| Россия |
Макет страницы
Элементы на странице не выровнены
Если вы привыкли к размещению элементов в программах разметки страницы или текстовом редакторе, вас, вероятно, немного расстроит размещение страниц в сети. HTML не обеспечивает надежных способов для установки элемента в страницу. Тэги HTML типа <P> и <IMG> обеспечивают атрибуты для определения выравнивания, но их возможности довольно ограничены. Вы можете создавать сетку для размещения элементов на странице с помощью таблиц. Однако, чтобы получить правильную разметку для разных броузеров и экранных размеров, вам придется немного поэкспериментировать. Если у вас проблемы с выравниванием элементов страниц, сделайте следующее.
-
По умолчанию, текстовые параграфы выровнены по левому краю страницы или левому краю ячейки таблицы, которая их содержит. Чтобы выровнять параграфы текста по центру или по правому краю, присвойте атрибуту align тэга <P> или заглавному тэгу (типа <H1>) значение center или right:
<p align=center>Hear Ye, Hear Ye!</p>
-
Если вы пытаетесь выровнять текст с помощью пробелов или позиций табуляции в HTML, вы скоро узнаете, что броузеры не форматируют текст, введенный таким путем. Когда вы просматриваете страницу, множественные пробелы, позиции табуляции и новые строки в HTML действуют как единственный пробел. Если вы хотите, чтобы броузер упорядочивал текст только так, как это сделано в вашем HTML, с помощью шрифта фиксированной ширины, благодаря которому данное число символов всегда было бы той же самой ширины, используйте тэг <PRE>. (О том, как выравнивать текст без использования шрифта фиксированной ширины, см. шаг 3.)
-
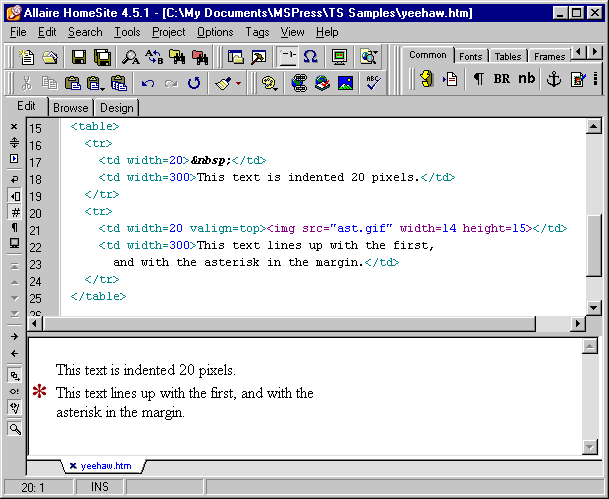
Чтобы точно выровнять элементы страницы по строкам или столбцам, используйте таблицу. Если вы хотите, чтобы между объектами или в полях было пустое пространство, включите пустые ячейки, определите атрибут ширины в тэге <TD> и включите неразрывный пробел ( ), чтобы быть уверенным, что броузеры не будут сворачивать пустую ячейку.
Если содержимое ячеек в таблице не выровнено так, как вы хотите, начните с проверки атрибутов выравнивания, которые вы установили. По умолчанию, содержимое ячейки выровнено по левому краю. Чтобы изменить выравнивание по горизонтали, установите атрибуту align каждого тэга <TD> значение center или right. По вертикали содержимое ячейки по умолчанию центрировано; если строка длиннее, чем содержимое ячейки, содержимое сдвигается на середину. Если вы хотите, чтобы содержимое каждого столбца начиналось сверху, присвойте атрибуту valign каждого тэга <TD> значение top ; чтобы выровнять целую строку, используйте атрибут valign в тэге <TR>.
Если вы используете FrontPage, создаете таблицу, щелкнув на кнопке Insert Table на панели инструментов. Если вы хотите включить существующий текст или объект в таблицу, выделите текст или объект, затем нажмите Convert (Преобразовать) в меню Table (Таблица) и нажмите Text to Table (Текст в таблицу). Затем для коррекции ширины или выравнивания щелкните правой кнопкой мыши на таблице и нажмите Cell Properties (Свойства ячейки) или Table Properties (Свойства таблицы).
- Если элементы, которые не выравниваются, находятся в двух разных таблицах, или если одни находятся в таблице, а другие нет, у вас могут быть проблемы с тем, чтобы их надежно выровнять. Удостоверитесь, что в таблице нет пустых ячеек или ячеек, содержащих пробелы (установите атрибуты cellspacing и cellpadding в тэге <TABLE> равными 0 ), а затем по мере необходимости корректируйте размеры столбцов, чтобы выровнять элементы должным образом.



 Если вы выравниваете что-нибудь во FrontPage – параграф, ячейку, изображение или другой объект – выберите его и затем щелкните на
Если вы выравниваете что-нибудь во FrontPage – параграф, ячейку, изображение или другой объект – выберите его и затем щелкните на