Элементы управления, их стилизация и привязка данных
Галерея стилей: элементы управления HTML
Сейчас пришло время насладиться внешним видом возможностей стилизации приложений для Магазина Winsows. Многое может быть сделано с помощью стандартных стилей, и, затем, можно воспользоваться специальными стилями и классами, как показано в иллюстрациях к этому разделу. Подробности всех этих примеров можно найти в примере "Основные элементы управления HTML" (http://code.msdn.microsoft.com/windowsapps/Common-HTML-controls-and-09a72a24).
Кроме того, взгляните на хороший пример "Применение цветовой темы приложения" (http://code.msdn.microsoft.com/windowsapps/Theme-roller-sample-64b679f2). Этот замечательный пример позволяет вам настроить основной и дополнительный цвета для приложения, увидеть, как эти цвета воздействуют на различные элементы управления, и создаёт около 200 строк отличного CSS-кода, который вы можете скопировать в собственную таблицу стилей. Это сильно поможет вам создавать цветовые темы для приложения, которые поощряются как средства создания индивидуальности приложения в русле рекомендаций по дизайну Windows 8 и позволяют приложению отличаться от системы (Отметим, что элементы управления в элементах интерфейса, предоставляемых системой, наподобие всплывающего элемента для подтверждения при создании дополнительных плиток, будут стилизованы с использованием системных цветов. Приложение не может этим управлять.)


Кнопка (Button)
Текстовая область (Text Area)
Индикатор выполнения (Progress)
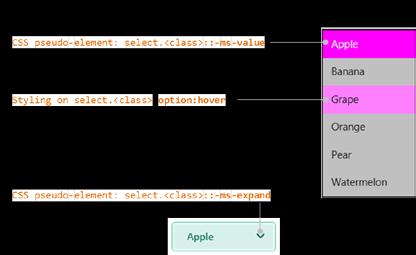
Выделение (Select)
Флажок/переключатель (Checkbox/Radiobutton)

Отправка файла (File upload)
Ввод обычного текста (Text input (most forms))
Индикатор выполнения (Progress)
Ввод пароля (Text input (password))

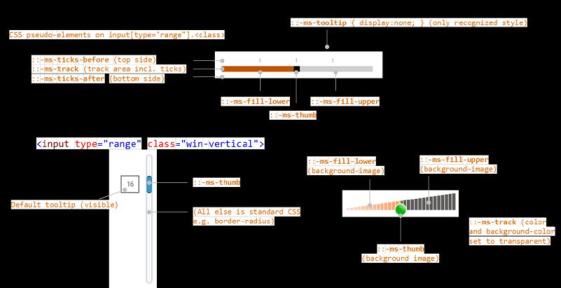
Ползунки (Range/Sliders)

Поле со списком/список (Combo/list box)
Галерея стилей: элементы управления WinJS
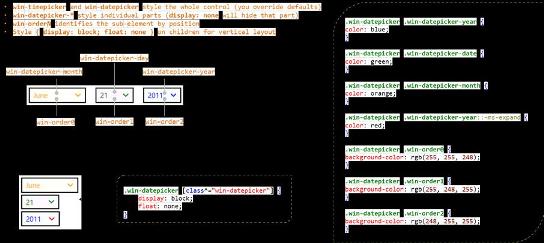
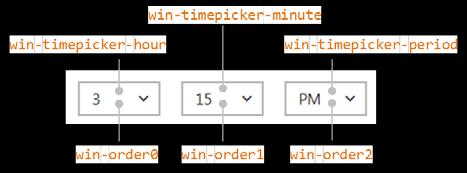
Аналогично, здесь показан внешний вид стилизованных элементов управления WinJS, иллюстрации взяты из SDK-примеров "HTML-элементы управления DatePicker и TimePicker" (http://code.msdn.microsoft.com/windowsapps/Date-and-time-picker-sample-0424c7c2), "HTML-элемент управления Rating" (http://code.msdn.microsoft.com/windowsapps/Rating-control-sample-4666c750), "HTML-элемент управления ToggleSwitch" (http://code.msdn.microsoft.com/windowsapps/ToggleSwitch-control-sample-84c0aacb) и "HTML-элемент управления Tooltip" ( http://code.msdn.microsoft.com/windowsapps/Tooltip-control-sample-cb24c2ce).
В случае с элементами управления WinJS DatePicker и TimePicker, применяют стилизацию HTML-элемента select вместе с псевдо-элементами ::-ms-value и ::-ms-expand. Хочу отметить, что примеры нельзя назвать всеобъемлющими, поэтому на иллюстрациях ниже выделены основные моменты:


