|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Таблицы
Динамическое создание таблиц
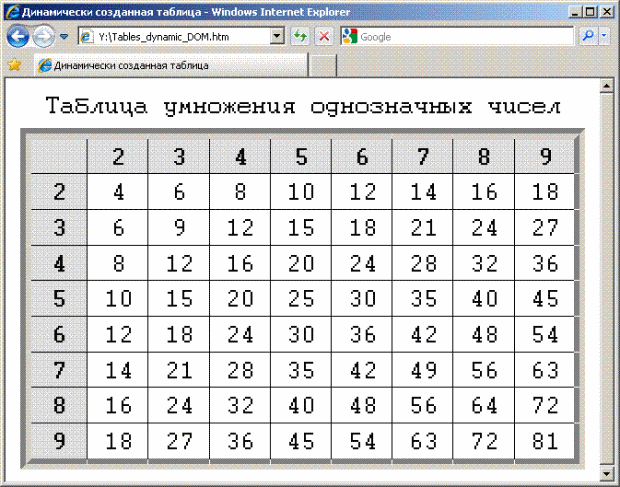
Чаще всего таблицы создаются не вручную, а программно. В наиболее распространённом случае таблица строится на основе результатов запроса к базе данных - это делается на стороне сервера посредством таких технологий как PHP, ASP.NET, JSP и т.п. Иногда бывает удобно также построить таблицу на стороне клиента из каких-нибудь "подручных" данных - в таком случае в роли "строителя" выступает программа на языке Javascript. Этот язык является столь же неотъемлемой частью веб-технологий, как HTML и CSS, и о нём речь подробно пойдёт в отдельной лекции. Однако, забегая немного вперёд, рассмотрим небольшой пример формирования таблицы при помощи Javascript - пусть это будет таблица умножения однозначных чисел.
Идея заключается в следующем: парсер браузера (подпрограмма, отвечающая за анализ кода), прочитав в HTML-коде элемент table (равно как и любой другой), создаёт в оперативной памяти объект, моделирующий таблицу. Этот объект включает в себя всё содержимое таблицы (атрибуты и вложенные элементы), а также предоставляет ряд методов для работы с объектом таблицы:
Методы, применимые к table:
- createCaption() - создать элемент caption
- deleteCaption() - удалить элемент caption
- createTHead() - создать элемент thead
- deleteTHead() - удалить элемент thead
- createTFoot() - создать элемент tfoot
- deleteTFoot() - удалить элемент tfoot
Методы, применимые к table, thead, tbody и tfoot:
- insertRow(index) - добавить строку в указанное место
- deleteRow(index) - удалить строку с указанным номером
- moveRow(fromIndex, toIndex) - переместить строку
Методы, применимые к tr:
- insertCell(index) - добавить ячейку в указанное место
- deleteCell(index) - удалить ячейку с указанным номером
Методы, имена которых начинаются на create и insert возвращают ссылку на созданный объект. Методы insertRow(index) и insertCell(index) позволяют в качестве номера передать число -1, и в этом случае элемент будет вставлен в конец. Все эти методы можно вызвать в коде сценария на Javascript.
Также полезно знать о некоторых свойствах, предоставляемый объектной моделью таблицы:
Свойства объекта table:
- tHead
- tBodies[]
- tFoot
- rows[] - также применимо к thead, tbody и tfoot.
Свойства объекта tr:
- cells[]
Пример:
table {
border-style: outset;
border-width: 6px;
border-collapse: collapse;
font-size: 16px;
font-family: Courier;
}
caption {
margin-bottom: .4em;
}
td, th {
border: solid 1px;
padding: 3px;
text-align: center;
width: 2em;
}
thead, th, td:first-child {
background-color: #ddd;
font-weight: bold;
}
...
<table id="MyTable">
<caption>
Таблица умножения однозначных чисел</caption>
<thead>
</thead>
<tbody>
</tbody>
</table>
<script type="text/javascript">
var table = document.getElementById('MyTable');
/*создание тела таблицы*/
/*создаём строку заголовка*/
var head_row = table.tHead.insertRow(-1);
head_row.insertCell(-1);
var i = 2; /* повторяем для i от 2 до 9 */
do {
/* добавляем в строку заголовка ячейку с числом i */
head_row.insertCell(-1).innerHTML = i;
/* добавляем строку в тело таблицы */
var row = table.tBodies[0].insertRow(-1);
/* добавляем к этой строке ячейку с числом i */
row.insertCell(-1).innerHTML = i;
j = 2;
/* повторяем для j от 2 до 9 */
do {
/* добавляем к строке ячейку с числом i*j */
row.insertCell(-1).innerHTML = i * j;
/* увеличиваем значение j */
j++;
} while (j <= 9);
/* увеличиваем значение i */
i++;
} while (i <= 9);
</script>
Листинг
9.5.
Динамически созданная таблица
Рассмотрим этот пример. С точки зрения структуры HTML-документа, в нём имеется два элемента: таблица MyTable и элемент script. Браузер, загрузив элемент script, выполняет содержащуюся в нём программу (хотя язык скрипта и необходимо указывать в атрибуте type, но единственным общепринятым языком скриптов для всех браузеров является именно Javascript). Программа формирует таблицу, ссылаясь на неё по имени table и, причём ссылка получается следующим образом:
var table = document.getElementById('MyTable');Функция getElementById делает именно то, что говорит дословный перевод её названия: выдатьЭлементПоИд, т.е. найти в документе элемент со значением атрибута id равным требуемому и выдать ссылку на него.
Свойство innerHTML позволяет задать разметку для содержимого любого контейнера (за исключением фреймов). Задавая его для ячейки таблицы, мы тем самым помещаем в эту ячейку текст (в принципе, можно поместить структуру любой сложности), и этот текст сразу же появляется в таблице в окне браузера.
Что касается формирования данного примера, то следует рассмотреть несколько ключевых моментов.
Описание переменной: var table = ...;
Не будем здесь повторять общий курс информатики и объяснять, что такое переменная - достаточно сказать, что с переменными Javascript можно работать в основном так же, как и в других языках. Специфика в том, что, хотя переменная Javascript обычно принимает значение определённого типа (число, строка, объект и т.п.), сама переменная не типизирована: в неё всегда можно записать значение другого типа. Поэтому при описании переменных тип не указывается, в отличие, например, от Паскаля и Си.
Тип значения переменной определяется исходя из выражения, при вычислении которого это значение вырабатывается:
var s = "..."; //строка var i = 2;//число
Операции со значениями: числа, естественно, можно складывать, умножать, вычитать и делить. Строки тоже можно складывать - сложение строк имеет смысл склейки:
2 + 3 //результат: 5 '2' + '3' //результат: '23'
Инкремент:
i++; //число, хранящееся в переменной i, увеличится на 1
Цикл:
do {
//тело цикла
} while(/*условие продолжения цикла*/);Нетрудно превратить таблицу умножения, например, в таблицу деления - для этого достаточно заменить выражение i*j на i/j. Правда, красоту полученной таблицы нарушает разница в количестве знаков после запятой у значений, являющихся периодическими и непериодическими дробями. Воспользуемся методом округления: (i/j).toFixed(2) - это означает: число ( i/j ) следует округлить до двух знаков после запятой.
Вопросы
- Какие элементы необходимо должны присутствовать в таблице?
- Каково назначение колонтитулов таблицы?
- Как и с какой целью столбцы объединяются в группы?
- Какие атрибуты используются для объединения ячеек по горизонтали и вертикали?
- Какие манипуляции с содержимым таблицы можно производить при помощи методов и свойств объектной модели таблицы?