|
(Лекция №2, курс Введение в HTML: "...Контейнер HTML или гипертекстовый документ состоит из двух других вложенных контейнеров: заголовка документа ( HEAD ) и тела документа ( BODY ). Рассмотрим простейший пример классического документа. <HTML> <HEAD> <TITLE>Простейший документ</TITLE> </HEAD> <BODY TEXT=#0000ff BGCOLOR=#f0f0f0> <H1>Пример простого документа</H1> <HR> Формы HTML-документов <UL> <LI>Классическая <LI>Фреймовая </UL> <HR> </BODY> </HTML> |
Фреймы
Макетирование фреймов — тег <FRAMESET>
Теги <FRAMESET> обрамляют текст, описывающий компоновку фреймов. Здесь размещается информация о числе фреймов, их размерах и ориентации (горизонтальной или вертикальной). У тега <FRAMESET> только два возможных атрибута: ROWS, задающий число строк, и СОLS, задающий число столбцов. Между тегами <FRAMESET> не требуется указывать тег <ВОDY>, но его можно поместить между тегами <NOFRAMES> в конце фреймовой структуры. Между тегами <FRAMESET> не должно быть никаких тегов или атрибутов, которые обычно используются между тегами <ВОDY>. Единственными тегами, которые могут находиться между тегами <FRAMESET> и </FRAMESET>, являются теги < FRAME >, <FRAMESET> и <NOFRAMES>. Это упрощает задачу. В основном все связано с тегами <FRАМЕ> и их атрибутами. Если же вы хотите поэкспериментировать, можно создать вложенные друг в друга теги <FRAMESET> аналогично тегам <ТАВLЕ>.
Атрибуты ROWS и СОLS
Для каждой строки и столбца, упомянутых в теге <FRAMESET>, необходим свой набор тегов <FRАМЕ>.
Атрибут ROWS
Атрибут ROWS тега <FRAMESET> задает число и размер строк на странице. Количество тегов <FRАМЕ> должно соответствовать указанному числу строк. Справа от знака "=" можно определить размер каждой строки в пикселах, процентах от высоты экрана или в относительных величинах (обычно это указание занять оставшуюся часть места). Следует пользоваться кавычками и запятыми, а также оставлять пробелы между значениями атрибутов. Например, следующая запись формирует экран, состоящий из трех строк: высота верхней — 20 пикселов, средней — 80 пикселов, нижней — 20 пикселов:
<FRAMESET ROWS="20, 80, 20">
Следующий тег — <FRAMESET> — создает экран, на котором верхняя строка занимает 10% высоты экрана, средняя — 60%, а нижняя — оставшиеся 30%:
<FRAMESET ROWS="10%, 60%, 30%">
Можно задать относительные значения в комбинации с фиксированными, выраженными в процентах или пикселах. Например, следующий тег создает экран, на котором верхняя строка имеет высоту 20 пикселов, средняя — 80 пикселов, а нижняя занимает все оставшееся место:
<FRAMESET ROWS="20, 80, *">
Атрибут СOLS
Столбцы задаются так же, как строки. Для них применимы те же атрибуты.
Задание содержимого фрейма — элемент FRАМЕ
Тег <FRАМЕ> определяет внешний вид и поведение фрейма. Этот тег не имеет закрывающего тега, поскольку в нем ничего не содержится. Вся суть тега <FRАМЕ> в его атрибутах. Их шесть: NАМЕ, MARGINWIDTH, MARGINHEIGHT, SCROLLING, NORESIZE и SRC.
Атрибут NАМЕ
Если вы хотите, чтобы при щелчке мышью на ссылке соответствующая страница отображалась в определенном фрейме, необходимо указать этот фрейм, чтобы страница "знала", что куда загружать. В предыдущих примерах мы назвали большой правый фрейм main, и именно в нем появлялись страницы, выбранные из оглавления в левом фрейме. Фрейм, в котором отображаются страницы, называется целевым (target). Фреймы, которые не являются целевыми, именовать не обязательно. Например, можно записать такую строку:
<FRАМЕ SRC="my.html" NАМЕ="main">
Имена целевых фреймов должны начинаться с буквы или цифры. Одни и те же имена разрешается использовать в нескольких фреймовых структурах. По щелчку мыши соответствующие страницы будут отображаться в именованном фрейме.
Атрибут МАRGINWIDTH
Атрибут МАRGINWIDTH действует аналогично атрибуту таблиц CELLPADDING. Он задает горизонтальный отступ между содержимым кадра и его границами. Наименьшее значение этого атрибута равно 1. Нельзя указать 0. Можно не присваивать ничего — по умолчанию атрибут равен 6.
Атрибут МАRGINHEIGHT
Атрибут МАRGINHEIGHT действует так же, как и МАRGINWIDTH. Он задает поля в верхней и нижней частях фрейма.
