| в лекции №2 не верный пример,разве конечный <HR> не должен быть </HR>? |
Таблицы в HTML
Использование таблиц в дизайне страницы
Таблицы хороши тем, что при желании можно сделать их границы невидимыми. Это позволяет с помощью тега <ТАВLЕ> красиво размещать на странице текст и графику. Пока тег <ТАВLЕ> остается единственным мощным средством форматирования в HTML. Дизайнеры Web-страниц сейчас обладают практически той же свободой в отношении использования "пустого пространства", что и создатели печатных страниц. Таблицы лучше всего помогают отойти от иерархического размещения текста на Web-страницах.
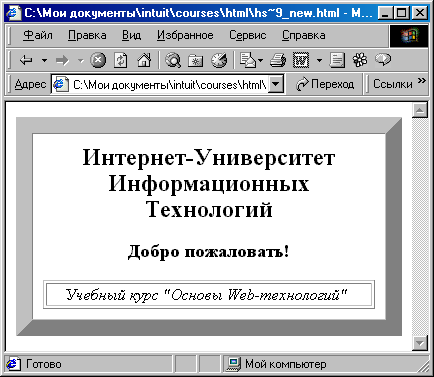
Если браузер поддерживает таблицы, он обычно правильно отображает наиболее интересные эффекты, полученные с их помощью (открыть)
<HTML>
<BODY>
<CENTER>
<TABLE CELLPADDING="10" CELLSPACING="0"
BORDER="16">
<TR>
<TD ALIGN="center">
<H2>Интернет-Университет
Информационных Технологий</H2>
<H3>Добро пожаловать!</H3>
<TABLE BORDER WIDTH="100%">
<TR>
<TD ALIGN="center"><I>Учебный курс
"Основы Web-технологий"</I></TD>
</TR>
</TABLE>
</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>Создание разноцветных таблиц
Есть несколько способов раскрасить таблицу, в основном они зависят от используемого браузера.
Цветные границы в Netscape Navigator. Вы не только можете окружить таблицу красивой рамкой, но еще и задать для нее цвет, отличный от цветов текста и фона. Создайте простой серый GIF (или любой GIF, который вы хотели бы иметь в качестве фона) и определите его в теге <ВODY> как фон страницы. Затем задайте цвет фона страницы. В результате ваш тег <ВОDY> будет выглядеть примерно так:
<BODY ВАСКGROUND="image.gif" ВGCOLOR="#FF0000">
Вы создали двойной фон - GIF и заданный цвет. В результате фоновый цвет будет виден на всех границах таблиц и горизонтальных линиях ( <НR> ). Вне зависимости от того, является ваш фоновый GIF серым или нет, цветные линии и границы таблиц будут заметно выделяться. Если фоновый GIF устроен не слишком сложно, время загрузки страницы возрастет лишь немного.