|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Опубликован: 29.08.2012 | Уровень: специалист | Доступ: платный
Практическая работа 10:
Работа с базами данных с использованием MSASP.NETRazor
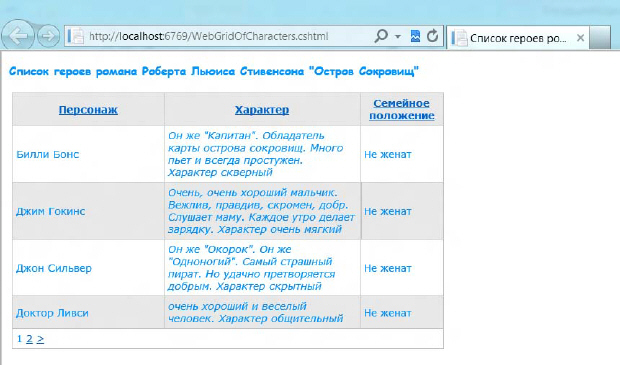
Отображать табличные данные можно более наглядным способом:
WebGridOfCharacters.cshtml
@{
vardb = Database.Open("Dream");
varselectQueryString = "SELECT CHARACTER_NAME, CHARACTER_DESCRIPTION,
FAMILY_STATUS FROM CHARACTER_TBL ORDER BY CHARACTER_NAME";
var data = db.Query(selectQueryString);
var grid = newWebGrid(data, defaultSort: "CHARACTER_NAME", rowsPerPage: 4);
}
<!DOCTYPEhtml>
<html>
<head>
<title>Список героев романа Роберта Льюиса Стивенсона "Остров Сокровищ"</title>
<styletype="text/css">
h1 {font-family: 'Comic Sans MS'; color: #0094ff;font-size: 16px;}
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.head { background-color: #E8E8E8; font-weight: bold; font-family: Verdana; color: #0094ff;font-size: 16px;}
.gridth, .gridtd { border: 1pxsolid#C0C0C0; padding: 5px; font-family: Verdana; color: #0094ff;font-size: 14px;}
.alt { background-color: #E8E8E8; color: #000; }
.character { width: 200px; }
</style>
</head>
<body>
<h1>Список героев романа Роберта Льюиса Стивенсона "Остров Сокровищ"</h1>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("CHARACTER_NAME", "Персонаж", style: "character"),
grid.Column("CHARACTER_DESCRIPTION", "Характер", format:@<i>@item.CHARACTER_DESCRIPTION</i>),
grid.Column("FAMILY_STATUS", "Семейное положение", format:@<text>@item.FAMILY_STATUS</text>)
)
)
</html>
Такой способ представления данных позволяет, в частности сортировать данные таблицы по столбцам и организовывать многостраничный просмотр.
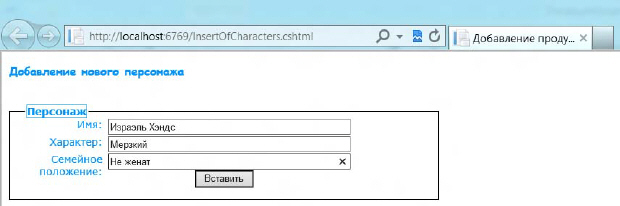
Добавлять данные в таблицу можно с помощью веб-странички InsertOfCharacters.cshtml:
@{
vardb = Database.Open("Dream");
var CHARACTER_NAME = Request["CHARACTER_NAME"];
var CHARACTER_DESCRIPTION = Request["CHARACTER_DESCRIPTION"];
var FAMILY_STATUS = Request["FAMILY_STATUS"];
if (IsPost) {
// Считывание имени персонажа.
CHARACTER_NAME = Request["CHARACTER_NAME"];
if (CHARACTER_NAME.IsEmpty())
{
ModelState.AddError("CHARACTER_NAME", "Введитеимяперсонажа");
}
// Считываниеописанияпродукта.
CHARACTER_DESCRIPTION = Request["CHARACTER_DESCRIPTION"];
if (CHARACTER_DESCRIPTION.IsEmpty())
{
ModelState.AddError("CHARACTER_DESCRIPTION",
"Введите характер персонажа");
}
// Считывание семейного положения персонажа
FAMILY_STATUS = Request["FAMILY_STATUS"];
if (FAMILY_STATUS.IsEmpty())
{
ModelState.AddError("FAMILY_STATUS", "Укажитесемейноеположениеперсонажа");
}
// Определение запроса вставки. Значения, присваемые
// столбцам в таблице CHARACTER_TBL определяются как параметры
// (используя ключевое слово VALUES).
if (ModelState.IsValid) {
varinsertQuery = "INSERT INTO CHARACTER_TBL (CHARACTER_NAME, CHARACTER_DESCRIPTION,
FAMILY_STATUS) " + "VALUES (@0, @1, @2)";
db.Execute(insertQuery, CHARACTER_NAME, CHARACTER_DESCRIPTION, FAMILY_STATUS);
// Отображение страницы со списком продуктов.
