| След не остается |
Аудио
Управление файлами
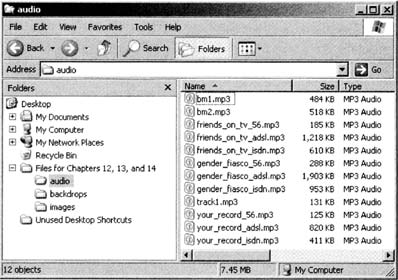
Так как мы предоставили пользователю возможность выбора между тремя параметрами соединения, нам необходимы три MP3-файла для каждой звуковой дорожки, закодированных на соответствующих скоростях передачи битов для удовлетворения соответствующему выбору пользователя. Эти файлы необходимо назвать соответствующим образом и поместить их на сервере в папке, которая будет легко доступна для ActionScript. Вы можете посмотреть на организацию файлов Flatpack на компакт-диске, где отражена структура, которую необходимо использовать на сервере. Открыв компакт-диск в Windows Explorer или в окне Finder, вы увидите, что все файлы MP3 названы в логическом порядке и находятся в своей собственной папке Audio.
Управление данной структурой является очень важным аспектом, так как с ее помощью реализуется управление самим сайтом. Если другим разработчикам необходимо будет обновлять файлы по прошествии некоторого времени, как, собственно говоря, обычно и бывает на сайте музыкальных коллективов, они могут легко и быстро идентифицировать имя и расположение файлов и выяснить, к каким кнопкам они относятся в главном интерфейсе. Посмотрев работу этого сайта в режиме online, вы увидите, что даже файлы для потокового воспроизведения со скоростью 56k имеют достаточно приличное качество, и ничем не отличаются от потокового воспроизведения файлов Real Media на такой же скорости. MP3-технология также имеет преимущество при потоковом воспроизведении по более широкополосным каналам. Линия ADSL может легко воспроизводить в потоковом режиме файл MP3 с качеством компакт-диска.
Если вы никогда не загружали MP3-файл из интернета, то имейте в виду, что, как правило, он загружается прямо на ваш жесткий диск. Стандартные файлы для загрузки обычно преобразованы в ZIP-архивы (для PC) или в SIT (для Macintosh), что, как правило, вызывает открытие браузером менеджера загрузки или предоставления возможности сохранения. При работе с сайтом Flatpack Records этого не происходит, так как MP3-файл загружается перед началом воспроизведения. Может, это звучит несколько банально, но помните про авторские права на файлы в сети. Использование Flash Player 6 для воспроизведения музыки позволяет пользователю проигрывать или осуществлять предварительное прослушивание файла без непосредственного владения правами на него и создавать копии материала с качеством компакт-диска.
Если вы хотите разрешить пользователю загрузку файла (на жесткий диск), используйте для этого getURL c целевой ссылкой _blank на файл MP3, ZIP или SIT.
Фоновая тема
Последняя часть звуковой составляющей Flatpack Records содержит две различные звуковые дорожки для фонового воспроизведения на выбор пользователя. При загрузке MP3 аудиоданные воспроизводились, загружая MP3 в звуковые объекты, которые содержались в отдельных фильмах. При использовании этого метода звук исчезает, когда пользователь покидает определенный раздел сайта. Это идеально для раздела, в котором загружаются MP3, так как пользователю нужно будет прекращать воспроизведение проигрываемого аудио при выборе другой звуковой дорожки, однако в случае с фоновой темой звук должен проигрываться постоянно, независимо от того, в какой части сайта находится пользователь.
Для определения звукового объекта в предыдущих звуковых разделах использовалась следующая команда.
mp3 = new Sound();
Если заменить эту строку на _root.mp3 = new Sound();, звуковой объект будет создан в корневой временной шкале и, следовательно, проигрываться постоянно, даже при покидании пользователем временной шкалы с текущим фильмом. Посмотрим, как это работает на практике.
- Вернитесь к звуковому разделу сайта (внутри временной шкалы звукового фильма) и перейдите к кадру с именем backingtrack.
- В данном разделе есть две кнопки для загрузки соответствующих треков и компонент ProgressBar.
- Обратите внимание на два фильма под кнопками, расположенные в кадре 10 слоев marker и waveholder. Пустой фильм с именем инстанса waveholder используется для содержания рисунка JPEG, отображающего создаваемые звуковым файлом колебания (взято из Macromedia SoundEdit 16). Фильм slider (с именем инстанса marker ) будет сопровождать колебания в синхронизации с музыкой для создания эффекта головки воспроизведения, как обычно бывает в программах для редактирования звука.
