|
Здравствуйте. Интересует возможность получения диплома( https://intuit.ru/sites/default/files/diploma/examples/P/955/Nekommerch-2-1-PRF-example.jpg ). Курс пройден. Сертификат не подходит. В сертификате ошибка, указано по датам время прохождения около 14 дней, хотя написано 576 часов. |
Современные средства разработки Web-приложений. ASP .NET 1.1 и 2.0
Как работает ASP .NET приложение?
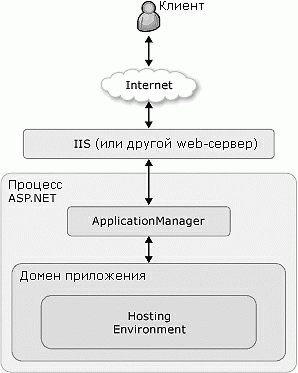
Работа ASP .NET приложения начинается с того, что пользователь через браузер отправляет web-серверу запрос страницы (или другого ресурса) web-приложения. Web-сервером ASP .NET, как правило, является IIS (Internet Information Services). ASP .NET представляет собой ISAPI-расширение над IIS. Когда web-сервер получает запрос, он анализирует расширение имени запрашиваемого файла, определяет, которое ISAPI-расшире-ние должно его обрабатывать, и перенаправляет ему запрос. ASP .NET обрабатывает запросы файлов с расширениями .aspx, .ascx, .ashx и .asmx.
ASP .NET получает первый запрос ресурса приложения, создает домен приложения с помощью класса ApplicationManager. Домены приложений позволяют запускать несколько изолированных приложений в рамках одного процесса. Внутри домена приложения создается экземпляр класса HostingEnvironment, который открывает доступ к информации о приложении (например, местонахождении его папок).
Кроме того, ASP .NET компилирует часть приложения, содержащуюся в папке AppCode.
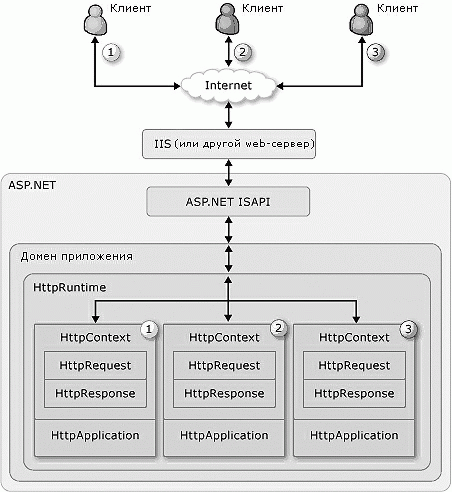
Затем ASP .NET создает объекты классов, ответственных за данный HTTP-запрос и ответ на него (HttpContext, HttpRequest и HttpResponse). HTTPRequest содержат всю информацию о запросе, включая информацию о браузере и генерируемые для него cookies. HTTPResponse содержит всю информацию об ответе на запрос, включая cookies и возвращаемый HTML.
После инициализации этих объектов создается объект класса HTTPApplication, происходит настройка конфигурации web-приложения, вызывается метод Init.
Далее запрос обрабатывается каналом HTTPApplication. При этом происходит авторизация, кэширование данных запроса, выполнение необходимых методов классов приложения (например, обработка нажатия кнопки, проверка ввода), кэширование результата и возврат результата пользователю. Все эти этапы работы приложения скрыты от разработчика и выполняются автоматически. Разработчик же, как правило, создает код, который реализует логику, специфичную для данного приложения, — бизнес-логику и обработчики событий элементов управления (нажатие кнопок и т. д.).
ASP .NET Atlas и AJAX
AJAX (сокращение от Asynchronous JavaScript and XML) — подход к разработке интерактивных web-приложений.
Подход нацелен на создание страниц, лучше реагирующих на действия пользователя (в смысле производительности, учета предпочтений пользователя, истории его работы со страницей и т.д.), — это достигается посредством частого обмена небольшими порциями данных с серверной стороной.
Особенно важной задачей считается предотвращение необходимости заново загружать всю страницу при частом изменении отдельных ее частей. Действительно, естественно обновлять именно эти области страницы.
AJAX сам по себе не является технологией, этот термин обозначает использование нескольких технологий совместно.
AJAX может представлять собой сочетание следующих технологий:
- XHTML (или HTML) и CSS — для разметки и применения стилей;
- DOM, доступ к которой осуществляется с помощью скриптового языка на клиентской стороне, такого как JavaScript или Jscript — для динамического отображения и взаимодействия с представленной информацией;
- объект XMLHttpRequest для асинхронного обмена данными с web-сервером. В некоторых средах разработки, поддерживающих AJAX, используется объект IFrame;
- XML — в качестве формата передачи данных между сервером и клиентом. Могут также использоваться любые другие форматы — HTML, обычный текст, JSON и даже EBML. Передаваемые данные могут генерироваться динамически при помощи некоторого скрипта на серверной стороне.
К преимуществам приложений, использующих AJAX, можно отнести более быструю работу страниц (за счет обновления отдельных частей), улучшенную реакцию на действия пользователя (большинство действий обрабатывается скриптами на клиентской стороне, которые время от времени могут обмениваться с сервером небольшими порциями данных).
К недостаткам AJAX обычно относят вопросы, связанные с кнопкой Back в браузере. В случае AJAX-приложения предыдущее состояние страницы, которое обычно хочет получить пользователь, нажимающий Back, может не соответствовать предыдущей загруженной статической странице, на которую перенаправит кнопка Back. Между двумя загрузками статических страниц могло произойти несколько обновлений отдельных частей страницы. Например, при пролистывании многостраничных результатов поиска — первые 10 результатов, 10-20, 20-30 — нажатие кнопки Back приведет к возврату на начальную страницу сервиса поиска, а не на страницу результатов 10-20, как, возможно, хотел пользователь. Разработчики используют различные механизмы решения этой проблемы. (IFrame и др.)
Аналогичная проблема с закладками AJAX-страниц. Пользователь хотел бы добавить в bookmarks конкретное состояние страницы. Для решения проблемы используются дополнительные параметры в URL-адресах.
Еще одним недостатком AJAX-страниц является их размер — за счет обилия клиентских скриптов страницы имеют больший размер по сравнению со статическими аналогами и требуют больше времени для начальной загрузки.
Atlas (ASP .NET AJAX) — вариант подхода AJAX от Microsoft. ASP .NET AJAX позволяет выполнять значительную часть обработки web-страницы в браузере. ASP .NET AJAX интегрирует библиотеки клиентских скриптов ECMAScript (JavaScript) с платформой для разработки серверной стороны web-приложения (ASP .NET 2.0). ASP .NET AJAX позволяет вызывать функции web-приложения из клиентских скриптов.
Итоги
ASP .NET представляет собой среду разработки для Web, которая включает в себя различные сервисы и API, упрощающие разработку приложений. ASP .NET является частью .NET Framework, что позволяет использовать преимущества управляемых приложений и обращаться к библиотеке классов .NET Framework.
- среду создания и обработки страниц и компонент;
- компилятор ASP .NET;
- инфраструктуру безопасности;
- возможности управления состоянием;
- возможности настройки конфигурации приложения;
- мониторинг приложений;
- отладчик;
- среду создания и развертывания XML Web services;
- расширяемую среду хостинга и управления жизненным циклом web-приложений;
- расширяемую среду проектирования пользовательского интерфейса web-приложения.