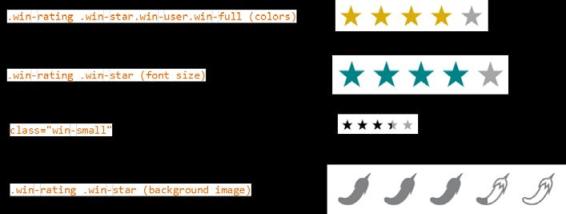
Элемент управления Rating (Оценки) имеет состояния, которые могут быть стилизованы в дополнение к его звёздочкам и элементу управления в целом. Классы win-* идентифицируют эти индивидуальные особенности. Различные комбинации стилей приведены в таблице
| Класс стиля | Часть |
|---|---|
| win-rating | Задаёт стиль всего элемента управления |
| win-star | Общий стиль звездочек |
| win-empty | Стиль пустых звездочек |
| win-full | Стиль заполненных звездочек |
| Классы .win-star | Состояние |
| win-average | Управляет отображением средней оценки (пользователь не указал оценку и свойство averageRating не равно нулю) |
| win-disabled | Элемент управления заблокирован |
| win-tentative | Элемент отображает предварительную оценку |
| win-user | Элемент отображает оценку, которую выбрал пользователь |
| Варианты | Классы (селекторы) |
| Среднее количество пустых звезд | .win-star.win-average.win-empty |
| Среднее количество заполненных звезд | .win-star.win-average.win-full |
| Отключить пустые звезды | .win-star.win-disabled.win-empty |
| Отключить заполненные звезды | .win-star.win-disabled.win-full |
| Пустые звезды предварительной оценки | .win-star.win-tentative.win-empty |
| Заполненные звезды предварительной оценки | .win-star.win-tentative.win-full |
| Пустые звезды пользовательской оценки | .win-star.win-user.win-empty |
| Заполненные звезды пользовательской оценки | .win-star.win-user.win-full |

В случае с элементом управления ToggleSwitch (Тумблер), классы win-* идентифицируют его части; состояния задаются неявно. Обратите внимание на то, что часть win-switch - это обычный HTML-ползунок (<input type="range">), поэтому для него вы можете использовать все псевдо-элементы.

И, наконец, элемент управления Tooltip (Подсказка), win-tooltip - это отдельный класс для элементов-подсказок в целом. Элемент может содержать любой другой HTML-код, к которому применяется CSS с использованием обычных селекторов:


У этой подсказки скруглённые углы (This tooltip has rounded corner.)
Эта подсказка овальная (This tooltip is oval.)
Некоторые советы и секреты
- В текущей реализации подсказка на ползунке (<input type="range">) всегда выводит числовые значения; это не средство для отображения других форм текста, такого, как Low, Medium или High. Для реализации чего-то подобного, вы можете рассматривать элемент управления WinJS.UI.Rating с тремя значениями, используя свойство tooltipStrings для настройки подсказки.
- Псевдо-селектор ::-ms-tooltip для ползунка воздействует только на видимость (с display: none ); он не используется для обычной стилизации подсказки. Он может быть полезен для того, чтобы скрыть подсказку, предоставляемую по умолчанию, если вы хотите реализовать собственный пользовательский интерфейс.
- Существуют дополнительные типы для элементов управления input (различные значения атрибута type ), о которых я не упоминал. Это потому, что данные типы не отличаются специфическим поведением и выводятся как обычное текстовое поле. Те из них, которые определяются особым образом, могут так же выводиться как обычные текстовые поля, но они могут влиять, например, на конфигурацию экранной клавиатуры, которая отображается на сенсорных устройствах (смотрите "Анатомия приложения и навигация по страницам" Курса "Пользовательский интерфейс приложений для Windows 8, созданных с использованием HTML, CSS и JavaScript") и обеспечивать особые средства для проверки вводимых данных (например, числовой тип принимает лишь цифры).
- Атрибут WinJS data-win-selectable (http://msdn.microsoft.com/library/windows/apps/hh440973.aspx), установленный в true, задаёт возможность выделения элемента таким же образом, как все элементы input и contentEditable .
- Если вы не нашли свойств width и height для элемента управления, попробуйте использовать вместо них style.width и style.height.
- Вы могли заметить два вида кнопок: <button> и <input type="button">. Выглядят они одинаково, но первая - это блочный тег, который может выводить внутри себя HTML, в то время, как второй - это встроенный тег, который может отображать только текст. button, это имя по умолчанию для <input type="submit">, которая имеет собственную семантику, так что обычно, для уверенности, пользуются <button type="button">.
- Если WinJS.UI.Tooltip подвергается обрезке, вы можете переопределить стиль max-width в классе win-tooltip, который установлен в 30 ем в таблице стилей WinJS. Просмотр стиля на закладке Blend Правила стиля (Style Rules) - это быстрый способ увидеть значения по умолчанию.
- Элемент HTML5 meter не поддерживается приложениями для Магазина Windows.
- Существует точечная обводка по умолчанию для элементов, имеющих фокус (при перемещении к ним посредством клавиатуры, или при вызове метода focus в JavaScript). Для того, чтобы отключить этот прямоугольник, выводимый по умолчанию для элементов управления, используйте <selector>:focus { outline: none; } в CSS.
- Приложения для Магазина Windows используют метод window.getComputedStyle (http://msdn.microsoft.com/library/windows/apps/Hh702516.aspx) для получения объекта currentStyle (http://msdn.microsoft.com/library/windows/apps/hh453398.aspx), который содержит стили, примененные для элемента или для псевдо-элемента. Это весьма полезно, особенно при отладке, так как псевдо-элементы, наподобие ::-ms-thumb для HTML-ползунка, никогда не появляются в DOM, в итоге, их стилизация не доступна ни через свойство элемента style, ни посредством инструментов наподобие Blend. Вот пример получения цвета фона для подсказки (thumb) ползунка:
var styles = window.getComputedStyle(document.getElementById("slider1"), "::-ms-thumb"); styles.getPropertyValue("background-color");