- Выберите кадр 10 слоя actions, чтобы увидеть, как это все работает. ActionScript вам уже достаточно знаком из предыдущих упражнений с Flatpack Records.
_root.backing.stop(); marker._visible = false; function progress(loadingTarget) { progressBar._visible = true; progressBar.setLoadTarget(loadingTarget); this.onEnterFrame = function() { if ((progressBar.getPercentComplete() == 100)) { this.onEnterFrame = undefined; loadingTarget.start(0, 999); progressBar._visible = false; marker._visible = true; marker. onEnterFrame = function() { this._x = waveholder._x+(waveholder._width* К(_root.backing.position)/(_root.backing.duration)); }; _root.soundcontrol._visible = true; _root. soundPlay = true; } }; } function playBackingTrack(imageFile, audioFile) { _root.backing.stop(); _root.backing = new Sound(); loadMovie("images/"+imageFile, waveholder); _root.backing.loadSound("audio/"+audioFile, false); progress(_root.backing); } darkTheme.onRelease = function() { playBackingTrack("bm_img1.jpg", "bm1.mp3"); }; lightTheme.onRelease = function() { playBackingTrack("bm_img2.jpg", "bm2.mp3"); };Пример 14.2.Обратите внимание на функцию progress: строка loadingTarget.start(0, 999); просто дает команду MP3 на начало воспроизведения после полной загрузки файла, которое будет повторяться 999 раз. Этого будет достаточно для любого посетителя сайта.
- Теперь рассмотрим часть кода, обеспечивающую изначальное появление маркера, после чего настраивается управляющий элемент события onEnterFrame.
marker._visible = true; marker.onEnterFrame = function() { this._x = waveholder._x+(waveholder._width* К(_root.backing.position)/(_root.backing.duration)); };Здесь onEnterFrame использует три параметра для определения позиции головки воспроизведения.
- waveholder._width - ширина изображения звуковых волн.
- _root.backing.position - текущая позиция звуковой дорожки.
- _root.backing.duration - полная длина загружаемой в данный момент звуковой дорожки.
Головка воспроизведения соотносится с шириной изображения звуковых волн так же, как _root.backing .position относится к _root.backing.duration. В представлении с помощью псевдокода это выглядит так.
playhead._x / waveformwidth = position / duration.
Для получения позиции головки воспроизведения playhead._x нам нужно умножить обе стороны этого уравнения на waveformwidth следующим образом.
playhead._x = waveformwidth * (position / duration)
Непосредственно в ActionScript использован код, указанный ниже. Обратите внимание, что мы добавили позицию _x фильма waveholder в начале уравнения.
this._x = waveholder._x+(waveholder._width* К(_root.backing.position)/(_root.backing.duration));
- Остальная часть кода в функции индикатора загрузки относится к кнопке заглушения, которую мы рассмотрим детально через некоторое время. Она делает видимым инстанс soundcontrol, что позволяет пользователю отключать звук и перезапускать его (при повторном нажатии), а также устанавливает флажок soundPlay на значение, соответствующее воспроизведению звука. Через некоторое время мы подробно изучим эту кнопку. А сейчас закончим рассмотрение того, что реализуется в остальной части кода.
- Посмотрите на следующую функцию с именем playBackingTrack.
function playBackingTrack(imageFile, audioFile) { _root.backing.stop(); _root.backing = new Sound(); loadMovie("images/"+imageFile, waveholder); _root.backing.loadSound("audio/"+audioFile, false); progress(_root.backing); }Большая часть этого кода вам уже знакома из предыдущих упражнений. Первая часть останавливает воспроизведение любой фоновой музыки, которая может уже проигрываться, и определяет звуковой объект _root.backing. Это позволяет избежать наложения звуков.
- Далее следует код, настраивающий загрузку изображения в waveholder. Функция заканчивается вызовом функции progress для обеспечения работы компонента ProgressBar. Код окончательно активируется при щелчке пользователем на одной из двух кнопок (с именами инстансов darkTheme и lightTheme ).
darkTheme.onRelease = function() { playBackingTrack("bm_img1.jpg", "bm1.mp3"); }; lightTheme.onRelease - function() { playBackingTrack("bm_img2.jpg", "bm2.mp3"); }; - Изучив, как все это сконструировано во flatpackrecords.fla, протестируйте фильм, чтобы посмотреть, как он функционирует в действительности. Конечным результатом должно быть отображение головки воспроизведения, движущейся вдоль звуковых колебаний синхронно с проигрыванием звуковой дорожки.