| Китай |
Практикум
Вывод данных таблицы
Добавляем на страницу MainPage.xaml элемент управления DataGrid. Он будет служить для отображения данных таблицы Product. Его название productGrid, он будет получать данные из источника данных ProductsData. Выводить мы будем только выбранные поля Color, Name, ModifiedDate, ProductNumber, ListPrice, Weight, WeightUnitMeasureCode, MakeFlag, FinishedGoodsFlag, ProductLine, Size, SizeUnitMeasureCode и StandardCost. Значение свойства AutoGenerateColumns надо задать False. Если этого не сделать, тогда будут выведены все поля плюс эти поля таблицы Product.
<data:DataGrid
x:Name="productGrid"
Margin="0,22,318,0"
ItemsSource="{Binding Data, ElementName=ProductsData}"
AutoGenerateColumns="False" >
<data:DataGrid.Columns>
<data:DataGridTextColumn
Header="Color"
Binding="{Binding Color}"/>
<data:DataGridTextColumn
Header="Name"
Binding="{Binding Name}"/>
<data:DataGridTextColumn
Header="Modified"
Binding="{Binding ModifiedDate}"/>
<data:DataGridTextColumn
Header="ProductNumber"
Binding="{Binding ProductNumber}"/>
<data:DataGridTextColumn
Header="Price"
Binding="{Binding ListPrice}"/>
<data:DataGridTextColumn
Header="Weight"
Binding="{Binding Weight}"/>
<data:DataGridTextColumn
Header="Unit"
Binding="{Binding WeightUnitMeasureCode}"/>
<data:DataGridCheckBoxColumn
Header="Make"
Binding="{Binding MakeFlag}"/>
<data:DataGridCheckBoxColumn
Header="Finished"
Binding="{Binding FinishedGoodsFlag}"/>
<data:DataGridTextColumn
Header="ProductLine"
Binding="{Binding ProductLine}"/>
<data:DataGridTextColumn
Header="Size"
Binding="{Binding Size}"/>
<data:DataGridTextColumn
Header="Unit"
Binding="{Binding SizeUnitMeasureCode}"/>
<data:DataGridTextColumn
Header="StandardCost"
Binding="{Binding StandardCost}"/>
</data:DataGrid.Columns>
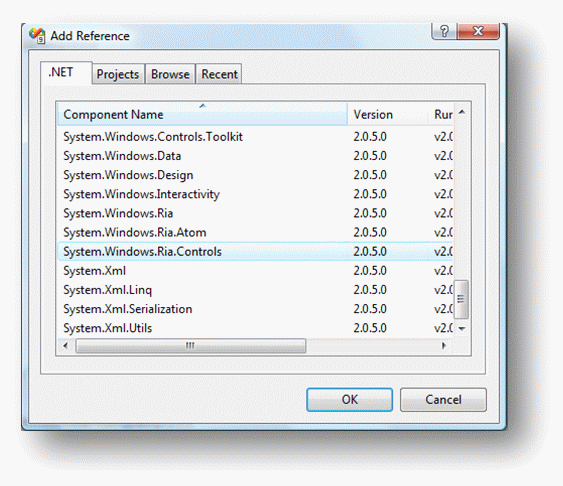
</data:DataGrid>Чтобы создать источник данных ProductsData, добавляем ссылку reference на библиотеку System.Windows.Ria.Controls:
На страницу MainPage.xaml добавляем:
xmlns:ria="clr-namespace:System.Windows.Controls;assembly=System.Windows.Ria.Controls" xmlns:riaData="clr-namespace:System.Windows.Data;assembly=System.Windows.Ria.Controls"
Добавляем источник данных ProductsData на страницу:
<UserControl.Resources>
<ria:DomainDataSource
x:Name="ProductsData"
AutoLoad="True"
QueryName="GetProductQuery">
<ria:DomainDataSource.DomainContext>
<DatabaseSilverlightApplication_Web:ProductContext/>
</ria:DomainDataSource.DomainContext>
</ria:DomainDataSource>
</UserControl.Resources>Здесь указан метод GetProductQuery, возвращающий данные из базы и контекст, в который эти данные загружаются ProductContext. В атрибуты элемента DataGrid вставляем привязку к контексту ProductsData:
<data:DataGrid
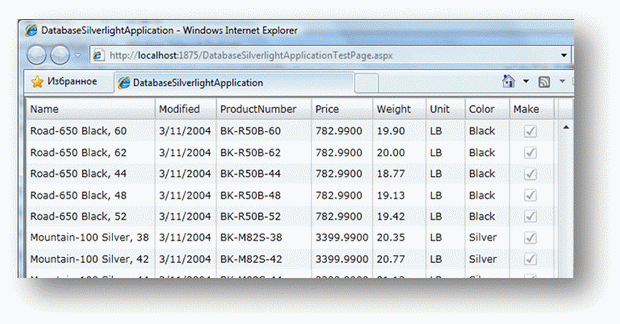
ItemsSource="{Binding Data, ElementName=ProductsData}"Теперь можно запустить приложение:
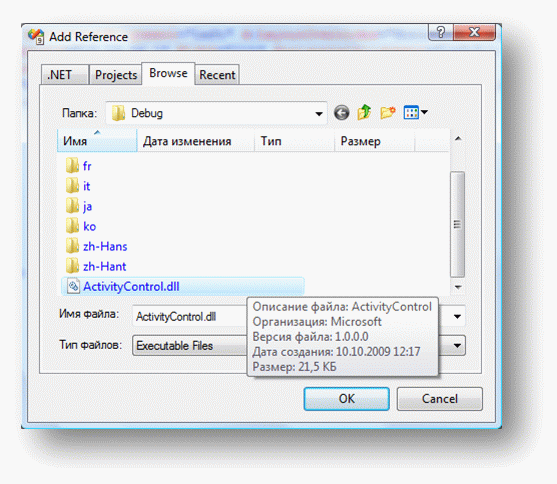
Теперь добавим интересный элемент управления "бегунок" ActivityControl.dll add reference. Данный элемент не является продуктом Microsoft и скачивается отдельно http://www.davidpoll.com/Download/ActivityControl9-14.zip
Обновим пространство имен страницы MainPage.xaml
xmlns:activity="clr-namespace:System.Windows.Controls;assembly=ActivityControl"
И добавим этот элемент на страницу, поместив описание DataGrid внутрь этого элемента:
<activity:Activity
IsActive="{Binding IsBusy, ElementName=ProductsData}">
<data:DataGridВидим, что во время загрузки данных индикатор загрузки работает, а после исчезает:
Сортировка
Сортировка строк осуществляется методами самого элемента DataGrid. Свойство задается в описании DataGrid.
CanUserSortColumns="True"
По умолчанию значение свойства - True. По нажатию на поле осуществляется сортировка по возрастанию, при повторном нажатии - по убыванию.