|
Добрый день. Подскажите формулы при решении задачи на рис. 2.2 в лекции №2. Закон Ома, какие должны использоваться формулы для I и R |
Возможности и применение Office Web-компонентов
Заметьте, свойства объекта ChartSpace - ChartDataSources и Charts - возвращают соответственно коллекцию WCDataSources и WCCharts. Первая из них с элементами WCDataSource задает источники данных, которых может быть несколько, вторая - с элементами WCCharts - определяет объекты, задающие диаграммы, расположенные в общем пространстве, заданном объектом ChartSpace.
Объект WCChart, который и определяет саму диаграмму, устроен достаточно сложно, поскольку сложным является устройство самой диаграммы. Свойства этого объекта позволяют получить объекты, задающие основные элементы диаграммы:
- SeriesCollection - возвращает коллекцию объектов WCSeriesCollection, задающих данные, используемые для построения диаграммы. Заметьте, имя класса отличается от имени свойства приставкой WC, указывающей на классы Web-компонент.
- Axes - возвращает коллекцию WCAxes - объектов, задающих оси диаграммы.
- Title - возвращает объект WCTitle, задающий заголовок диаграммы.
- Legend - возвращает объект WCLegend, задающий описание (легенду) диаграммы.
- PlotArea - возвращает объект WCPlotArea, представляющий область отводимую для построения диаграммы. Свойство имеет статус "только для чтения". Не для всех объектов Chart возвращается соответствующий объект. Его не имеют диаграммы типа "pie", "radar" или "polar".
Третьим объектом, устройство которого показано на рисунке 10.6, является объект WCSeries, задающий одну группу (серию) данных, используемых для построения диаграммы. Как можно видеть, соответствующие свойства возвращают объекты, позволяющие программно работать не только с самими данными, но и строить тренды и доверительные интервалы для данной серии данных.
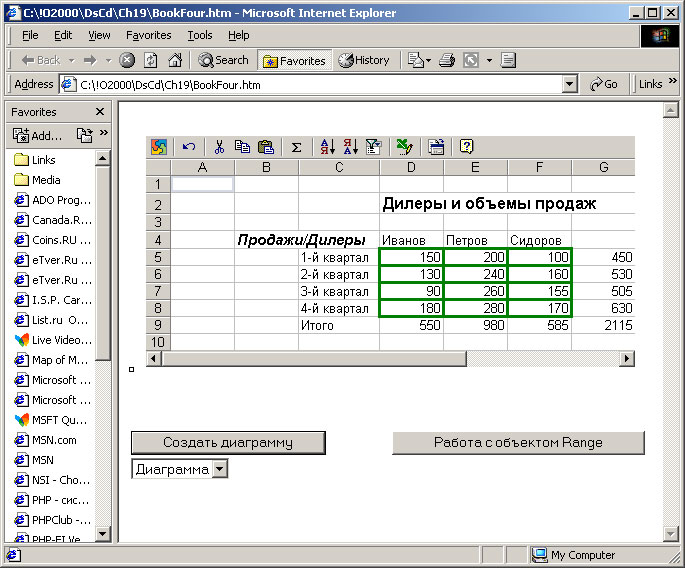
Я не буду дальше погружаться в описание деталей построения объектов, а ограничусь примером программного построения диаграммы на Web-странице. Я продолжил работу с HTML-документом, показанным на рис. 10.5. Я использовал этот документ для демонстрации некоторых возможностей работы с компонентом SpreadSheet и написал, как Вы помните обработчик события, связанного с нажатием соответствующей командной кнопки, расположенной на документе. Теперь я добавлю к документу еще одну командную кнопку, по нажатию которой будет строиться диаграмма, источником данных для которой будет компонент SpreadSheet, уже расположенный на этом документе. Чтобы пример был интереснее, я добавлю к документу еще один управляющий элемент - выпадающий список, элементы которого будут задавать тип диаграммы. Тем самым пользователь будет иметь возможность не только построить саму диаграмму, но и перед построением задать ее тип.
