|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Основы оформления документов
Применение таблиц стилей
Нет ничего необычного в том, чтобы использовать все три типа таблиц стилей для одной страницы Web. Внешняя таблица будет содержать стили, которые являются общими для всех страниц Web; встроенная таблица будет включать в себя стили, которые относятся к определенной странице; линейные таблицы будут применяться к отдельным тегам, которым не требуется общее оформление. Браузер использует это множество таблиц стилей следующим образом.
Первое: все внешние таблицы стилей применяются на странице для заданных селекторов тегов.
Второе: применяются все встроенные таблицы стилей. Если одинаковые селекторы тегов присутствуют во внешних и встроенных таблицах стилей, то встроенные стили переопределяют или расширяют внешние стили.
Третье: применяются все линейные таблицы стилей. Если эти настройки относятся к тем же тегам, которые присутствуют во внешних или встроенных таблицах стилей, то линейные стили переопределяют или расширяют присоединенные и встроенные стили.
Общий действующий принцип состоит в том, что любое определение стиля более нижнего уровня имеет преимущество над эквивалентным значением стиля более высокого уровня. Линейные таблицы стилей имеют преимущество над встроенными таблицами стилей, которые имеют преимущество над внешними таблицами стилей.
Предположим, например, что присоединенная таблица стилей содержит следующее объявление стиля для горизонтальных линеек.
hr {height:1px;
width:50%;
color:red;
text-align:center}
Листинг
3.9.
Внешняя таблица стилей для горизонтальных линеек
Все страницы, которые соединяются с этой таблицей стилей, выводят горизонтальные линейки этим стилем. Предположим теперь, что одна определенная страница должна иметь другое оформление линеек, скажем, голубым цветом, а не красным. Поэтому на этой единственной странице кодируется встроенная таблица стилей, чтобы переопределить объявление цвета во внешней таблице стилей.
<style type="text/css">
hr {color:blue}
</style>
Листинг
3.10.
Встроенная таблица стилей для горизонтальных линеек
Все горизонтальные линейки на этой странице будут синими; однако они сохраняют свойства height, width, и text-align внешней таблицы стилей. Теги на этой странице наследуют свойства внешней таблицы стилей, если не модифицируются встроенной таблицей стилей.
Предположим дальше, что одна определенная горизонтальная линейка на этой странице должна быть зеленого цвета и проходить по всей ширине страницы. Поэтому для этой конкретной линейки добавляется линейная таблица стилей.
<hr style="color:green; width:100%"/>Листинг 3.11. Линейная таблица стилей для горизонтальной линейки
Зеленый цвет стиля переопределяет синий, который наследуется из встроенной таблицы стилей; ширина в 100% переопределяет ширину в 50%, унаследованную из внешней таблицы стилей. Однако, эта конкретная линейка сохраняет толщину в 1 пиксель и выравнивание по центру, унаследованные из внешней таблицы стилей.
Именно наследование стилей делает таблицы стилей "каскадными". Внешние стили наследуются, или каскадно распространяются, на все страницы Web, которые с ними соединены; встроенные стили наследуются, или каскадно распространяются, на отдельные теги, содержащие линейные таблицы стилей.
В этом учебнике свойства и значения стилей иллюстрируются в виде линейных таблиц стилей, с обсуждением того, как их можно перенести во встроенные или внешние таблицы стилей для расширения приложения. К окончанию курса читатель не будет иметь никаких проблем с использованием таблиц стилей и способами их использования при проектирования страниц Web любой степени сложности.
