| как пройти тест 9 |
Работа с компонентами
Кнопка TButton
Кнопки, пожалуй, самый используемый компонент в программах Windows. Они повсюду: в диалоговых окнах, в панелях инструментов, в сообщениях. Познакомимся поближе с этими элементами.
Итак, простая кнопка TButton. Находится на вкладке Standard Палитры компонентов. Мы уже использовали несколько раз этот компонент, и сейчас в проекте одна кнопка находится на верхней панели. Выделите кнопку, и посмотрим на ее свойства. С большинством из них вы уже знакомы, познакомимся с некоторыми другими.
Cancel - логическое свойство, по умолчанию равно False. Если равно True, то нажатие на кнопку <Esc> будет равносильно нажатию на эту кнопку.
Default - логическое свойство, по умолчанию равно False. Если равно True, то нажатие на кнопку <Enter> будет равносильно нажатию на эту кнопку. Однако если фокус находится на какой-нибудь другой кнопке, то нажатие на <Enter> нажмет ее.
ModalResult - полезное в некоторых случаях свойство, особенно в диалоговых окнах. Может иметь значения:
- mrNone (по умолчанию) - нет результата
- mrOk - ОК
- mrCancel - Отмена
- mrAbort - Прервать
- mrRetry - Повторить
- mrIgnore - Игнорировать
- mrYes - Да
- mrNo - Нет
- mrAll - Все
- mrNoToAll - Нет для всех
- mrYesToAll - Да для всех
- mrClose - Закрыть
Любая форма также имеет свойство ModalResult. Если у кнопки в этом свойстве присвоить одно из этих значений, и этой кнопкой закрыть форму, то и у формы свойство ModalResult станет таким, как у кнопки. Предположим, у вас имеется диалоговое окно с тремя кнопками: "Да", "Нет" и "Отмена". И каждой из этих кнопок в свойстве ModalResult вы присвоили соответственное значение. Если каждая из этих кнопок будет закрывать окно, то при его закрытии можно посмотреть свойство ModalResult формы и определить, какой кнопкой пользователь закрыл окно. И в соответствии с результатом, выполнять дальнейшие действия.
Hint - текст всплывающей подсказки. Эта подсказка всплывет, когда пользователь подведет указатель мыши к кнопке. Но подсказка появится, только если ShowHint = True.
Теперь будем разбираться с событиями. Однако прежде измените свойство Caption кнопки, и впишите туда слово Выход. Свойство Name оставьте по умолчанию.
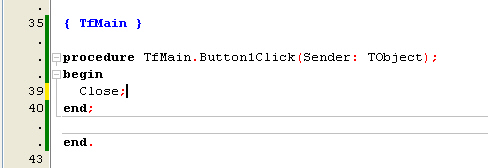
Двойной щелчок по кнопке приведет к тому, что Lazarus сгенерирует событие - нажатие на эту кнопку. Сразу же Редактор кода окажется наверху, и вы увидите мигающий курсор там, где нужно запрограммировать это событие. Код, который мы туда впишем, будет выполняться всякий раз, когда пользователь нажмет на эту кнопку. Впишем туда короткое
Close;
Именно так, с точкой с запятой в конце. Это оператор закрытия окна. А если это окно главное, то значит, закроется вся программа:
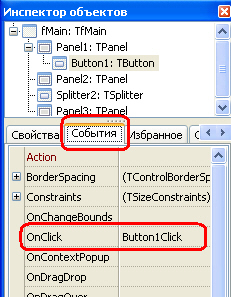
С процедурами мы будем разбираться позже, пока обратите внимание на имя процедуры: Button1Click. Button1 - это имя нашей кнопки, а событие, которое мы программировали, называется OnClick - событие нажатия на кнопку. В Инспекторе объектов перейдите на вкладку События, и найдите событие OnClick. Как видите, там уже прописана именно эта процедура:
Если мы выделим это событие, то справа от него появится кнопка "…", нажатие на которую приведет к генерированию этого события. Поскольку у нас оно уже запрограммировано, то просто откроется эта процедура и внутрь нее установится курсор. Вот вам второй способ генерировать нужное событие, выбирайте, что вам удобней. Нам не раз придется переключаться в Инспекторе объектов между вкладками Свойства и События.
