|
Добрый день. Вопрос №1 Какова стоимость получения диплома о мини-МБА по данному курсу? Или ориентироваться на указанную на сайте? Вопрос №2 Возможно ли начать обучение без потери результатов, не отправив документы на зачисление, а отправку выполнить позже? |
Практикум
Как структурировать приложения ASP.NET в Visual Studio Team Foundation Server
Область применения
- Microsoft® Visual Studio® 2005 Team Foundation Server (TFS) .
- Microsoft Visual Studio Team System (VSTS) .
- ASP.NET applications.
Описание
В этой статье подробно разбирается процесс организации и структурирования веб-приложений ASP.NET для Team Foundation Server. Здесь описана рекомендованная структура дерева исходного кода системы управления исходным кодом TFS.
Содержание
- Задачи.
- Обзор.
- Порядок операций.
- Шаг 1 - создание локальных папок веб-проекта.
- Шаг 2 - создание пустого решения.
- Шаг 3 - добавление веб-сайта в решение.
- Шаг 4 - добавление библиотеки классов (при необходимости).
- Шаг 5 - проверка структуры решения.
- Шаг 6 - проверка локальной структуры каталогов.
- Шаг 7 - добавление решения в систему управления исходным кодом.
- Рекомендации по работе с общим кодом.
- Дополнительные ресурсы.
Задачи
- Научиться создавать структуру дерева исходного кода приложения ASP. NET.
- Разобраться, какую структуру дерева исходного кода рекомендуется использовать в TFS.
Обзор
В этой статье рассказано, как создавать структуру каталогов системы управления исходным кодом для веб-приложений ASP.NET. Поскольку в веб-проекты ASP.NET часто включаются дополнительные библиотеки классов, это необходимо предусмотреть в структуре. Папки для хранения веб-проектов ASP.NET располагаются в системе управления исходным кодом под папками верхнего уровня /Main/Source. Такая структура позволяет добавлять папки Development и Releases при необходимости создания ветвей для изолированной разработки и обслуживания предыдущих выпусков. Дополнительную информацию о создании структуры каталогов верхнего уровня вы найдете в разделе "Как структурировать папки управления исходным кодом в Visual Studio Team Foundation Server ".
Порядок операций
- Шаг 1 - создание локальных папок веб-проекта.
- Шаг 2 - создание пустого решения.
- Шаг 3 - добавление веб-сайта в решение.
- Шаг 4 - добавление библиотеки классов (при необходимости).
- Шаг 5 - проверка структуры решения.
- Шаг 6 - проверка локальной структуры каталогов.
- Шаг 7 - добавление решения в систему управления исходным кодом.
Шаг 1 - создание локальных папок веб-проекта
На этом этапе вы создадите на своем компьютере локальную структуру каталогов для веб-проекта. Чтобы обеспечить единый подход к командной разработке и эффективную организацию проектов на своем компьютере, сгруппируйте разрабатываемый исходный код всех командных проектов, над которыми вы работаете, в одной корневой папке, например, C:\Dev-Projects. Если такой папки еще нет на компьютере, создайте ее.
Шаг 2 - создание пустого решения
Начните создание веб-приложения ASP.NET с явного создания файла решения Visual Studio (.sln) . Затем добавьте в него свой веб-сайт и все необходимые дополнительные проекты, например, библиотеки классов. Вот как создается решение в папке верхнего уровня C:\DevProjects.
- В меню File выберите команду New и щелкните Project.
- Разверните Other Project Types и выберите Visual Studio Solutions.
- Выберите Blank Solution.
- Назовите свое решение MyWebAppSln.
- Присвойте свойству Location значение C:\DevProjects и щелкните OK. Будет создана папка C:\DevProjects\MyWebAppSln. Visual Studio добавляет в эту папку файл решения (.sln) и файл пользовательских параметров решения (.suo) . Обратите внимание, что на шаге 7 в систему управления исходным кодом добавляется только файл .sln.