Стили оформления полей страницы
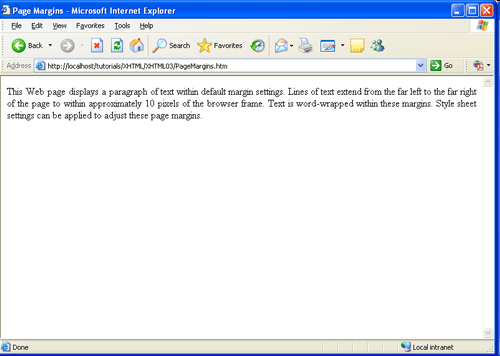
Когда текст выводится в окне браузера, он распространяется от одного края окна до другого с полями примерно в 6 мм (четверть дюйма), окружающими текст на странице. Можно было видеть эти поля на созданных ранее страницах Web. Они показаны на простой странице Web с одним параграфом на рисунке 3.3.
В некоторых случаях эти настройки полей работают вполне успешно. Однако, если на странице находится много текста, то эти узкие поля создают перегруженный вид, что затрудняет чтение страницы. Может быстро надоесть монотонное перемещение по строкам текста, которые тянутся от одного края окна до другого. Страница Web станет более привлекательной, более удобочитаемой и более приятной для глаз, если вокруг текста появится больше свободного пространства. Однако в других случаях может понадобиться сократить или удалить используемые по умолчанию настройки полей, чтобы некоторые элементы страницы выводились еще ближе к границам окна.
Вспомните, что тег <body> ограничивает все содержимое страницы, которое выводится в окне браузера. Этот тег можно использовать также для управления полями вокруг границ страницы. Для этого необходимо применить к тегу <body> таблицу стилей, которая определяет поля страницы.
Свойства стиля оформления полей страницы
Существует пять свойств стиля оформления, которые можно применять для задания полей вокруг элементов страницы. Эти свойства определяют величину свободного пространства между внешними границами элемента и любым окружающим содержимым. При использовании в теге <body> они задают величину свободного пространства вокруг выводимого содержимого страницы.
| Свойство | Значения |
|---|---|
margin margin-top margin-right margin-bottom margin-left |
npx n% auto |
Свойство margin задает одну и ту же ширину поля со всех сторон элемента; свойства margin-top, margin-right, margin-bottom, и margin-left задают поля индивидуально для каждой из четырех сторон. Значение auto заставляет поля вернуться к их значению ширины по умолчанию при переопределении предыдущих настроек полей.
Значение размера
Свойства полей, как и различные другие свойства стиля оформления, используют значения размера. В большинстве случаев требуется определять размер в пикселях ( px ) или в процентах ( % ) от ширины окна браузера. Это два наиболее распространенных способа измерения расстояния на экране компьютера. Если тип измерения не определен, то предполагаются пиксели.
Задание полей с помощью линейной таблицы стилей
Поля, окружающие контент страницы Web, можно задать, применяя таблицу стилей к тегу <body>. Например, следующая линейная таблица стилей задает 25-пиксельное поле вокруг всей страницы, используя свойство margin и задавая пробел в 25 пикселей между содержимым страницы и границами окна браузера.
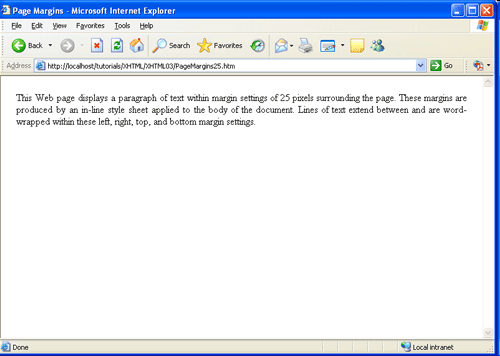
<body style="margin:25px"> <p>Эта страница Web выводит параграф текста с окружающими страницу полями величиной 25 пикселей. Эти поля создаются линейной таблицей стилей, заданной для тела документа. Строки текста лежат в этих границах и переносятся по словам. </p> </body>Листинг 3.12. Задание полей страницы Web с помощью линейной таблицы стилей
Это оформление создает страницу, показанную на рисунке 3.4. Текстовый параграф кажется менее перегруженным, чем на рисунке 3.3, что делает его более привлекательным и облегчает чтение текста, сокращая длину строк.