|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Работа с таблицами и средства навигации
Объединение ячеек таблиц
Зачастую необходимо объединить ряд ячеек таблицы. Теги <td> и <th> содержат два атрибута: colspan и rowspan для объединения ячеек по горизонтали и вертикали соответственно.
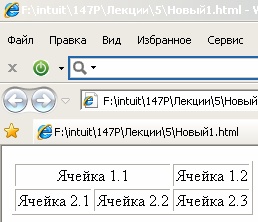
Пример объединения ячеек по горизонтали:
<table border = 1>
<tr align = center>
<td colspan=2>Ячейка 1.1</td>
<td>Ячейка 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1</td>
<td>Ячейка 2.2</td>
<td>Ячейка 2.3</td>
</tr>
</table>
Результат:
Схожим образом происходит и объединение по вертикали, нужно помнить только о том, что необходимо удалить лишние теги <td> для строк, ячейки которых будут объединены по вертикали.
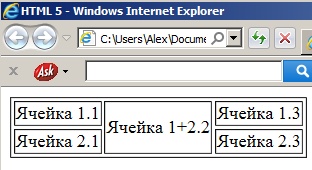
Пример:
<table border = 1>
<tr>
<td>Ячейка 1.1</td>
<td rowspan = 2>Ячейка 1+2.2</td>
<td>Ячейка 1.3</td>
</tr>
<tr>
<td>Ячейка 2.1</td>
<td>Ячейка 2.3</td>
</tr>
</table>
5.4.
Результат:
Создание гиперссылок
Редкий сайт состоит лишь из одной веб-страницы, а значит, без грамотной навигации по различным страницам вашего сайта не обойтись. Рассмотрим основы создания гиперссылок.
Гиперссылка, в самом простом случае, создается следующим образом:
<a href="document1.htm"> Ссылка на document1 </a>
Ссылаться можно не только на другие страницы, но также и на внешние объекты (любые файлы). Как правило, при щелчке на гиперссылку, то что браузер не в состоянии отобразить (к примеру, архив) будет предложено скачать.
Тег <a> содержит следующие атрибуты:
- accesskey – позволяет активировать ссылку при помощи комбинации клавиш;
- charset – указывает кодировку текста, на который ведет ссылка;
- coords – задает координаты активной области ссылки;
- href – задает адрес документа, на который необходимо перейти;
- hreflang – идентификация языка текста по ссылке;
- media – указывает тип носителя, на который ведет ссылка;
- name – задает наименование якоря;
- rel – задает отношение между ссылаемым и текущим документом;
- shape – задает форму активной области ссылки для изображений;
- tabindex – задаeт последовательность перехода между ссылками при нажатии кнопки Tab;
- target – наименование окна, в которое будет загружаться документ;
- title – задает всплывающую подсказку для ссылки;
- type – указывает MIME-тип на который ведет ссылка.
Отметим следующий момент: адрес документа на который указывает ссылка может быть как абсолютным (к примеру http://intuit.ru), так и относительным (/document.htm). В последнем случае, путь к документу определяется относительно расположения текущей веб-страницы.
Ссылки не обязательно должны быть только на внешние источники, можно задать так называемые якоря – ссылки на фрагмент текущей веб-страницы. Задается якорь следующим образом:
<a name = "part 1"> </a>
Переход к якорю можно осуществить двумя способами, в зависимости от отправной точки. Если необходимо сослаться с той же страницы, где якорь находится, можно указать только наименование якоря:
<a href="#part 1"> Часть 1 </a>
Если же сослаться нужно с другой веб-страницы, то гиперссылка оформляется следующим образом:
<a href="document.htm#part1"> Часть 1</a>
Графические гиперссылки
Содержимым гиперссылки не обязательно должен быть текст, это может быть в том числе и изображение:
<a href="document1.htm"> <img src="link.gif"> </a>
Изображение, выступающее в качестве гиперссылки будет выделено рамкой, при наведении курсора на такое изображение, он изменит форму.
Мы не будем детально останавливаться на создании графических карт-ссылок, ввиду того, что в настоящее время они применяются редко. С приемами их создания предлагается ознакомиться самостоятельно (см. список материалов для самостоятельного изучения).
Ключевые термины и определения
Гиперссылка – часть гипертекстового документа, ссылающаяся на другой элемент документа, или внешний объект.
MIME-спецификация кодирования информации, для обеспечения возможности ее передачи через Интернет.
Краткие итоги
К настоящему моменту мы рассмотрели основы основ HTML, которых, конечно, при должной сноровке и практике может хватить для создания небольшого тематического сайта. И если бы пользователю не нужно было бы ничего кроме текстовых материалов, аудио и видеоинформации, доступной для прослушивания и просмотра средствами браузера, то этим можно было бы и ограничиться.
К счастью, веб значительно шире и глубже, иначе и не было бы необходимости в данном курсе. Если попытаться подвести некую черту под уже изложенным материалом, то можно сказать, что рассмотренными средствами можно создать сайт, относящийся к web 1.0, в котором контент полностью определяется владельцем сайта. О причинах почему на этом останавливаться не стоит уже было упомянуто в самой первой лекции курса.
В рамках следующего блока лекций нами будут рассмотрены каскадные таблицы стилей CSS – веха, уже неотделимая от современной разработки сайтов.