Атрибут SCROLLING
Атрибут SCROLLING дает возможность пользоваться прокруткой во фрейме. Возможные варианты: SCROLLING=yes, SCROLLING=nо, SCROLLING=аutо. SCROLLING=yes означает, что во фрейме всегда будут полосы прокрутки, даже если это не нужно. Если задать SCROLLING=no, полос прокрутки не будет, даже когда это необходимо. Если документ слишком большой, а вы задали режим без прокрутки, документ просто будет обрезан. Атрибут SCROLLING=аutо предоставляет браузеру самому решать, требуются полосы прокрутки или нет. Если атрибут SCROLLING отсутствует, результат будет таким же, как при использовании SCROLLING=аutо.
Атрибут NORESIZE
Как правило, пользователь может, перемещая границу фрейма мышкой, изменить его размер. Это удобно, но не всегда. Иногда требуется атрибут NORESIZE. Помните: все границы фрейма, для которого вы задали NORESIZE, становятся неподвижными – соответственно, может оказаться так, что размеры соседних фреймов тоже станут фиксированными. Пользуйтесь этим атрибутом с осторожностью.
Атрибут SRС
Атрибут SRС применяется в теге FRАМЕ при разработке фреймовой структуры для того, чтобы определить, какая страница появится в том или ином кадре. Если вы зададите атрибут SRС не для всех фреймов, у вас возникнут проблемы. Даже если страницы, отображаемые во фрейме, выбираются в соседнем фрейме, вы должны по крайней мере задать для каждого фрейма начальную страницу. Если вы не укажете начальную страницу и URL, фрейм окажется пустым, а результаты могут быть самыми неожиданными.
Атрибут ТАRGЕТ
Чтобы разобраться с атрибутом ТАRGЕТ, необходимо вернуться к простому примеру с кадром оглавления. Когда пользователь щелкает мышкой на одной из ссылок в левом фрейме, соответствующая страница должна появиться в правом фрейме, а оглавление остается неизменным. Чтобы этого добиться, нужно определить целевой фрейм ТАRGЕТ, в котором будет отображаться страница для каждого пункта оглавления. Целевые фреймы задаются в ссылках левого фрейма. Вот зачем всем кадрам во фреймовой структуре были присвоены имена. Правый фрейм называется main, так что нужно в каждой ссылке добавить атрибут ТАRGЕТ="main", в результате чего соответствующая страница появится во фрейме main. Обратите внимание: каждая ссылка содержит атрибут ТАRGЕТ="main", который по щелчку мыши отображает страницу во фрейме main.
Атрибут ТАRGЕТ можно задавать для нескольких различных тегов. При использовании в теге <ВАSЕ> он направляет все ссылки в определенный целевой фрейм, если в дальнейшем не предусмотрено другое. Можно задать атрибут ТАRGЕТ в теге <АRЕА> в активном изображении или в теге <FОRМ>. Фреймы полезны для организации форм. Пользователи будут видеть одновременно и форму, и результат своего выбора. Обычно при щелчке мышью кнопки Submit форма исчезает, и появляется страница с результатами выбора. Сочетание форм и фреймов может оказаться удобным способом навигации.
Вложенные и множественные кадровые структуры
Вложенные фреймы не очень способствуют навигации. И все же бывают случаи, когда возникает потребность разместить одни фреймы внутри других. Фреймы сами по себе — необычное средство навигации, и незачем еще более усложнять свои страницы. Но если вам все же нужны вложенные фреймы, то они не вызывают проблем.
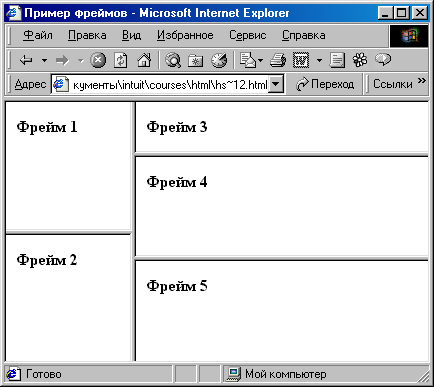
В основном вложенные фреймы действуют так же, как вложенные таблицы. Задайте кадровую структуру, а внутри какого-нибудь фрейма в ней — еще одну структуру. Необходимо помнить, что тег <FRАМЕ> не имеет закрывающего тега. Вы, наверное, заметили, что при работе с фреймами не используются атрибуты <СОLSРАN> и <ROWSРАN>. Их роль играют множественные, или вложенные, фреймы. Задав внутри одной объемлющей фреймовой структуры две независимых подструктуры, можно поместить в левой части экрана столбец из двух, а в правой — из трех фреймов. (открыть)