Шаг 3 - добавление веб-сайта в решение
Теперь добавьте в свое решение веб-сайт ASP.NET. Эта процедура немного варьируется в зависимости от типа веб-сайта, т.е., от того, создается веб-сайт в локальной файловой системе с использованием функций веб-разработки Visual Studio или на веб-сервере с использованием Internet Information Services (IIS) .
Сайт в файловой системе
Чтобы добавить в решение веб-проект, располагающийся в локальной файловой системе, выполните следующие действия:
- В Solution Explorer щелкните правой кнопкой решение MyWebAppSln, выберите команду Add и щелкните New Web Site.
- В диалоговом окне Add New Web Site не меняйте значения Location (по умолчанию задан вариант File System ) и Language (по умолчанию Visual C# ).
- Присвойте параметру Location значение C:\DevProjects\MyWebAppSln\ Source\MyWebAppWeb.
- Щелкните OK, чтобы закрыть диалоговое окно Add New Web Site. Обратите внимание, что мы использовали суффикс "Web" в этом примере для четкого обозначения корневой папки веб-сайта.
Сайт на веб-сервере
Создание веб-сайта ASP.NET на базе веб-сервера IIS, доступ к которому при разработке будет осуществляться по протоколу HTTP, начинается с явного создания виртуального каталога. Необходимо, чтобы каталог веб-сайта располагался в заданном расположении, а не в папке \inetpub\wwwroot.
Создание виртуального каталога веб-сайта
- В проводнике Windows перейдите в папку C:\DevProjects\MyWebAppSln\ Source.
- Создайте в ней папку MyWebAppWeb.
- Щелкните папку MyWebAppWeb правой кнопкой и выберите Общий доступ и безопасность ( Sharing and Security ).
- Перейдите на вкладку Доступ через веб ( Web Sharing ).
- Щелкните Предоставить совместный доступ к папке ( Share this folder ).
- Не меняйте значение свойства Псевдоним ( Alias ), оставьте заданные по умолчанию разрешения доступа и разрешения для приложений и щелкните OK.
- Дважды щелкните OK.
Добавление веб-сайта в решение
- В Solution Explorer щелкните правой кнопкой решение MyWebAppSln, выберите Add и щелкните New Web Site.
- В диалоговом окне Add New Web Site задайте в поле Location значение HTTP и не меняйте значение Language по умолчанию ( Visual C# ).
- Задайте для Location URL -адрес http://localhost/MyWebAppWeb.
- Щелкните OK, чтобы закрыть диалоговое окно Add New Web Site. Visual Studio добавит ваши файлы Default.aspx и Default.aspx.cs в папку C:\DevProjects\MyWebAppSln\Source\MyWebAppWeb и создаст дочерние папки Bin и App_Data.
Шаг 4 - добавление библиотеки классов (при необходимости)
Если в веб-приложении используются дополнительные библиотеки классов, добавьте их следующим образом:
- В Solution Explorer щелкните правой кнопкой решение MyWebAppSln, выберите Add и щелкните New Project.
- Выберите тип проекта Visual C# и шаблон Class Library.
- Введите имя ClassLibrary, в качестве Location задайте C:\DevProjects\ MyWebAppSln\Source и щелкните OK.
Все новые проекты будут добавляться в папку Source.
Шаг 5 - проверка структуры решения
В Solution Explorer проверьте структуру решения. Она должна выглядеть следующим образом:
Шаг 6 - проверка локальной структуры каталогов
В проводнике Windows проверьте локальную структуру каталогов. Она должна выглядеть следующим образом:
Шаг 7 - добавление решения в систему управления исходным кодом
На данном этапе вы добавите решение в систему управления исходным кодом TFS.
- Щелкните правой кнопкой мыши свое решение и выберите Add Solution to Source Control.
- В диалоговом окне Add Solution MyWebAppSln to Source Control выберите свой командный проект.