Другие события кнопок нам пока не нужны. Сохраните проект и запустите его. Убедитесь, что нажатие на кнопку приводит к закрытию программы.
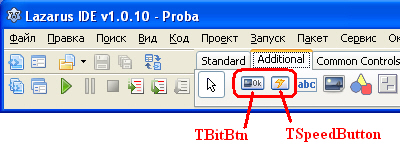
Кнопкой <F12> верните на передний план Редактор форм, а в Инспекторе объектов верните вкладку Свойства. В Палитре компонентов откройте вкладку Additional. Первые два компонента в этой вкладке - это кнопки TBitBtn и TSpeedButton:
Поставьте две кнопки TBitBtn и одну TSpeedButton куда-нибудь на нашу форму, например, на верхнюю панель, правее нашей Button1. Будем разбираться, чем они отличаются от обычной кнопки.
Кнопка TBitBtn
Это более продвинутая кнопка, имеющая некоторые дополнительные свойства. Прежде всего, вы заметили, что она несколько более высокая, чем обычная кнопка. TBitBtn помимо текста может содержать и изображение. Для этого используются несколько свойств.
Glyph - Изображение. С помощью этого свойства можно найти и загрузить изображение, которое будет отображаться на кнопке.
Примечание: Большинство изображений хранится в папке Images там, куда вы установили Lazarus. Если вы оставили адрес по умолчанию, это будет
C:\lazarus\images\
Там хранится несколько папок, где изображения рассортированы по тематикам. Однако необязательно использовать только эти изображения. В Интернете можно найти огромное количество бесплатных коллекций изображений, которые можно использовать в своих проектах.
Выделите свойство Glyph кнопки BitBtn1 и щелкните по кнопке "…" справа от него. Откроется диалог выбора изображения. В этом диалоге нажмите кнопку "Загрузить" и найдите папку
C:\lazarus\images\menu
(если вы указывали другой путь при установке Lazarus, то укажите его). Откроется список с картинками, которые хранятся в этой папке. При выборе она будет отображаться в правой части окна. Найдите картинку menu_exit и нажмите кнопку "Открыть", затем "ОК". Выбранное изображение окажется на кнопке, слева от надписи. Кстати, чтобы уж придать кнопке соответствующий вид, измените свойство Caption на Выход. А заодно, сгенерируйте событие нажатия на эту кнопку, и впишите код закрытия, как это делали для простой кнопки. Сохраните проект и запустите его; убедитесь, что нажатие на эту кнопку также закрывает программу.
Однако с этой кнопкой мы еще не закончили. Выделите ее в Редакторе форм и обратите внимание на свойства кнопки.
GlyphShowMode - политика показа или сокрытия изображения. Может быть:
- gsmAlways - всегда показывать изображение.
- gsmNever - никогда не показывать изображение.
- gsmApplication - изображение будет показано во время выполнения программы. Значение по умолчанию для этого свойства.
- gsmSystem - будет показано изображение или нет, зависит от текущих настроек системы.
Данное свойство лучше не изменять.
Layout - место расположения изображения. Может быть:
- blGlyphBottom - изображение ниже текста
- blGlyphLeft - изображение слева от текста (значение по умолчанию)
- blGlyphRight - изображение справа от текста
- blGlyphTop - изображение над текстом
Данные настройки целиком зависят от конкретного стиля интерфейса, который вы выбрали для вашей программы. Но в большинстве случаев, значение по умолчанию - то, что нужно.
| Spacing | - расстояние в пикселях от изображения до текста. Это свойство меняют также редко. |
| TabOrder | - порядковый номер выделения компонентов. Имеется у многих визуальных компонентов. Определяет, в каком порядке компоненты будут получать фокус ввода при нажатии клавиши <Tab>. Нумерация начинается с 0, установить одинаковый номер для двух компонентов невозможно, если они находятся на одном контейнере. |
| Enabled | - доступность компонента. Также присутствует у многих визуальных компонентов. Логическое свойство. Если True, то компонент доступен (кнопку можно нажимать), если False, то недоступен (кнопка серого цвета, нажать на нее невозможно). Измените это свойство, запустите программу и посмотрите, как изменилась кнопка. Затем верните значение по умолчанию. |
| Visible | - видимость компонента. Если True, то компонент видимый, иначе компонент спрятан. "Поиграйте" и с этим свойством, не забудьте вернуть его в конце в значение по умолчанию. |
Мы не зря установили на форму две кнопки TBitBtn. Для изучения следующего свойства выделите BitBtn2.