Response.Redirect(@Href("~/ListOfCharacters"));
}
}
}
<!DOCTYPEhtml>
<html>
<head>
<title>Добавление продуктов</title>
<styletype="text/css">
h1 {font-family: 'Comic Sans MS'; color: #0094ff;font-size: 16px;}
label { float: left; width: 8em; text-align: right;margin-right: 0.5em;
font-family: Verdana; color: #0094ff;font-size: 14px;}
fieldset { padding: 1em; border: 1pxsolid; width: 35em;}
legend { padding: 2px4p; border: 1pxsolid; font-weight: bold;font-family: Verdana; color: #0094ff;font-size: 14px;}
.errorDisplay { font-weight:bold; color:red; font-size:11pt; }
</style>
</head>
<body>
<h1>Добавление нового персонажа</h1>
<divclass=".errorDisplay">
@Html.ValidationSummary("Ошибки в добавляемом:")
</div>
<formmethod="post"action="">
<fieldset>
<legend>Персонаж</legend>
<div>
<label>Имя:</label>
<inputname="CHARACTER_NAME"type="text"size="50"
value="@CHARACTER_NAME"/>
</div>
<div>
<label>Характер:</label>
<inputname="CHARACTER_DESCRIPTION"type="text"size="50"
value="@CHARACTER_DESCRIPTION"/>
</div>
<div>
<label>Семейное положение:</label>
<inputname="FAMILY_STATUS"type="text"size="50"
value="@FAMILY_STATUS"/>
</div>
<div>
<label> </label>
<inputtype="submit"value="Вставить"class="submit"/>
</div>
</fieldset>
</form>
</body>
</html>
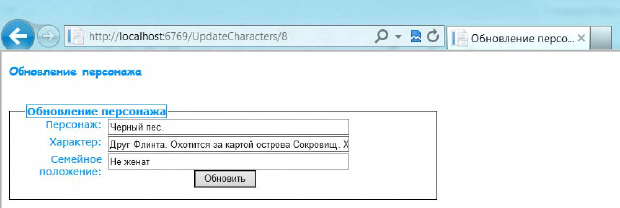
Редактировать данные можно с помощью двух веб-страниц: EditCharacters.cshtml и UpdateCharacters.cshtml:
EditCharacters.cshtml
@{
vardb = Database.Open("Dream");
varselectQueryString = "SELECT CHARACTER_ID, CHARACTER_NAME, CHARACTER_DESCRIPTION,
FAMILY_STATUS FROM CHARACTER_TBL ORDER BY CHARACTER_NAME";
}
<!DOCTYPEhtml>
<html>
<head>
<title>Изменение персонажей</title>
<styletype="text/css">
h1 {font-family: 'Comic Sans MS'; color: #0094ff;font-size: 16px;}
td {font-family: Verdana; color: #0094ff;font-size: 14px;}
th {font-family: Verdana; color: #0094ff;font-size: 16px;}
table, th, td {border: solid2px#0094ff;border-collapse:collapse;padding:2px;}
</style>
</head>
<body>
<h1>Изменение персонажей</h1>
<table>
<thead>
<tr>
<th> </th>
<th>Персонаж</th>
<th>Характер</th>
<th>Семейное положение</th>
</tr>
</thead>
<tbody>
@foreach (var row indb.Query(selectQueryString)) {
<tr>
<td><ahref="@Href("~/UpdateCharacters", row.CHARACTER_ID)">Правка</a></td>
<td>@row.CHARACTER_NAME</td>
<td>@row.CHARACTER_DESCRIPTION</td>
<td>@row.FAMILY_STATUS</td>
</tr>
}
</tbody>
</table>
</body>
</html>
UpdateCharacters.cshtml
@{
vardb = Database.Open("Dream");
varselectQueryString = "SELECT * FROM CHARACTER_TBL WHERE CHARACTER_ID=@0";
var CHARACTER_ID = UrlData[0];
if (CHARACTER_ID.IsEmpty())
{
Response.Redirect(@Href("~/EditCharacters"));
}
var row = db.QuerySingle(selectQueryString, CHARACTER_ID);
var CHARACTER_NAME = row.CHARACTER_NAME;
var CHARACTER_DESCRIPTION = row.CHARACTER_DESCRIPTION;
var FAMILY_STATUS = row.FAMILY_STATUS;
if (IsPost) {
CHARACTER_NAME = Request["CHARACTER_NAME"];
if (String.IsNullOrEmpty(CHARACTER_NAME)) {
ModelState.AddError("CHARACTER_NAME", "Персонаж");
}
CHARACTER_DESCRIPTION = Request["CHARACTER_DESCRIPTION"];
if (String.IsNullOrEmpty(CHARACTER_DESCRIPTION)) {
ModelState.AddError("CHARACTER_DESCRIPTION","Характер");
}
FAMILY_STATUS = Request["FAMILY_STATUS"];
if (String.IsNullOrEmpty(FAMILY_STATUS)) {
ModelState.AddError("FAMILY_STATUS", "Семейное положение");
}
if (ModelState.IsValid) {
varupdateQueryString =
"UPDATE CHARACTER_TBL SET CHARACTER_NAME=@0, CHARACTER_DESCRIPTION=@1,
FAMILY_STATUS=@2 WHERE CHARACTER_ID=@3";
