| Россия, Сочи |
Приложение
AlertSite.com
Сервис позиционирует себя как инструмент для построения диаграммы загрузки, однако, на данный момент не распознает сжатия файлов, data:URI и mhtml -файлы. Также есть проблемы с распознаванием таблиц стилей. Однако, для всех файлов выводится достаточно большое число параметров, характеризующих процесс загрузки.
Site-Perf.com
Относительно недавно появившийся сервис, который предлагает комплексный анализ скорости загрузки сайта. Он позволяет оценить как узкие места при загрузке, так и общий "вес" страницы. Возможно моделирование процесса загрузки при использовании нескольких параллельных соединений. Также есть возможность выбрать одну из нескольких тестовых точек.
К минусам можно отнести невозможность распознавания динамических файлов стилей и скриптов, а также условных комментариев.
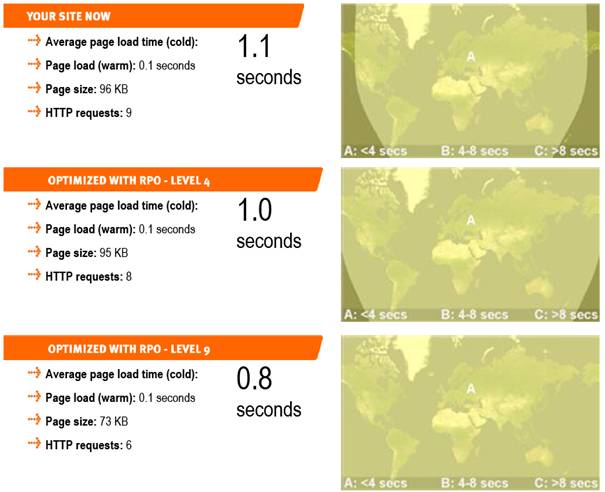
GetRPO.com
На данный момент разрабатываются уже и автоматизированные решения для уменьшения времени загрузки страницы. Одним из таких сервисов является Runtime Page Optimizator, который позволяет (в автоматическом режиме для IIS) уменьшить время загрузки страницы. Также есть возможность запросить проверку требуемого сайта и получить вполне детальный анализ, что и как можно сделать для ускорения его загрузки. Поскольку для анализа используется встроенный браузер (MSIE), то результаты проверки наиболее достоверны:
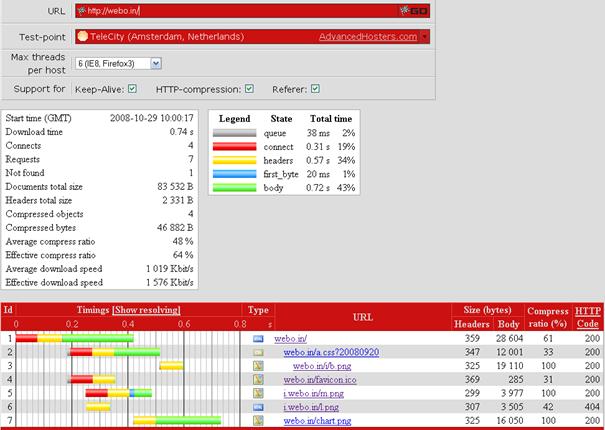
Webo.in
Web Optimizator — единственный на данный момент русскоязычный ресурс, посвященный клиентской оптимизации. При анализе сайта выдается как общая характеристика, так и конкретные советы по возможному ускорению его загрузки:
Можно также посмотреть модельную диаграмму загрузки сайта в различных браузерах, учитывая ширину канала и кэширование:
Сервис предоставляет возможность отслеживать историю проверок каждого отдельного сайта, а также производить "визуальную оптимизацию", которая проводит все предлагаемые действия в модельном режиме и позволяет понять, что нужно делать в первую очередь и какая от этого будет отдача.
Дополнительно к анализу производительности можно автоматически уменьшить и объединить все тестовые файлы и оптимизировать в размере графику с помощью "Пакетной оптимизации". Этот сервис работает как с уже проверенными сайтами, последовательно загружая и оптимизируя все файлы, так и с архивами.
К недостаткам Web Optimizator стоит отнести отсутствие распознавания динамической загрузки ресурсных файлов (например, через DOM-методы).
Профилирование JavaScript
JSLint (http://www.jslint.com/) позволяет проанализировать код и убедиться в том, что он корректно отформатирован. Очень часто структурные ошибки или неверное форматирование кода пагубно сказываются на дальнейшем его уменьшении, ибо все минимизаторы обладают собственным синтаксическим аппаратом, они не используют браузеры для проверки корректности JavaScript. Поэтому, не проверив код на соответствие стандартам, есть все шансы получить его после уменьшения или обфускации неработающим.
JsUnit (http://www.jsunit.net/) предоставляет мощный фреймворк для тестирования и отладки ваших JavaScript-приложений. С помощью AjaxView (http://research.microsoft.com/projects/ajaxview/) можно проксировать и анализировать AJAX-запросы. Для профессионального профилирования веб-приложений стоит воспользоваться JsLex (http://rockstarapps.com/pmwiki/pmwiki.php?n=JsLex.JsLex), а время выполнения различных операций на странице можно замерить с помощью YUI Profiler (http://developer.yahoo.com/yui/profiler/). Но не стоит забывать, что лучшей проверкой веб-приложений на прочность всегда был и остается пользователь.
Несколько советов для браузеров
Ускоряем загрузку страниц в Firefox 3
В Firefox можно увеличить скорость загрузки и отображения страниц, значительно повысив комфортность работы в Интернете. Что для этого нужно сделать:
- Открыть страничку настроек, набрав в адресной строке about:config.