Kind - разновидность кнопки. При выборе какого-то значения на кнопке появляется соответствующие текст и картинка, а кнопка сразу обладает нужными свойствами, зависящими от ОС - закрывает окно (в случае если Kind = bkClose), присваивает форме нужное значение ModalResult. Правда, в работающей программе (по крайней мере, для Windows XP Professional SP3) текст на кнопке будет на английском языке. Может быть:
- bkAbort - Прервать
- bkAll - Все
- bkCancel - Отмена
- bkClose - Закрыть
- bkCustom - Пользовательские настройки - текст и надпись устанавливает программист. Это значение по умолчанию.
- bkHelp - Справка
- bkIgnore - Пропустить
- bkNo - Нет
- bkNoToAll - Нет для всех
- bkOK - ОК
- bkRetry - Повтор
- bkYes - Да
- bkYesToAll - Да для всех
Установите Kind = bkClose, сохраните проект и запустите его. Убедитесь, что теперь и кнопка BitBtn2 закрывает окно. Для этого нам даже не пришлось ее программировать!
Кнопка TSpeedButton
Напоследок поработаем с этим типом кнопок. Они чаще всего применяются для организации панелей инструментов. Дело в том, что эта кнопка не имеет фокуса ввода! Что я имею в виду? Запустите программу на выполнение и клавишей <Tab> перемещайтесь по кнопкам. Вы увидите, что можно выделить любую кнопку, кроме SpeedButton1. На такую кнопку можно нажать только мышью, при этом, если окно не закроется, фокус вернется к тому компоненту, который был выделен ранее.
Как видите, кнопка квадратная, имеет малый размер и рассчитана только на то, чтобы с помощью свойства Glyph в нее загрузили изображение. Однако она имеет такие же свойства, как TBitBtn: Caption, Layout, Space и т.д., поэтому в данной кнопке также можно использовать текст совместно с изображением, или только текст, или только изображение.
Поскольку кнопка не имеет фокуса ввода, свойства TabOrder у нее также нет. Отсутствует и свойство Kind. Но в остальном она похожа на TBitBtn.
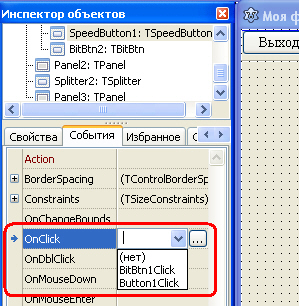
С помощью свойства Glyph загрузите картинку menu_exit, как в прошлом примере. Однако программировать событие OnClick мы не будем - зачем писать один и тот же код? Можно поступить проще. Перейдите на вкладку "События" Инспектора объектов, и, не нажимая в событии OnClick на кнопку "…", откройте доступный список:
Выберите в списке Button1Click, сохраните проект и запустите его на выполнение. Убедитесь, что наша SpeedButton1 закрывает программу - это срабатывает событие первой кнопки.
Напоследок исправим один недостаток. Если вы обратили внимание, у нас на форме 4 кнопки, но при установке указателя на любую из них всплывает та самая подсказка, которую мы писали в свойстве Hint формы: "Наша всплывающая подсказка". А это не очень хорошо. Нужно в свойстве Hint кнопок написать соответствующие тексты, например:
- Кнопка Button1
- Кнопка BitBtn1
- Кнопка BitBtn2
- Кнопка SpeedButton
Конечно, в реальных приложениях в свойстве Hint вы будете писать подходящий текст подсказки, например, "Выход из программы". Но у нас все кнопки выполняют выход из программы, и чтобы отличить их друг от друга, мы укажем соответствующий текст. Сохраните проект и запустите его на выполнение; убедитесь, что текст всплывающих подсказок меняется.