|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
HTML5. Работа с Canvas
Работа со стилями линий
Свойство lineCap задает форму начальных и конечных точек линий. Его значение может быть одной из следующих строк:
- "butt" — начальная и конечная точки как таковые отсутствуют (значение по умолчанию);
- "round" — начальная и конечная точки имеют вид кружков;
- "square" — начальная и конечная точки имеют вид квадратиков.
Пример, демонстрирующий все типы конечных точек линий:
function createImage()
{
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.lineWidth = 10;
ctx.lineCap = "butt";
ctx.moveTo(20, 20);
ctx.lineTo(180, 20);
ctx.stroke();
ctx.beginPath();
ctx.lineCap = "round";
ctx.moveTo(20, 40);
ctx.lineTo(180, 40);
ctx.stroke();
ctx.beginPath();
ctx.lineCap = "square";
ctx.moveTo(20, 60);
ctx.lineTo(180, 60);
ctx.stroke();
}
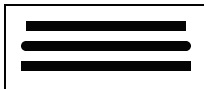
Результат:
Свойство lineJoin задает форму точек соединения линий друг с другом. Его значение может быть одной из следующих строк:
- "miter" — точки соединения имеют вид острого или тупого угла (значение по умолчанию);
- "round" — точки соединения, образующие острые углы, скругляются;
- "bevel" — острые углы, образуемые соединяющимися линиями, как бы срезаются.
Свойство miterLimit задает дистанцию, на которую могут выступать острые углы, образованные соединением линий, от точки соединения, когда для свойства lineJoin задано значение "miter". Углы, выступающие на большую дистанцию, будут срезаны.
Вывод текста
Существуют два метода и несколько свойств для вывода текста.
Метод strokeText выводит заданный текст в указанное место. Текст рисуется в виде контура, без заливки; цвет контура задается значением свойства strokeStyle:
strokeText(<выводимый текст>, x, y, w)
где
Первый параметр этого метода задает выводимый текст в виде строки. Второй и третий параметры задают координаты точки, в которой будет выведен текст, в пикселях в виде чисел. По умолчанию выводимый текст будет выровнен по левому краю относительно этой точки.
Четвертый, необязательный, параметр определяет максимальное значение ширины, которую может принять выводимый на холст текст. Если выводимый текст получается шире, канва выводит его либо шрифтом с уменьшенной шириной символов (если данный шрифт поддерживает такое начертание), либо шрифтом меньшего размера.
Метод fillText также выводит заданный текст в указанное место. Однако текст этот представляет собой одну заливку, без контура; цвет заливки задается значением свойства fillStyle.
Формат вызова этого метода такой же, как и у метода strokeText.
Свойство font позволяет задать параметры шрифта, которым будет выводиться текст. Параметры шрифта указывают в том же формате, что и у значения атрибута стиля font, виде строки:
ctx.fillStyle = "yellow";
ctx.font = "italic 12pt Verdana";
ctx.fillText("test text", 50, 100);
Свойство textAlign позволяет задать горизонтальное выравнивание выводимого текста относительно точки, в которой он будет выведен (координаты этой точки задаются вторым и третьим параметрами методов strokeText и fillText). Это свойство может принимать следующие значения:
- "left" — выравнивание по левому краю;
- "right" — выравнивание по правому краю;
- "start" — выравнивание по левому краю, если текст выводится по направлению слева направо, и по правому краю в противном случае (значение по умолчанию);
- "end" — выравнивание по правому краю, если текст выводится по направлению слева направо, и по левому краю в противном случае;
- "center" — выравнивание по центру.
Свойство textBaseline позволяет задать вертикальное выравнивание выводимого текста относительно точки, в которой он будет выведен. Это свойство может принимать следующие значения:
- "top" — выравнивание по верху прописных (больших) букв;
- "hanging" — выравнивание по верху строчных (маленьких) букв;
- "middle" — выравнивание посередине строчных букв;
- "alphabetic" — выравнивание по базовой линии букв европейских алфавитов (значение по умолчанию);
- "ideographic" — выравнивание по базовой линии иероглифических символов (она находится чуть ниже базовой линии букв европейских алфавитов);
- "bottom" — выравнивание по низу букв.
Ключевые термины и определения
Перо - воображаемый инструмент рисования.
Краткие итоги
В заключительной лекции курса нами были рассмотрены основные методы и свойства создания изображений холста. С дополнительными возможностями холста предлагается ознакомиться самостоятельно (см. список материалов для самостоятельного изучения).
В рамках последующих практических занятий нами будет подробнее рассмотрены методы работы с элементом <canvas>.