изменять их местоположение, использовать эффект перспективы
Почему все это подходит для WinRT-приложений?
И 2D-, и 3D-трансформации являются важными элементами приложений для Магазина Windows. В комбинации с анимацией (или переходами) мы получаем трансформации, которые органично вписываются в поведение приложений. Например, когда вы щелкаете на плитке, которая находится на начальном экране Windows 8, ее верхняя часть слегка наклоняется в результате вертикальной 3D-трансформации. Так как эти трансформации реализованы средствами CSS, а не JavaScript, можно оптимизировать производительность приложений и, дополнительно, настраивать или создавать анимации – такие, как перелистывание страниц.
Вы можете найти практические примеры использования 2D- и 3D-трансформаций по следующим адресам:
http://ie.microsoft.com/testdrive/Graphics/hands-on-css3/hands-on_2d-transforms.htm
http://ie.microsoft.com/testdrive/Graphics/hands-on-css3/hands-on_3d-transforms.htm
CSS-переходы
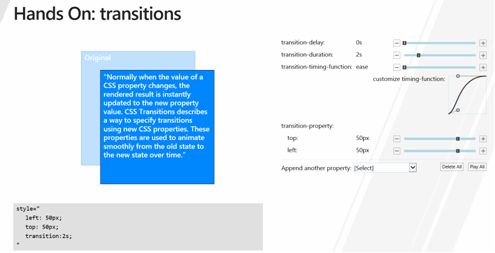
CSS-переходы – это разновидность анимации, не путайте с анимацией вообще. Переходы позволяют осуществлять плавное изменение значений CSS-параметров за определенное время. Например, кнопка, которая имеет зеленый фоновый цвет, может плавно поменять цвет, когда пользователь наводит курсор на кнопку. Как и другие возможности CSS в WinRT-приложениях, переходы просто настраивать, при работе с ними нет необходимости в использовании скриптового языка.

CSS-переходы можно применять к определенным параметрам – в том числе – к позиции объекта, задавать задержку, длительность, изменяемые значения
Почему все это подходит для WinRT-приложений?
CSS-переходы хорошо работают со многими стандартными параметрами CSS, например, цветом фона, параметрами расположения элемента, шириной, высотой и т.д. Это делает их полезными для базовых элементов интерфейса, например, кнопок. Большое количество встроенных в WIndows анимаций используют переходы, они просто вызываются из языка JavaScript.
Вы можете найти практические примеры использования CSS-переходов по следующим адресам:
http://ie.microsoft.com/testdrive/Graphics/hands-on-css3/hands-on_2d-transforms.htm
http://ie.microsoft.com/testdrive/Graphics/hands-on-css3/hands-on_3d-transforms.htm
Анимации CSS
Анимации CSS предоставляют больше опций и поэтому устроены сложнее переходов. Вы можете рассматривать переходы как анимации, которые обычно ограничены лишь двумя или большим количеством состояний. Представьте себе кнопку, имеющую цвет по умолчанию и меняющую, путем использования перехода, цвет по нажатию на нее. Анимации основаны на ключевых кадрах (keyframes), а переходы их не используют. Добавляя множество ключевых кадров в CSS-анимацию, вы можете создавать серии шагов и создавать точно рассчитанные по времени, расширенные анимации, которые выходят за пределы возможностей переходов.
Почему все это подходит для WinRT-приложений?
CSS анимация не так распространена в приложениях, как эффекты, но ее можно использовать в случаях, когда это необходимо, например, для создания анимированного логотипа.
Многоколоночная верстка
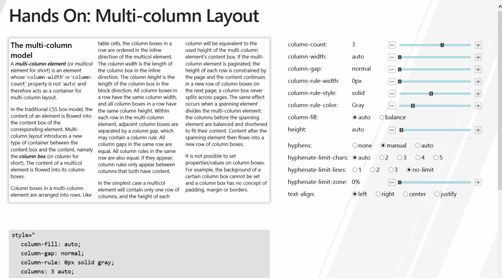
Многоколоночная верстка, основанная на CSS, позволяет вам изменить количество столбцов на странице и другие параметры (например, их ширину, расстояние между ними) с помощью всего нескольких строк кода. Перед тем, как эта функция была добавлена в CSS3, разделить контейнер, содержащий текст, на несколько частей, было нелегко.

Многоколоночная CSS –верстка используется для того, чтобы разделить стандартное содержимое страницы, представленное одним столбцом, на три столбца, написав всего несколько строк кода
Почему все это подходит для WinRT-приложений?
Многоколоночная CSS-верстка – это один из способов, с помощью которых вы можете адаптировать раскладку к разным разрешениям экранов. Например, на маленьком 13-дюймовом экране лучше отображать один столбец, на 20-дюймовом – три: за счет этого улучшится читабельность текста.
Вы можете найти практические примеры использования многоколоночной CSS-верстки по следующему адресу:
http://ie.microsoft.com/testdrive/Graphics/hands-on-css3/hands-on_multi-column.htm


