| При задании различных оттенков цвета при кодировании графической информации, широко применяется следующая система счисления: |
Основы языка HTML
Списки
В настоящее время стандарты HTML поддерживают теги для списков трех различных видов: нумерованных (упорядоченных), маркированных (неупорядоченных) и списков определений. Списки и элементы списков являются блочными элементами. Это означает, что перед ними и после них автоматически добавляются пустые строки.
Язык HTML допускает вложенность любых видов списков. Для этого размещают одну пару тегов (стартовый и завершающий) внутри другой. Следует помнить о том, что все имеющиеся списки должны завершаться закрывающим тегом.
Нумерованные списки
Нумерованные (упорядоченные) списки используют, когда важен порядок вывода элементов списка. Браузер автоматически вставляет номера элементов по порядку, в исходном HTML-тексте номера не печатаются. Если количество элементов списка изменится (в результате удаления или добавления новых элементов), то нумерация автоматически обновится.
Весь нумерованный список заключается между парой тегов <OL> и </OL>, а каждый элемент списка расположен между тегами <LI> и </LI> (закрывающий тег </LI> может отсутствовать).
Пример
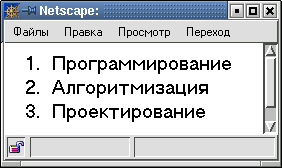
<OL> <LI>Программирование</LI> <LI>Алгоритмизация</LI> <LI>Проектирование</LI> </OL>
Тег <OL> может имеет атрибуты TYPE и START:
<OL START=n TYPE=вид_счетчика>
Атрибут TYPE задает вид счетчика, возможные значения которого приведены в таблице, a START - начальное значение.
| Значение | Функция |
|---|---|
| A | большие латинские буквы (A,B,C...) |
| a | маленькие латинские буквы (a,b,c...) |
| I | большие римские цифры (I,II,III...) |
| i | маленькие римские цифры (i,ii,iii...) |
| 1 | арабские цифры (1,2,3...); используется по умолчанию |
Пример
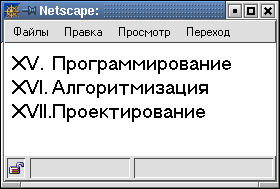
<OL TYPE=I START=15> <LI>Программирование</LI> <LI>Алгоритмизация</LI> <LI>Проектирование</LI> </OL>
Маркированные списки
Маркированный (неупорядоченный) список используется для представления коллекции элементов, порядок вывода которых не важен. При выводе маркированных списков браузер автоматически вставляет специальные значки (маркеры), отмечающие каждый элемент списка.
Маркированный список начинается стартовым тегом <UL> и завершается тегом </UL>. Каждый элемент списка начинается с тега <LI> и завершается (необязательным) тегом </LI>.
Пример
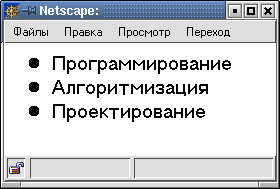
<UL> <LI>Программирование</LI> <LI>Алгоритмизация</LI> <LI>Проектирование</LI> </UL>
Тег <UL> имеет атрибут TYPE, определяющий внешний вид маркера:
<UL TYPE=тип_маркера>
Значение атрибута TYPE может быть одним из следующих: disc (круг - форма по умолчанию), circle (окружность) или square (квадрат).
Пример
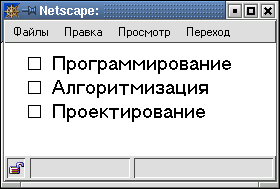
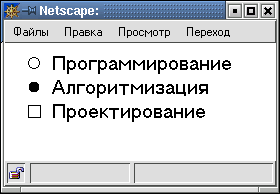
<UL TYPE=square> <LI>Программирование</LI> <LI>Алгоритмизация</LI> <LI>Проектирование</LI> </ul>
Атрибут TYPE применяется и в теге <LI> для изменения формы маркера перед конкретным элементом списка.