- Отредактировать следующие опции:
network.http.pipelining — true network.http.proxy.pipelining — true network.http.pipelining.maxrequests — 8 nglayout.initialpaint.delay — 0 (в последнем случае необходимо щелкнуть правой кнопкой и создать новое целое значение с таким именем).
Все, теперь можно наслаждаться возросшей скоростью загрузки и отображения (особенно заметно на широких каналах).
Как это работает?
В протоколе HTTP версии 1.1, внедренном в 1999 году и используемом по сей день во Всемирной паутине, появилась возможность в рамках одного TCP-соединения делать несколько запросов веб-серверу.
Учитывая, что страницы современных сайтов обычно содержат большое количество изображений и других объектов, время установления TCP-соединения (для каждого объекта) начинает играть значительную роль. Поэтому грех не использовать возможность гарантированного ускорения загрузки страниц, существующую уже 9 лет.
-
network.http.version — 1.1, network.http.keep-alive — true
Эти опции установлены по умолчанию и разрешают Firefox использовать HTTP версии 1.1, включая возможность делать несколько запросов в соединении.
-
network.http.pipelining — true, network.http.proxy.pipelining — true
Эти опции предписывают Firefox делать несколько запросов в соединении, не дожидаясь ответа сервера. Фактически, мы начинаем использовать HTTP-конвейер на полную мощность. Но нужно понимать, что не все веб-серверы на текущий момент поддерживают эту технологию и в некоторых случаях возможны проблемы с загрузкой ресурсов.
-
network.http.pipelining.maxrequests — 8
Эта опция задает максимальное количество запросов, которое может быть сделано в соединении: от 1 до 8. Указывать значение более 8 бессмысленно, так как это физически не поддерживается Firefox и эффекта иметь не будет.
-
nglayout.initialpaint.delay — 0
Эта опция уменьшает до нуля задержку перед отображением информации, полученной от веб-сервера, что позволит увидеть запрошенную страницу чуть быстрее.
Ускоряем загрузку страниц в Opera 9
В Opera также имеется ряд настроек, которые пользователь может легко изменить. Для этого нужно зайти на страницу opera:config, на которой все необходимые параметры можно легко найти с помощью поиска. Итак, рекомендуется выставить следующие значения:
-
Max Connections Server = 16
Устанавливает число параллельных соединений с одним хостом. Подробнее о влиянии числа используемых соединений на скорость загрузки рассказывается в пятой главе.
-
Max Connections Total = 32 или 64
Устанавливает максимальное число открытых соединений (с различными хостами для одной страницы).
-
Check local Hostname отключить
При вводе адреса Opera пытается его определить, в том числе основываясь на пространстве имен в локальной сети. Если этот браузер не используется для локальных ресурсов, то опцию стоит отключить, что немного ускорит распознавание IP-адреса сайта.
-
Always load favicon = 0
favicon.ico (как было описано во второй главе) оказывает существенное влияние на скорость загрузки. Если используется медленное подключение к Интернету, то загрузку иконки сайта можно отключить. Это позволит быстрее загружать действительно нужные файлы (например, таблицу стилей).
-
Documents Expiry = 3600
По умолчанию Opera кэширует HTML-файлы на 5 минут (300 секунд). При увеличении этого времени до 1 часа браузер не будет лишний раз запрашивать сервер, а просто возьмет документ из кэша.
-
Images Expiry = 86400
Эта опция распространяется на кэширование картинок, которое, по умолчанию, длится 5 часов. Рекомендуется выставить срок кэширования для изображений на 1 сутки.
-
Other Expiry = 86400
Здесь речь идет о других статических файлах. Для них также можно выставить кэширование на сутки.
-
Delayed Script Execution включить
Отложенное выполнение скриптов позволяет Opera начать отображение страницы сразу по получению HTML-файла (и всех CSS-файлов, если они загрузятся достаточно быстро). При загрузке JavaScript Opera просто перерисует страницу в браузере. Эта функциональность способна существенно ускорить загрузку страницы, однако при значительных изменениях при загрузке скриптов может ухудшать восприятие сайтов: не всегда приятно, если страница меняется раз в секунду.
После изменения всех настроек нужно их сохранить и перезапустить Opera.
Также можно попробовать уменьшить задержку при перерисовке страницы. Для этого нужно выбрать (англоязычная версия):
Tools -> Preferences -> Advanced -> Browsing -> Loading –> Redraw instantly
В русскоязычной:
Инструменты -> Настройки -> Дополнительно -> Обозреватель -> Перерисовывать страницу –> Непрерывно
Interner Explorer
IE не обладает какой-либо конфигурационной страницей или такой же гибкостью, как два описанных выше браузера. Однако и в нем можно немного ускорить загрузку страниц. Для этого нужно завести в реестре значения, соответствующие числу максимальных соединений для одного хоста.
Мы должны зайти в реестр (например, через Пуск -> Выполнить -> regedit ) и пройти в следующую ветку:
HKEY_CURRENT_USER -> Software -> Microsoft -> Windows -> Current version -> Internet settings
Там нужно создать 2 новых параметра (DWORD) с названиями MaxConnectionsPer1_0Server и MaxConnectionsPerServer. У обоих изменить значение (Правый клик -> Изменить) на 10. Здесь стоит заменить, что по умолчанию значение выводится в шестнадцатеричной системе счисления, что соответствует 16 в десятичной. Таким образом, мы выставим число максимальных соединений к одному хосту равным 16.
После этого остается только перезапустить IE и наслаждаться быстрым интернетом.