| Россия |
Проектирование информационной системы для Windows Store. Обработка данных
Привязка к коллекции
При привязке простых свойств обычно не возникает проблем. Но привязка коллекций требует дополнительных усилий. Расширим класс Employee, перегрузив метод ToString:
public override string ToString()
{
return String.Format("{0} {1}", fi rstName, lastName);
}Этот метод нам понадобится при заполнении одного из элементов управления коллекцией элементов типа Employee.
Коллекции способны принимать только те элементы, которые являются наследниками ItemsControl. Среди таких элементов можно выделить и ListBox, который способен отображать список элементов.
Прежде чем писать код, необходимо определить со свойствами, которые используются при привязке коллекции к элементу. Тут существуют три свойства:
- ItemsSource -задает коллекцию элементов. Если не задан DisplayMemberPath, то каждый элемент попытается вызвать метод ToString. Вот почему мы и предопределили ToString;
- ItemTemplate - используется для задания шаблона отображения конкретного элемента;
- DisplayMemberPath - задает конкретное свойство для отображения в элементе управления.
Теперь перейдем к коду. Сначала расширим интерфейс, отобразив ListBox:
<Page x:Class="Chapter5_Binding.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:data="using:Chapter5_Binding">
<StackPanel>
<ListBox Height="300" Name="lstEmp"></ListBox>
<Grid x:Name="LayoutRoot" Background="White" Width="400"
DataContext="{Binding SelectedItem, ElementName=lstEmp}">
<Grid.RowDefi nitions>
<RowDefi nition Height="Auto"></RowDefi nition>
<RowDefi nition Height="Auto"></RowDefi nition>
<RowDefi nition Height="Auto"></RowDefi nition>
<RowDefi nition Height="Auto"></RowDefi nition>
</Grid.RowDefi nitions>
<Grid.ColumnDefi nitions>
<ColumnDefi nition></ColumnDefi nition>
<ColumnDefi nition></ColumnDefi nition>
</Grid.ColumnDefi nitions>
<TextBlock Text="First Name:" Grid.Row="0" Grid.Column="0">
</TextBlock>
<TextBox Text="{Binding Path=FirstName}" Grid.Row="0"
Grid.Column="1">
</TextBox>
<TextBlock Text="Last Name:" Grid.Row="1" Grid.Column="0">
</TextBlock>
<TextBox Text="{Binding Path=LastName}" Grid.Row="1"
Grid.Column="1">
</TextBox>
<TextBlock Text="EMail:" Grid.Row="2" Grid.Column="0">
</TextBlock>
<TextBox Text="{Binding Path=EMail}" Grid.Row="2"
Grid.Column="1">
</TextBox>
<TextBlock Text="Age:" Grid.Row="3" Grid.Column="0">
</TextBlock>
<TextBox Text="{Binding Path=Age}" Grid.Row="3"
Grid.Column="1">
</TextBox>
</Grid>
</StackPanel>
</Page> Контекст для формы с детальными данными выбираем из элемента ListBox, используя привязку. Теперь реализуем код, создающий список элементов. В качестве структуры данных можно выбрать любой класс - главное, чтобы он реализовывал интерфейс IEnumerable.
protected override void OnNavigatedTo(NavigationEventArgs e)
{
List<Employee> employeeList = new List<Employee>();
Employee emp = new Employee();
emp.FirstName = "Sergiy";
emp.LastName = "Baydachnyy";
emp.EMail = "sbaidachni@gmail.com";
emp.Age = 31;
employeeList.Add(emp);
emp = new Employee();
emp.FirstName = "Sergii";
emp.LastName = "Lutai";
emp.EMail = "sergii.lutai@dct.ua";
emp.Age = 27;
employeeList.Add(emp);
lstEmp.ItemsSource = employeeList;
}Следует отметить, что вместо класса List лучше использовать коллекцию ObservableCollection. Дело в том, что если Вы решите добавлять или удалять элементы из списка, то столкнетесь с необходимостью реализации интерфейса INotifyCollectionChanged. А ObservableCollection уже реализует этот интерфейс.
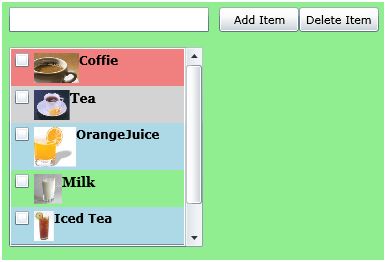
Вот еще пример.
<ListBoxItem Background="LightCoral" Foreground="Red"
FontFamily="Verdana" FontSize="12" FontWeight="Bold">
<CheckBox Name="CoffieCheckBox">
<StackPanel Orientation="Horizontal">
<Image Source="coffie.jpg" Height="30"></Image>
<TextBlock Text="Coffie"></TextBlock>
</StackPanel>
</CheckBox>
</ListBoxItem>
<ListBoxItem Background="LightGray" Foreground="Black"
FontFamily="Georgia" FontSize="14" FontWeight="Bold">
<CheckBox Name="TeaCheckBox">
<StackPanel Orientation="Horizontal">
<Image Source="tea.jpg" Height="30"></Image>
<TextBlock Text="Tea"></TextBlock>
</StackPanel>
</CheckBox>
</ListBoxItem>
<ListBoxItem Background="LightBlue" Foreground="Purple"
FontFamily="Verdana" FontSize="12" FontWeight="Bold">
<CheckBox Name="OrangeJuiceCheckBox">
<StackPanel Orientation="Horizontal">
<Image Source="OrangeJuice.jpg" Height="40"></Image>
<TextBlock Text="OrangeJuice"></TextBlock>
</StackPanel>
</CheckBox>
</ListBoxItem>
<ListBoxItem Background="LightGreen" Foreground="Green"
FontFamily="Georgia" FontSize="14" FontWeight="Bold">
<CheckBox Name="MilkCheckBox">
<StackPanel Orientation="Horizontal">
<Image Source="Milk.jpg" Height="30"></Image>
<TextBlock Text="Milk"></TextBlock>
</StackPanel>
</CheckBox>
</ListBoxItem>
<ListBoxItem Background="LightBlue" Foreground="Blue"
FontFamily="Verdana" FontSize="12" FontWeight="Bold">
<CheckBox Name="IcedTeaCheckBox">
<StackPanel Orientation="Horizontal">
<Image Source="IcedTea.jpg" Height="30"></Image>
<TextBlock Text="Iced Tea"></TextBlock>
</StackPanel>
</CheckBox>
</ListBoxItem>
<ListBoxItem Background="LightSlateGray" Foreground="Orange"
FontFamily="Georgia" FontSize="14" FontWeight="Bold">
<CheckBox Name="MangoShakeCheckBox">
<StackPanel Orientation="Horizontal">
<Image Source="MangoShake.jpg" Height="30"></Image>
<TextBlock Text="Mango Shake"></TextBlock>
</StackPanel>
</CheckBox>
</ListBoxItem>