|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Создание форм
Теги XHTML и кавычки в текстовой области
Введенные в текстовой области теги XHTML не оказывают никакого форматирующего влияния. Они интерпретируются как стандартные текстовые символы. В следующем примере теги XHTML появляются в текстовой области либо как предварительно введенный текст, либо как ввод данных пользователя, но эти теги не оказывают никакого форматирующего влияния.
<textarea id="TagInput" cols="40" rows="6"> The <p> tag appears around a block of text to offset it from surrounding text by blank lines. A <div> tag, in contrast, does not produce blank lines surrounding its content. </textarea>Листинг 11.15. Кодирование текстовой области с тегами XHTML
В отличие от случая со значениями, в текстовом поле знаки кавычек могут появляться в предварительно введенном тексте и могут также вводиться пользователем, не вызывая проблем с выводом текстовой области или с вводом данных.
Дополнительное оформление текстовой области
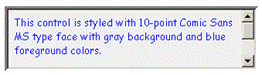
Текстовая область использует по умолчанию тип шрифта Courier New размером 12pt. Можно изменить эти настройки, а также оформление текстовой области с помощью таблицы стилей, как показано ниже.
<style type="text/css">
textarea {style="border:inset 5; background-color:#F0F0F0; color:#0000FF;
font-family:comic sans ms; font-size:10pt; padding:7px}
</style>
<textarea id="Comments" cols="50" rows="4">
This control is styled with 10-point Comic Sans
MS type face with gray background and blue
foreground colors.
The border is inset style, five pixels in width.
Padding of 7 pixels appears around the text.
</textarea>
Листинг
11.16.
Кодирование оформления текстовой области
Извлечение данных из textarea
Следующий пример демонстрирует использование текстовой области для ввода данных. Если ввести некоторый текст в бокс и щелкнуть на кнопке "Submit", то введенный текст должно появиться ниже управляющего элемента textarea.
<!-- Сценарий браузера -->
<script type="text/javascript">
function Get_Text()
{
var Input = document.getElementById("MyText")
var Output = document.getElementById("Output")
Output.innerHTML = "<b>You entered: </b>" + Input.value
}
</script>
<!-- Код XHTML -->
<div>
Enter your comments:<br/>
<textarea id="MyText"></textarea>
<input type="button" value="Submit" onclick="Get_Text()"/><br/>
<span id="Output" style="color:red"></span>
</div>Когда делается щелчок на кнопке "Submit", активируется локальная функция JavaScript с именем Get_Text(), которая находится на той же странице, что и управляющий элемент textarea. Сценарий обращается к данным, введенным в текстовой области, и выводит их на экране.
Радио кнопки
Радио кнопки являются множествами круглых кнопок, которые могут быть включены ( "on" ) и выключены ( "off" ). Заполненный, затемненный центр в кнопке указывает, что кнопка является выбранной; пустой центр указывает, что кнопка не была выбрана. Радио кнопки обычно предоставляют пользователям взаимно исключающие друг друга варианты выбора, - то есть, может быть выбрана только одна из группы кнопок. Когда выбирается другая кнопка, то предыдущая кнопка выключается. Набор радио кнопок показан ниже.
Тег <input type="radio" />
Радио кнопки определяют с помощью одного или нескольких тегов <input type="radio"/>. Для каждой кнопки в множестве требуется отдельный тег. Общая форма этого тега показана ниже.
<input type="radio" id="id" name="name" value="text" checked="checked" />Листинг 11.17. Общая форма тега <input type="radio"/>
Тег <input type="radio"/> только выводит кнопку. Если нужно задать для кнопки метку, текст можно ввести перед или после кода кнопки, чтобы вывести его слева или справа от кнопки.
Атрибут id
Кнопке можно присвоить идентификатор id, если необходимо идентифицировать ее для индивидуальной обработки в сценарии, обычно в сценарии браузера. Иначе id не требуется.
Атрибут name
Радио кнопки обычно группируют для представления пользователю множества связанных вариантов выбора. В этом случае можно выбрать только один из вариантов - они являются взаимно исключающими. Когда происходит щелчок на кнопке для ее выбора и эта кнопка подсвечивается, то любая выбранная ранее кнопка становится выключенной и неподсвеченной. Чтобы группа радио кнопок действовала таким образом, необходимо присвоить всем кнопкам в группе одно имя, как показано в следующем коде для представленных выше кнопок.
<input type="radio" name="Choice"/>Choice 1<br/> <input type="radio" name="Choice"/>Choice 2<br/> <input type="radio" name="Choice"/>Choice 3<br/>Листинг 11.18. Кодирование группы радио кнопок
В этой группе имеется три кнопки, каждая из которых выводится на отдельной строке. Текстовая метка появляется справа от кнопок, чтобы идентифицировать каждый вариант. Все кнопки имеют одно и то же имя, чтобы обеспечить выбор в группе только одного варианта.