Пример
<UL>
<LI TYPE=circle>
Программирование
<LI TYPE=disk>
Алгоритмизация
<LI TYPE=square>
Проектирование
</ul>Тег <LI> обеспечивает вывод маркера и разделение элементов списка. Если хочется использовать нестандартные маркеры, то тег <LI> не указывается. Для выделения элементов списка в этом случае используются какие-либо картинки или символы, а тег <BR> обеспечивает переход к следующему элементу списка.
Пример
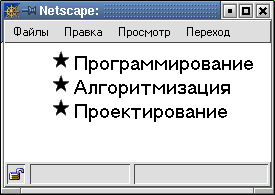
<UL> <IMG SRC=arr.gif ALIGN=top> <nbr>Программирование<BR> <IMG SRC=arr.gif ALIGN=top> <nbr>Алгоритмизация<BR> <IMG SRC=arr.gif ALIGN=top> <nbr>Проектирование<BR> </UL>
Список определений
Список описаний (список определений) начинается с тега <DL> и завершается тегом </DL>. Данный список служит для создания списков типа "термин" - "описание". Термин автоматически размещается у левой границы страницы, а их определения смещены относительно них вправо. Каждый термин обозначается тегом <DT>, а его описание - тегом <DD>.
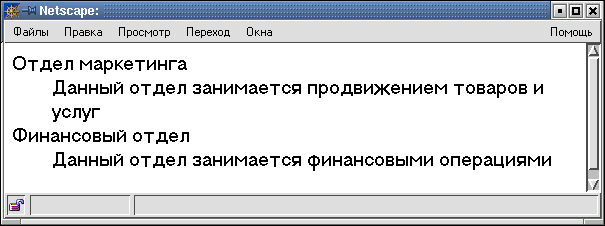
<DL> <DT>Отдел маркетинга <DD>Данный отдел занимается продвижением товаров и услуг <DT>Финансовый отдел <DD>Данный отдел занимается финансовыми операциями </DL>
В результате браузер покажет следующее:
Отметим, что все вышеперечисленные виды списков имеют атрибут СОМРАСТ, позволяющий выводить списки в более компактном виде.
Вложенные списки
Любой список может быть частью другого списка, вложен в другой список. Считается полезным использование сдвигов при подготовки текста исходного HTML-документа, чтобы четко представлять уровни вложенности списков.
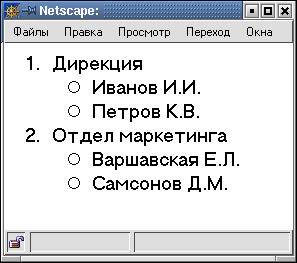
<OL> <LI>Дирекция</LI> <UL> <LI>Иванов И.И.</LI> <LI>Петров К.В.</LI> </UL> <LI>Отдел маркетинга</LI> <UL> <LI>Варшавская Е.Л.</LI> <LI>Самсонов Д.М.</LI> </UL> </OL>
При выводе вложенных маркированных списков браузер автоматически проставляет маркеры перед элементами, находящимися на разных уровнях вложенности.
Для вложенных нумерованных списков браузер, к сожалению, не изменяет тип нумерации. По умолчанию каждый уровень внутри такого списка будет отмечен арабскими цифрами. Для получения списка в другом формате потребуется вручную проставить каждую метку, используя атрибут TYPE.
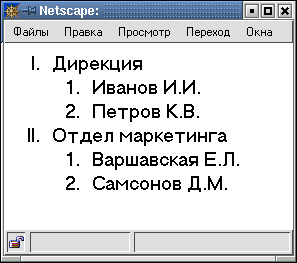
<OL TYPE=I> <LI>Дирекция</LI> <OL> <LI>Иванов И.И.</LI> <LI>Петров К.В.</LI> </OL> <LI>Отдел маркетинга</LI> <OL> <LI>Варшавская Е.Л.</LI> <LI>Самсонов Д.М.</LI> </OL> </OL>
Задания
- Создайте файл list.html в директории public_html и включите в него маркированные и нумерованные списки нескольких уровней вложенности.
- Используйте различные стартовые значения для нумерованных списков.