db.Execute(updateQueryString, CHARACTER_NAME, CHARACTER_DESCRIPTION, FAMILY_STATUS, CHARACTER_ID);
Response.Redirect(@Href("~/EditCharacters"));
}
}
}
<!DOCTYPE>
<html>
<head>
<title>Обновление персонажей</title>
<styletype="text/css">
h1 {font-family: 'Comic Sans MS'; color: #0094ff;font-size: 16px;}
label { float: left; width: 8em; text-align: right;margin-right: 0.5em; font-family: Verdana; color: #0094ff;font-size: 14px;}
fieldset { padding: 1em; border: 1pxsolid; width: 35em;}
legend { padding: 2px4p; border: 1pxsolid; font-weight: bold;font-family: Verdana; color: #0094ff;font-size: 14px;}
.errorDisplay { font-weight:bold; color:red; }
</style>
</head>
<body>
<h1>Обновление персонажа</h1>
<divclass="errorDispla">
@Html.ValidationSummary("Ошибки в добавляемом:")
</div>
<formmethod="post"action="">
<fieldset>
<legend>Обновлениеперсонажа</legend>
<div>
<label>Персонаж:</label>
<inputname="CHARACTER_NAME"type="text"size="50"
value="@CHARACTER_NAME"/>
</div>
<div>
<label>Характер:</label>
<inputname="CHARACTER_DESCRIPTION"type="text"size="50"
value="@CHARACTER_DESCRIPTION"/>
</div>
<div>
<label>Семейное положение:</label>
<inputname="FAMILY_STATUS"type="text"size="50"
value="@FAMILY_STATUS"/>
</div>
<div>
<label> </label>
<inputtype="submit"value="Обновить"class="submit"/>
</div>
</fieldset>
</form>
</body>
</html>
Листинг
1.
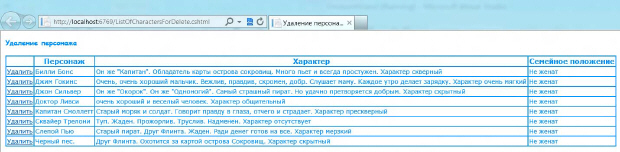
Для удаления записей из таблиц используются файлы: ListOfCharactesForDelete.cshtml и DeleteCharacter.cshtml.
ListOfCharactesForDelete.cshtml
@{
vardb = Database.Open("Dream");
varselectQueryString = "SELECT * FROM CHARACTER_TBL ORDER BY CHARACTER_NAME";
}
<!DOCTYPEhtml>
<html>
<head>
<title>Удаление персонажа</title>
<style>
h1 {font-family: 'Comic Sans MS'; color: #0094ff;font-size: 16px;}
td {font-family: Verdana; color: #0094ff;font-size: 14px;}
th {font-family: Verdana; color: #0094ff;font-size: 16px;}
table, th, td {border: solid2px#0094ff;border-collapse:collapse;padding:2px;}
</style>
</head>
<body>
<h1>Удаление персонажа</h1>
<formmethod="post"action=""name="form">
<tableborder="1">
<thead>
<tr>
<th> </th>
<th>Персонаж</th>
<th>Характер</th>
<th>Семейное положение</th>
</tr>
</thead>
<tbody>
@foreach (var row indb.Query(selectQueryString)) {
<tr>
<td><ahref="@Href("~/DeleteCharacter", row.CHARACTER_ID)">Удалить</a></td>
<td>@row.CHARACTER_NAME</td>
<td>@row.CHARACTER_DESCRIPTION</td>
<td>@row.FAMILY_STATUS</td>
</tr>
}
</tbody>
</table>
</form>
</body>
</html>
DeleteCharacter.cshtml
@{
vardb = Database.Open("Dream");
varCharacterId = UrlData[0];
var character = db.QuerySingle("SELECT * FROM CHARACTER_TBL WHERE CHARACTER_ID = @0", CharacterId);
if (IsPost&& !CharacterId.IsEmpty()) {
vardeleteQueryString = "DELETE FROM CHARACTER_TBL WHERE CHARACTER_ID=@0";
db.Execute(deleteQueryString, CharacterId);
Response.Redirect("~/ListOfCharactersForDelete");
}
}
<!DOCTYPEhtml>
<html>
<head>
<title>Удалениеперсонажа</title>
<styletype="text/css">
h1 {font-family: 'Comic Sans MS'; color: #0094ff;font-size: 16px;}
p { font-family: Verdana; color: #0094ff;font-size: 14px;}
</style>
</head>
<body>
<h1>Подтверждение удаления персонажа</h1>
<formmethod="post"action=""name="form">
<p>Действительно удалить этого персонажа?</p>
<p>Персонаж: @character.CHARACTER_NAME<br/>
Характер: @character.CHARACTER_DESCRIPTION<br/>
Семейное положение: @character.FAMILY_STATUS</p>
<p><inputtype="submit"value="Удалить"/></p>
</form>
</body>
</html>