- Щелкните Make New Folder и назовите новую папку Main.
- Выделите вновь созданную папку Main и щелкните Make New Folder. Назовите новую папку Source.
- Выберите вновь созданную папку Source и щелкните OK.
-
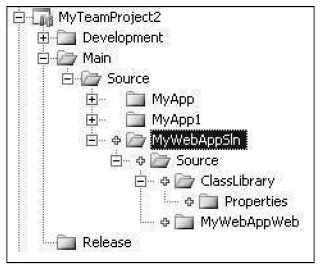
Проверьте структуру папок в системе управления исходным кодом, дважды щелкнув Source Control в Team Explorer. Структура должна выглядеть следующим образом:
- Теперь вы можете просматривать изменения, ожидающие возвращения на сервер, и возвращать файлы исходного кода. Для этого в меню View выберите Other Windows и щелкните Pending Changes. Выберите свой проект и исходные файлы, которые необходимо возвратить, введите комментарий к возвращаемым изменениям и щелкните Check In.
Рекомендации по работе с общим кодом
Существует два основных варианта использования общего кода в веб-приложениях ASP.NET:
- использование кода из общей папки;
- создание ветви общего кода.
Использование кода из общей папки
В этом случае вы сопоставляете исходный код из общего каталога, например, из другого командного проекта, с рабочей областью на своем компьютере. При этом конфигурация, объединяющая исходный код из общего каталога с кодом вашего проекта, создается на вашем компьютере.
Преимущество этого подхода в том, что изменения в общем коде переносятся в вашу рабочую область при каждой загрузке последней версии исходного файла. Допустим, у вас имеется командный проект Common, являющийся контейнером для общего исходного кода. Чтобы использовать код этого проекта в другом проекте, вы должны сопоставить оба проекта с общей папкой на компьютере разработчика. Например:
- C:\DevProjects\MyWebAppSln\
- C:\DevProjects\SharedCommon\
Используются следующие сопоставления рабочих областей:
| Папка системы управления исходным кодом | Локальная папка |
|---|---|
| $/MyTeamProject1/Main/Source/ MyWebAppApp | C:\DevProjects\MyWebAppSln |
| $/MyTeamProject2/Main/Source/Common | C:\DevProjects\Common |
Дополнительную информацию по этому вопросу вы найдете в статье "Working with multiple team projects in Team Build" по адресу http://blogs. msdn.com/manishagarwal/archive/2005/12/22/506635.aspx.
Создание ветви общего кода
В этом случае вы создаете в своем командном проекте ветвь для исходного кода из общего командного проекта. При этом также возникает конфигурация, объединяющая исходный код из общей папки и ваш проект. Отличие состоит в том, что изменения общего исходного кода переносятся в процессе слияния ветвей. Таким образом, внесение изменений в общий код становится более явным. Вы сами принимаете решение о слиянии для переноса последних изменений.
В качестве примера опять рассмотрим командный проект Common, являющийся контейнером для совместно используемого кода. Чтобы создать ветвь для общего кода, выполните следующие действия:
- В Source Control Explorer щелкните правой кнопкой мыши корневую папку командного проекта Common.
- Щелкните Branch.
- В диалоговом окне Branch в качестве Target задайте корневую папку командного проекта $/MyTeamProject1/Main/Source/ и щелкните OK.
- После завершения ветвления не забудьте возвратить созданную ветвь в систему управления исходным кодом.
Дополнительные ресурсы
- Дополнительную информацию о создании рабочих областей вы найдете в статье "How to: Create a Workspace" по адресу http://msdn2.microsoft. com/en-us/library/ms181384(VS.80).aspx.
- Дополнительную информацию о ссылках на файлы сборок в разных командных проектах вы найдете в статье "Working with multiple team projects in Team Build" по адресу http://blogs.msdn.com/manishagarwal/ar-chive/2005/12/22/506635.aspx.