|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Знакомство с Silverlight (продолжение)
Часть 3. Создание гиперссылок
1. Создание цепочки гиперссылок на страницах
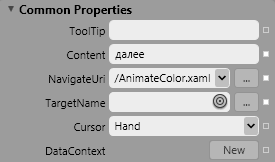
Перейдите на страницу AnimatePosition.xaml, закройте активный StoryBoard (чтобы случайно не записать что-либо) и перетащите на страницу элемент HyperlinkButton из группы Locations панели Assets. В свойствах гиперссылки укажите Content и NavigateUri ( рис. 22.9р).
Теперь в работающем приложении можно переходить со страницы AnimatePosition.xaml на страницу AnimateColor.xaml, нажимая на гиперссылку. Аналогично свяжите и страницу AnimateColor с Interactions.
2. Создание отдельной страницы ссылок.
Добавьте к приложению ещё одну страницу с именем Links.xaml и поставьте ссылку на неё на странице Interactions.xaml.
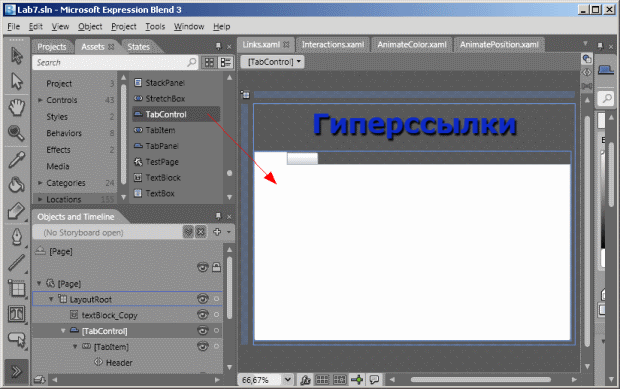
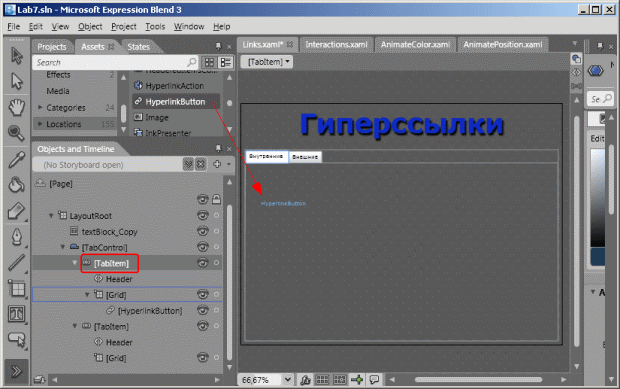
Для размещения на странице Links двух наборов гиперссылок (внутренних и внешних) воспользуемся элементом управления TabControl. Найдите его в группе Locations на панели Assets, перетащите на страницу и расширьте (воспользовавшись инструментом Selection), как показано на рис. 22.10.
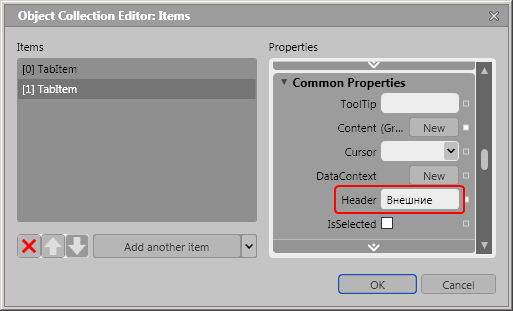
Чтобы дать вкладкам заголовки, на панели свойств во вкладке Common Properties нажмите кнопку с многоточием напротив Items (Collection) и в открывшемся редакторе вкладок измените свойство Header у обоих элементов - один назовите "Внутренние", а второй - "Внешние" ( рис. 22.11).
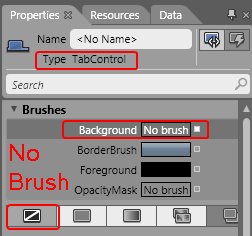
Кроме того, уберите белый фон элемента TabControl ( рис. 22.12).
Теперь разместите на вкладке "Внутренние" гиперссылки на все созданные в данной работе страницы, а на вкладке "Внешние" - 2-3 ссылки на внешние ресурсы. Для того, чтобы разместить какой-либо элемент во вкладке, следует сначала выделить вкладку в дереве объектов, а затем перетащить требуемый элемент (в данном случае - гиперссылку) в окно конструктора ( рис. 22.13).
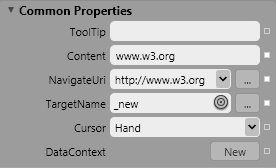
Для внешних гиперссылок свойство NavigateUri следует задавать в полном виде (например, http://www.w3.org), не опуская названия протокола. Кроме того, для свойства TargetName введите значение _new (новое окно браузера), как показано на рис. 22.14.
3. Редактирование HTML-страницы
Найдите в папке с вашим Silverlight-приложением страницу TestPage.html (подкаталог Bin\Debug), создайте её копию и при помощи стилей центрируйте объект на странице.