Все эти действия я выполнил в приложении FrontPage. Не буду останавливаться на деталях выполнения этого этапа работы. Приведу лишь описание тега <object>, в котором я определил компонент Chart:
<object id = "myChartSpace" classid = "CLSID:0002E500-0000-0000-C000-000000000046" width="5" height ="5">
Чтобы не усложнять пример, в списке, задающем тип диаграммы, я задал всего два элемента - "график" и "диаграмма". Прежде чем перейти к рассмотрению программного кода, взгляните на то, как выглядит Web-страница в начальный момент, до того как пользователь нажимал командные кнопки:
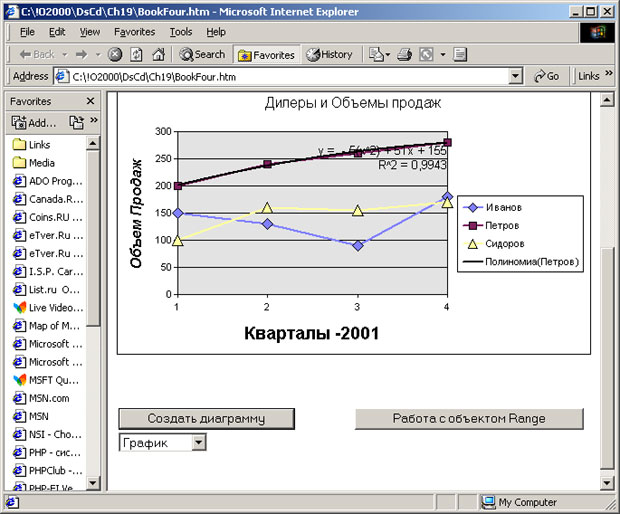
А вот как выглядит эта страница, после того, как из списка выбран тип "диаграмма" и нажата командная кнопка "Создать диаграмму":
А теперь давайте разберемся в программном коде, решающем эту задачу. Вот текст обработчика события, вызываемого при нажатии командной кнопки:
Sub CreateChart()
'Создание диаграммы
Dim myc 'Константы
Dim cht 'Объект, задающий диаграмму
Dim Ax 'Объект, задающий ось диаграммы
Dim Ser 'Объект, задающий серию данных
Dim strDebug 'Строка, используемая при отладке
With myChartSpace
'strDebug="step 1 "
'MsgBox(strDebug)
Set myc = .Constants
'размеры области диаграммы
.width = "100%"
.height = "300"
'Источник данных
If .ChartDataSources.Count = 0 Then
.DataSource = BooKFour_1787_WebCalc
Else
.DataSource.Refresh
End If
'Добавляем Объект Chart в коллекцию
Set cht = .Charts(0)
'strDebug="step 2 "
'MsgBox(strDebug & .Charts.Count)
'Устанавливаем его параметры
With cht
'По умолчанию - тип диаграмма
.Type = myc.chChartTypeColumnClustered
strDebug = "ColumnClustered"
If SelType.Value = "График" Then
.Type = myc.chChartTypeLineMarkers
strDebug = "LineMarkers"
End If
'MsgBox("Тип диаграммы - " & strDebug)
'Легенда и заголовок диаграмы
.HasLegend = True
.HasTitle = True
.Title.Caption = "Дилеры и Объемы продаж"
'Заголовки осей
Set Ax = .Axes(myc.chAxisPositionLeft)
Ax.HasTitle = True
Ax.Title.Font.Italic = True
Ax.Title.Font.Bold = True
Ax.Title.Caption = "Объем Продаж"
Set Ax = .Axes(myc.chAxisPositionBottom)
Ax.HasTitle = True
Ax.Title.Font.size = 14
Ax.Title.Font.Bold = True
Ax.Title.Caption = "Кварталы -2001"
'Установка данных
.SetData myc.chDimCategories, 0, "C5:C8"
.SetData myc.chDimSeriesNames, 0, "D4:F4"
.SeriesCollection(0).SetData myc.chDimValues, 0, "D5:D8"
.SeriesCollection(1).SetData myc.chDimValues, 0, "E5:E8"
.SeriesCollection(2).SetData myc.chDimValues, 0, "F5:F8"
'Работа с серией данных. Определение тренда
Set Ser = .SeriesCollection(1)
Ser.TrendLines.Add
Ser.TrendLines(0).Type = myc.chTrendLineTypeExponential
Ser.TrendLines(0).Order = 2
Ser.TrendLines(0).IsDisplayingEquation = True
End With
End With
End SubХотя процедура снабжена комментариями, но целесообразно дать дополнительные пояснения:
- Прежде всего, я определяю объекты, с которыми предстоит работать - cht, Ax, Ser и другие. Хотя VBScript и бестиповый язык, но объявлять переменные все равно целесообразно - это правильный стиль программирования.
- Затем начинается работа с корневым объектом ChartSpace. Заметьте, имя MyChartSpace, которым я пользуюсь, - это ID объекта, заданное при определении соответствующего тега object, приведенного выше. Я использую свойства width и height, чтобы задать подходящую область пространства диаграмм. При первоначальном определении объекта в теге его размеры задавались минимальными, теперь область расширяется до подходящих размеров.
- В качестве источника данных задается объект SpreadSheet, расположенный на этой же Web-странице. Заметьте, я выполняю проверку того, не установлена ли уже связь с этим источником. Дело в том, что командная кнопка может нажиматься многократно и, следовательно, процедура может работать многократно, а попытка связи с уже присоединенным источником приводит к ошибке. Так что, когда связь уже установлена, то вызывается только метод Refresh для обновления данных источника.
- Обратите внимание, при создании объекта cht класса WCChart я не использую метод Add для добавления нового элемента в коллекцию, поскольку один элемент этой коллекции создается автоматически. Конечно, если бы я хотел одновременно показать несколько диаграмм, без использования этого метода не обойтись.
- На следующем этапе идет работа с уже созданным объектом cht, - задаются параметры, определяющие его элементы.
- Первым делом, я определяю тип строящейся диаграммы. Для этого используется значение, выбранное пользователем из выадающего списка. Имя списка - SelType - задается его ID, определенным при размещении элемента на Web-странице. Конечно, я без труда мог бы дать пользователю больший набор возможных типов, что лишь слегка бы увеличило размер нашей процедуры.
- Затем я создаю заголовок, включаю легенду и даю заголовки осям диаграммы. При этом приходится работать с различными объектами - Title, Legend, Axes, Axis и другими.
- Наиболее важный момент - это определение данных. В данном случае я определяю три серии данных и, соответственно, задаю три элемента коллекции SeriesCollection. Поскольку источником данных является электронная таблица - объект SpreadSheet, то мне достаточно указать диапазон ячеек, где находятся данные серии.
- На последнем шаге демонстрируется работа с отдельной серией. Для этой серии задается полиномиальный тренд.
Полагаю, что данный пример позволил продемонстрировать способы программной работы с компонентом Chart. В заключение взгляните, как выглядит этот же интерактивный документ, когда пользователь выберет из списка значение "график" и нажмет кнопку построения диаграммы: